Bootstrap Menu Dropdown
Introduction
Even the easiest, not speaking of the extra difficult pages do desire certain sort of an index for the website visitors to simply get around and discover what exactly they are actually seeking in the very first few secs avter their coming over the webpage. We should really regularly have in head a user could be in a hurry, checking out multiple webpages quickly scrolling over them trying to find a product or decide. In these types of instances the understandable and well stated navigating menu might possibly make the difference when comparing one latest website visitor and the webpage being clicked away. So the building and activity of the webpage navigation are crucial undoubtedly. Moreover our web sites get more and more seen from mobile phone in this way not owning a webpage and a site navigation in specific behaving on scaled-down sreens nearly rises to not possessing a webpage at all or even worse.
The good thing is the fresh 4th version of the Bootstrap system provides us with a effective device to manage the case-- the so called navbar feature or the selection bar we got used checking out on the top of the majority of the web pages. It is certainly a helpful but effective tool for wrapping our brand's identity data, the webpages construction and even a search form or else a few call to action buttons. Let us see precisely how this whole thing gets done inside Bootstrap 4.
The best ways to make use of the Bootstrap Menu jQuery:
First we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to also apply some of the contextual classes like
.bg-primary.bg-warningOne more bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you must also specify the breakpoint at which the navbar will collapse to become exhibited as soon as the menu button gets clicked. To perform this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Next action
Next off we need to produce the so called Menu switch which in turn will come into view in the location of the collapsed Bootstrap Menu Dropdown and the visitors will definitely use to carry it back on. To execute this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided content
Navbars come with integrated help for a fistful of sub-components. Choose from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of every the sub-components included in a responsive light-themed navbar that instantly collapses at the
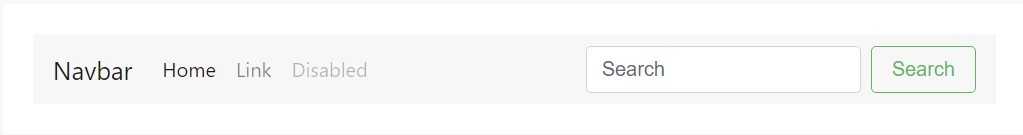
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
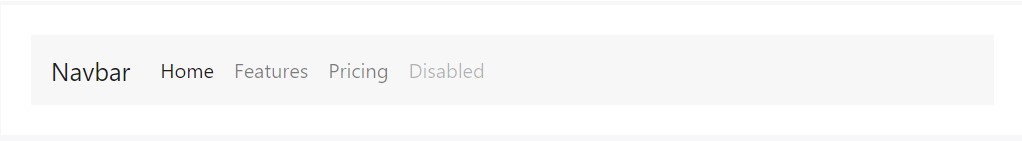
</nav>Nav
Navbar navigation links based on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply different form controls and elements inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may incorporate pieces of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
Yet another brilliant fresh element-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to generate the container for our menu-- it is going to develop it in a bar having inline objects over the defined breakpoint and collapse it in a mobile phone view below it. To perform this establish an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing part
Finally it is actually time for the real site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is the system a navigational Bootstrap Menu Themes in Bootstrap 4 should come with -- it's intuitive and pretty useful -- promptly everything that's left for you is thinking out the right building and attractive captions for your material.
Examine a number of on-line video short training about Bootstrap Menu
Related topics:
Bootstrap menu main information

Mobirise Bootstrap menu

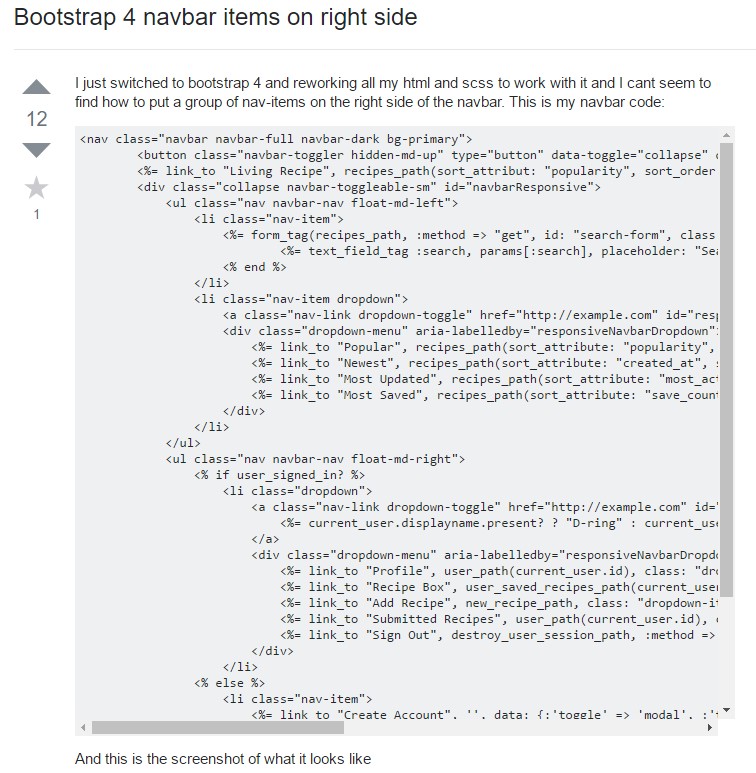
Bootstrap Menu on the right side