Bootstrap Progress bar Value
Overview
We understand quite well this empty straight component being showcased clear initially and becoming filled with a vivid color tone little by little as an operation, a download of a file or else typically any sort of action is being finished bit by bit-- we watch it everyday on our machines so the message it sends grew into very intuitive to get-- something gets done and by now it's finished at this number of percent or else in the case that you desire looking at the clear part of the glass-- there is this much left before completing . Yet another bonus is that the information it delivers doesn't meet any kind of foreign language barrier since it pure visuals and so whenever comes time for presenting the level of our various abilities, or else the status or even different parts of a project or normally whatever having a full and not a lot parts it is simply awesome we can easily have such graphic feature positioned straight within our pages in a simple and speedy way.
What's new?
In the latest fourth edition of the absolute most favored mobile friendly system this gets even swifter and much easier along with simply just a single tag element and also there are a number of modifications obtainable which in turn are accomplished with just designating the suitable classes. What is really brand new here is since the Bootstrap 4 dismisses the IE9 support we can now have whole benefit of the capabilities of HTML5 and as an alternative to generating the outer so called clear container along with a
<div><div><progress>Standard functions
For you to start simply just generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we know ways it does the job why don't we notice how you can get it look much better designating several colors and effects . To start with-- we can certainly operate the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point if you need to obtain older internet browser compatibility you are able to employ pair of
<div>.progressstyle = " width:23%; "Recommendations and case studies
Tips on how to utilize the Bootstrap Progress bar Animation:
Bootstrap Progress bar Modal components are constructed with two HTML elements, some CSS to establish the size, and also a few attributes.
We use the
.progressWe apply the inner
.progress-barThe
.progress-barThe
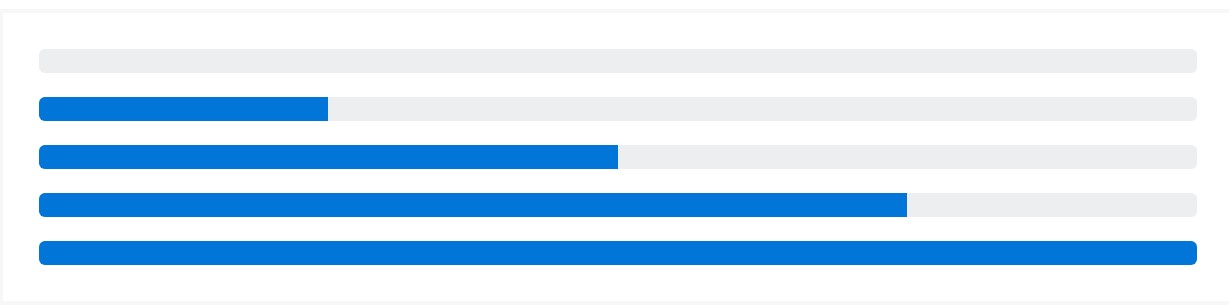
.progress-barroleariaSet that all together, and you have the following instances.
