Bootstrap Offset HTML
Overview
It is definitely awesome when the content of our pages simply just fluently spreads over the whole width readily available and handily updates dimension plus ordination when the width of the display screen changes but sometimes we need to have granting the components some area around to breath with no excess components around them due to the fact that the balance is the key of receiving light and helpful look quickly delivering our content to the ones checking the webpage. This free area in addition to the responsive activity of our web pages is actually an important feature of the layout of our web pages .
In the current edition of the best famous mobile friendly system-- Bootstrap 4 there is actually a specific group of tools assigned to setting our elements exactly where we need them and altering this location and visual appeal baseding upon the size of the display webpage gets displayed.
These are the so called Bootstrap Offset Button and
pushpull-sm--md-The ways to put into action the Bootstrap Offset Using:
The standard syntax of these is pretty simple-- you have the action you have to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire thing put together results
.offset-md-3.offsetExample
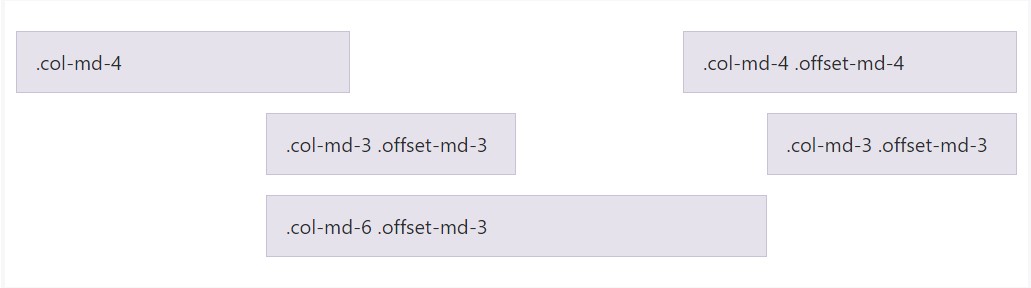
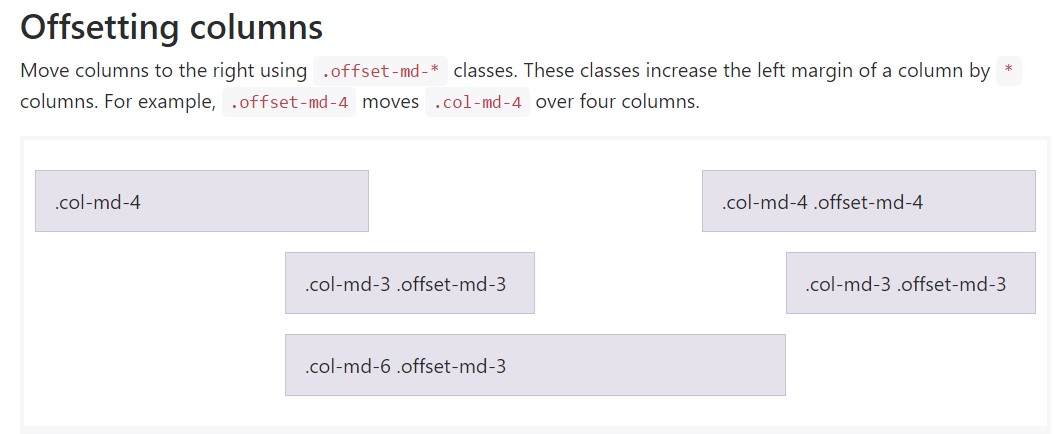
Carry columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant detail
Important thing to keep in mind right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy does the trick in scenario when you want to format a particular component. In case you however for some sort of cause really want to exile en element inning accordance with the ones besieging it you have the ability to use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for setting web content you have the ability to in addition apply these for reordering your web content applying classes like
.flex-first.flex-lastFinal thoughts
So ordinarily that is certainly the solution the most vital features of the Bootstrap 4's grid structure-- the columns get delegated the intended Bootstrap Offset Tooltip and ordered exactly like you need them no matter the way they take place in code. Nevertheless the reordering utilities are really effective, the things have to be revealed first off need to at the same time be determined first-- this will in addition keep it a much simpler for the people checking out your code to get around. However of course all of it depends upon the specific case and the targets you are actually wanting to realize.
Review a couple of video tutorials relating to Bootstrap Offset:
Related topics:
Bootstrap offset main information

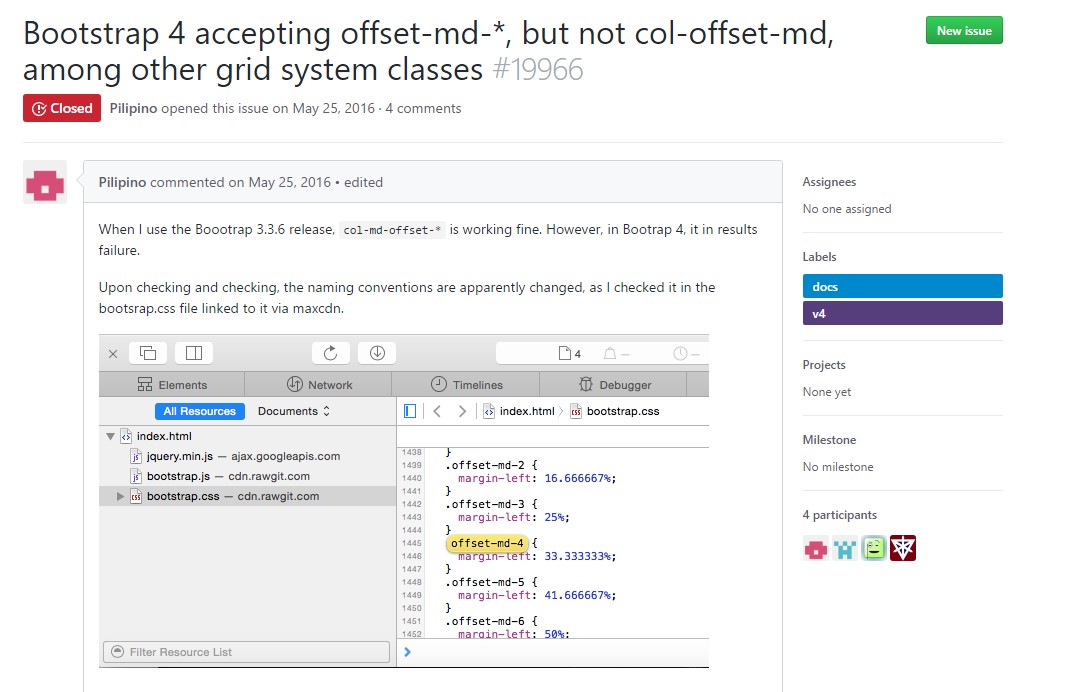
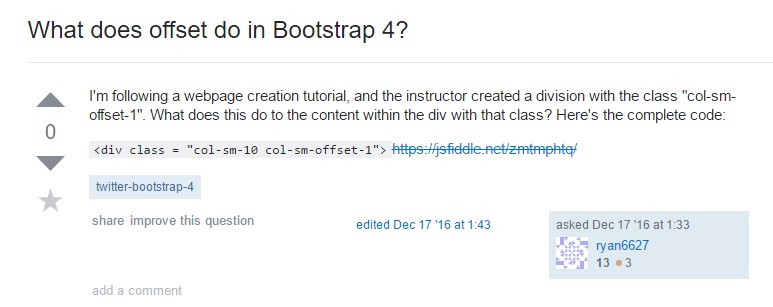
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub