Bootstrap Row Form
Overview
Exactly what do responsive frameworks execute-- they provide us with a convenient and functioning grid environment to put out the material, making certain if we identify it right and so it will do the job and showcase correctly on any sort of device despite the proportions of its display screen. And like in the building each and every framework featuring some of the most favored one in its newest version-- the Bootstrap 4 framework-- contain simply just a few principal components which made and incorporated correctly can help you create practically any beautiful look to suit your layout and visual sense.
In Bootstrap, generally, the grid setup gets assembled by three major elements which you have most likely already found around looking into the code of several web pages-- these are the
.container.container-fluid.row.col-In the event that you're quite new to this whole thing and in certain cases can question which was the proper way these 3 should be positioned within your markup here is a simple trick-- all you ought to keep in mind is CRC-- this abbreviation comes for Container-- Row-- Column. And considering that you'll shortly adjust seeing the columns serving as the innermost component it's not differ probable you would definitely misjudgment what the very first and the last C stands for. ( additional hints)
Couple of words relating to the grid system in Bootstrap 4:
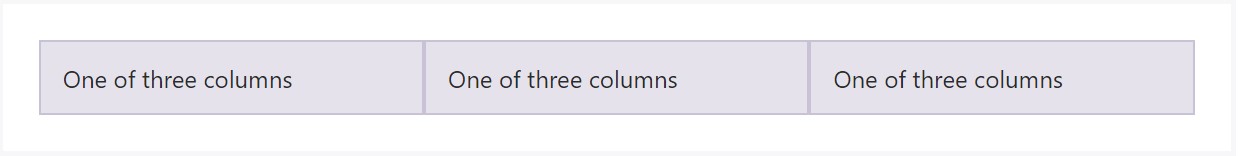
Bootstrap's grid system utilizes a variety of rows, containers, and columns to layout and straighten material. It's developed with flexbox and is fully responsive. Listed here is an example and an in-depth examine just how the grid comes together.
The above example produces three equal-width columns on little, standard, large, and also extra large size devices employing our predefined grid classes. Those columns are centralized in the page along with the parent
.containerHere is likely a way it does work:
- Containers provide a means to focus your website's components. Make use of
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are certainly aligned effectively. We work with the negative margin method with regards to
.row- Content needs to be positioned inside of columns, also simply just columns may possibly be immediate children of Bootstrap Row Panel.
- Because of flexbox, grid columns free from a determined width is going to instantly layout using equal widths. As an example, four instances of
.col-sm- Column classes signify the quantity of columns you 'd like to apply removed from the possible 12 per row. { Therefore, if you really want three equal-width columns, you are able to use
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, large size, and extra huge.
- Grid tiers are formed on minimum widths, meaning they concern that one tier plus all those above it (e.g.,
.col-sm-4- You can apply predefined grid classes as well as Sass mixins for additional semantic markup.
Be aware of the limitations plus bugs about flexbox, such as the incapability to apply several HTML components as flex containers.
Whilst the Containers provide us fixed in max size or else dispersing from edge to edge horizontal space on screen with small handy paddings around and the columns grant the means to delivering the display screen area horizontally-- again with certain paddings about the factual material providing it a territory to breathe we are simply heading to point our focus to the Bootstrap Row element and all the awesome methods we can employ it for styling, fixing and delivering its contents using the clear new to alpha 6 flexbox utilities that are actually certain classes to bring in to the
.row-sm--md-The best ways to use the Bootstrap Row Inline:
Flexbox utilities may possibly be used for developing the structure of the elements positioned in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is how the grid tiers infixes get applied-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities regarded a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright location that in Bootstrap 4 flexbox utilities has been dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other alternatives are lining up the materials by their baselines being fixed the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated thus far sustain independent grid tiers infixes-- insert them right before the final word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually the way this essential but at first look not so adjustable element-- the
.rowReview a number of online video tutorials about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: main documents

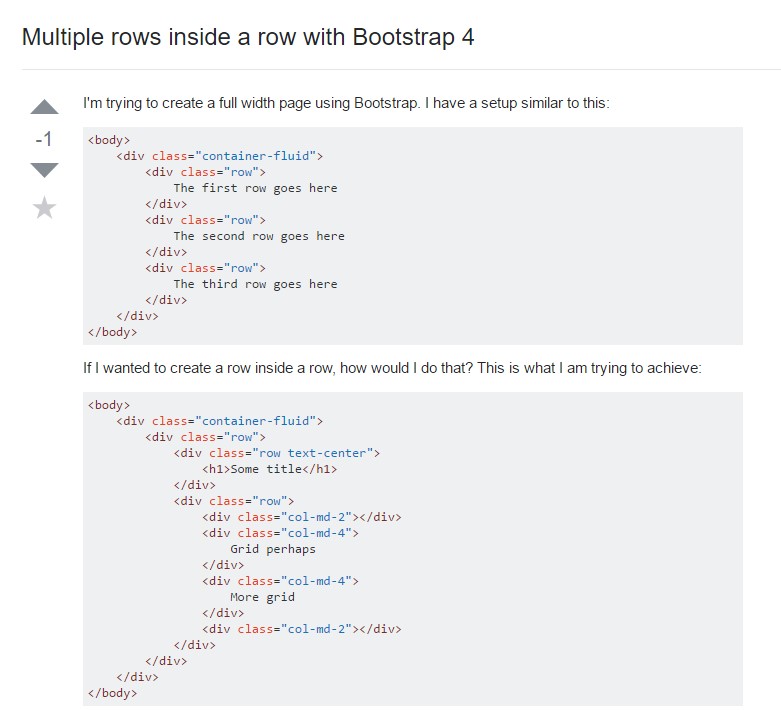
Multiple rows inside a row with Bootstrap 4

One more problem: .row
causes horizontal overflow
.row