Bootstrap Header Code
Overview
Just as inside of published documents the header is one of the more essential elements of the webpages we obtain and build to use every single day. It safely maintains probably the most crucial information relating to the identification of the organisation as well as person behind the webpage itself and the importance of the entire web site-- its navigating building which as well as the Bootstrap Header Form itself must be thought and create in this type of method that a website visitor rushing or definitely not actually having an idea in which way to go to simply take a quick look at plus locate the required info. This is the optimal circumstance-- in the real world obtaining as close as feasible to this appearance and attitude also goes since we nearly every time have some project certain limits to think about. On top of that unlike the written documentations all over the world of cyberspace we ought to always remember the diversity of attainable gadgets on which our webpages could potentially get displayed-- we should make sure their responsive behavior or in other words-- make certain they will demonstrate best at any screen size possible.
So let's look and discover just how a navbar gets created in Bootstrap 4. ( additional hints)
How to employ the Bootstrap Header Content:
Initially if you want to create a webpage header or else given that it gets regarded within the framework-- a navbar-- we need to wrap the entire item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent element we need to start by applying a button feature that shall be applied to reveal the collapsed content on a smaller sized display scales-- to do that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is certainly bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical component-- developing the collapsible container for the primary website navigation-- to do it produce an element by using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
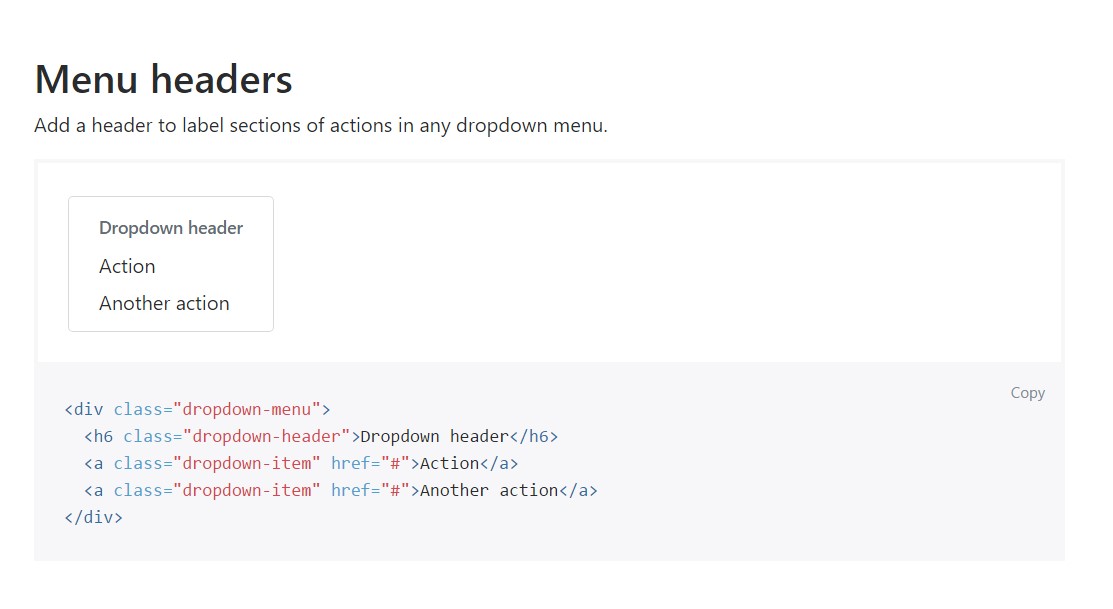
Put in a header to label segments of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More options
Yet another fresh item for this edition is the option to put in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
Whenever it comes to the header items in newest Bootstrap 4 version this is being looked after with the constructed in Collapse plugin and some navigation certain material classes-- a few of them created particularly for maintaining your label's identity and others-- to earn certain the real page navigating structure will reveal best collapsing in a mobile phone style menu when a defined viewport width is reached.
Look at some on-line video guide regarding Bootstrap Header
Connected topics:
Bootstrap Header: approved records

Bootstrap Header guide

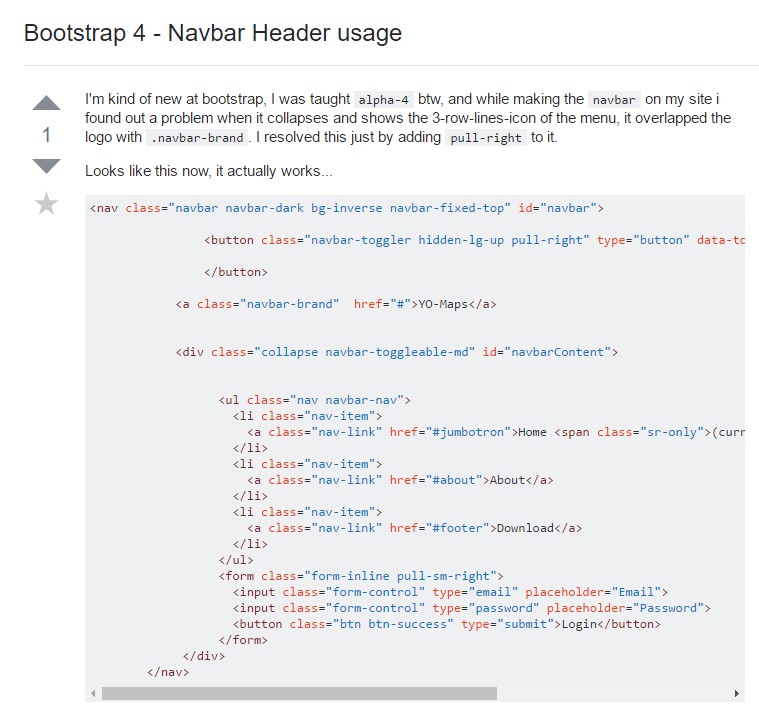
Bootstrap 4 - Navbar Header utilization