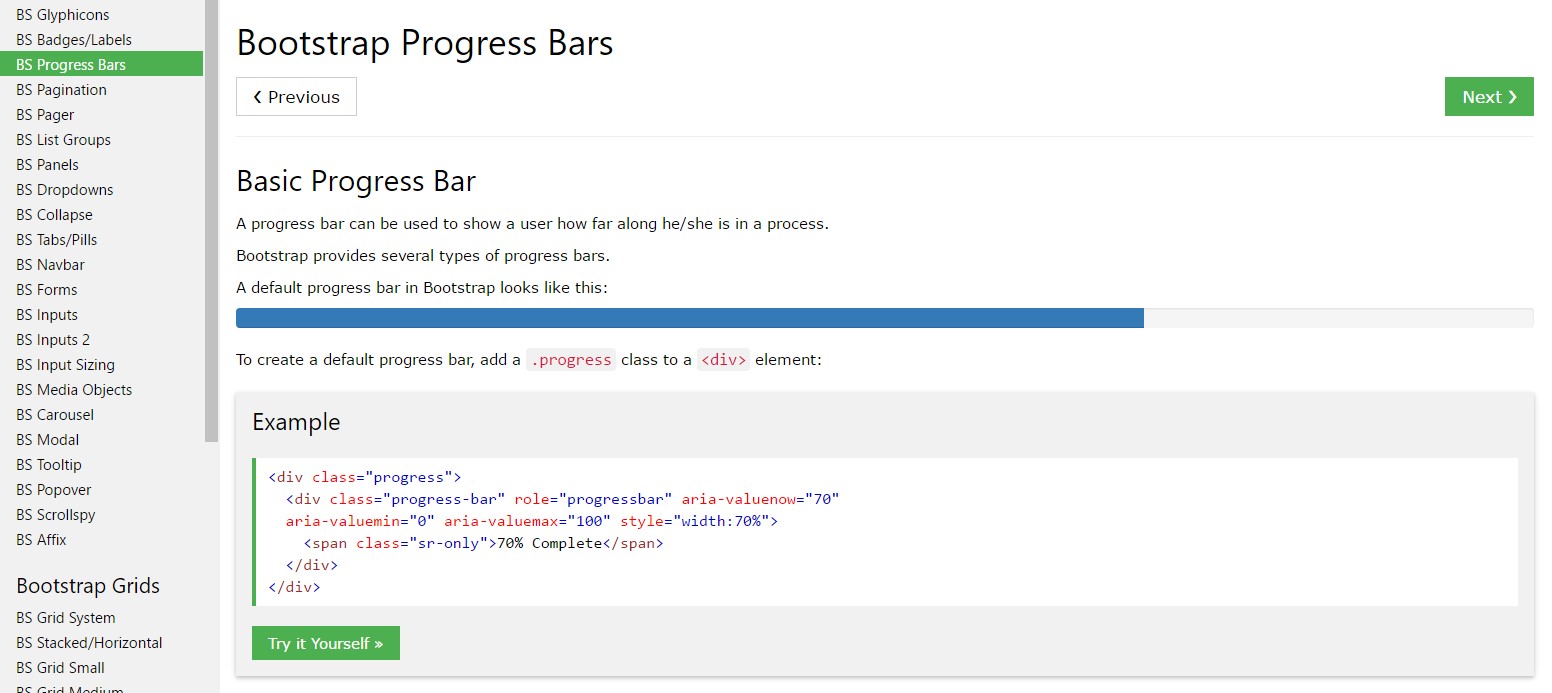
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a variety of utilities for setting width. Depending upon your desires, these may possibly really help with instantly arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customise the appearance of your progress bars using custom CSS, background utilities, stripes, and far more.
Labels
Add in labels to your progress bars with setting text message within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to alter the visual aspect of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Feature several progress bars within a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
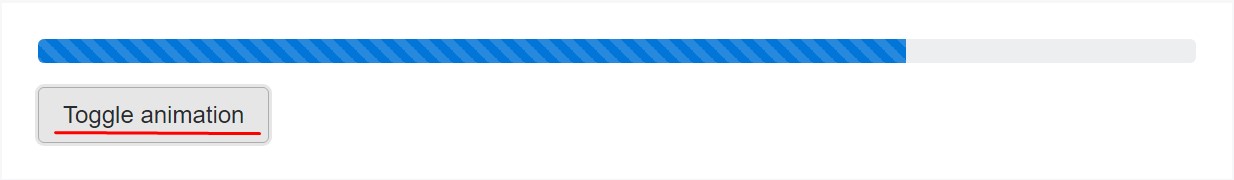
</div>Animated stripes
The striped gradient can surely additionally be animated. Provide
.progress-bar-animated.progress-barAnimated progress bars really don't operating in Opera 12-- considering that they do not maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that's the way you have the ability to show your status in bright and essentially direct progress bar components with Bootstrap 4-- now all you require is some works in progress to make them present.
Examine a couple of youtube video guide regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar official documentation

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?