Bootstrap Switch Example
Overview
Every day| Every day} we waste practically identical time working with the Internet on our computers and mobile devices. We got so used to all of them so actually several common questions directly from the everyday dialogues get transferred to the phone and obtain their answers as we keep speaking with another real life man-- just like it is going to rain today or what time the movie starts. So the mobile devices with the comfort of having a number of solutions in your pocket undoubtedly got a component of our life and together with this-- their structured for providing easy touch navigating through the online and changing several configurations on the device itself with the same as the real life things graphical user interface just like the hardware switches styled switch controls.
These are simply just traditional checkboxes under the hood however format in a way closer to a reality hardware makes it much more comfortable and intuitive to employ due to the fact that there actually may perhaps well possibly be a person unknowning exactly what the thick in a package implies but there is certainly basically none which have never ever changed the light flipping up the Bootstrap Switch Class. ( additional hints)
How you can work with the Bootstrap Switch Button:
Due to the fact that the moment something gets proven to be functioning in a sphere it regularly becomes in addition transferred to a identical one, it's form of normal from a while the need of executing such Bootstrap Switch Form appearance to the checkboxes in our standard HTML web pages likewise-- obviously within essentially limited cases when the total design line goes along with this particular component.
Whenever it comes to the absolute most popular system for developing mobile friendly website page-- its fourth version which is still located in alpha release will possibly consist of some native classes and scripts for doing this job still, as far as knowned this particular is yet in the to do list. However there are simply some helpful third party plugins which in turn can really help you get this look easily. In addition plenty of developers have delivered their solutions just as markup and styling some examples all over the internet.
Over here we'll have a look at a third party plugin featuring practical style sheet and also a script file that is really customizable, user-friendly and very important-- pretty effectively recorded and its webpage-- full of certain instance snippets you can certainly use like a initiating point for getting to know the plugin much better and subsequently-- obtaining just exactly precisely what you desired for styling your form controls at the beginning. However like usually-- it is definitely a give and take scheme-- like the Bootstrap 4 framework in itself you'll need to pay some time learning about the thing, discovering its approaches before you definitely decide of it is really the one for you and just how exactly to execute the things you need to have with its support.
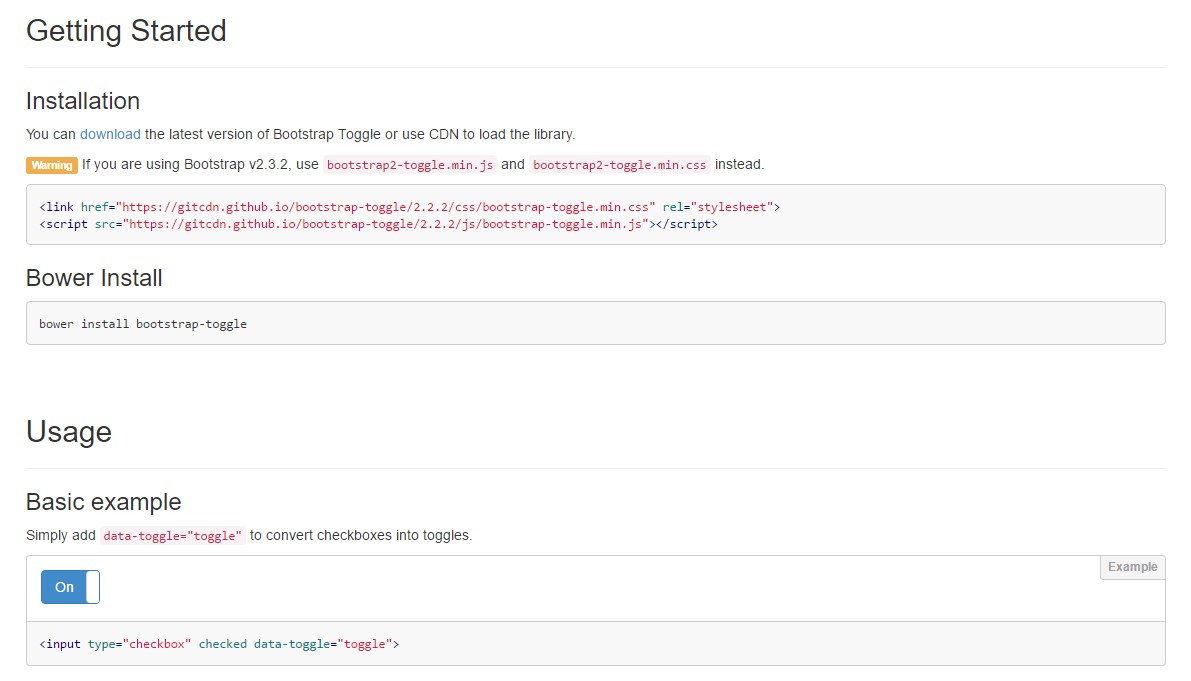
The plugin is named Bootstrap Toggle and dates back form the initial editions of the Bootstrap system expanding together with them so in the primary page http://www.bootstraptoggle.com you will certainly as well discover some the past Bootstrap versions guidelines along with a download hyperlink to the styles heet and the script file needed for involving the plugin in your projects. These files are as well presented on GitHub's CDN so if you choose you are able to additionally use the CDN links which are actually additionally given. ( discover more)
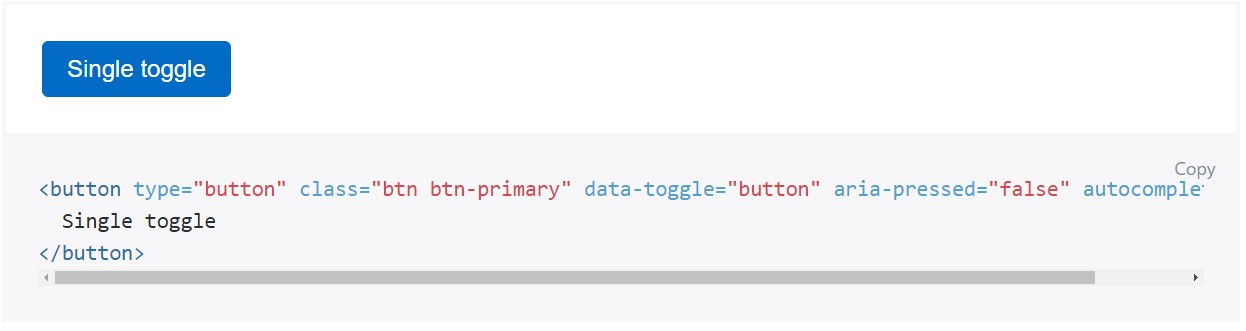
Toggle states offered by means of Bootstrap buttons
Put in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it is simply a smart idea featuring the style sheet link into your webpages # tag plus the # - at the end of web page's # to ensure them load exactly while the entire page has been read and exhibited.
Examine a number of video tutorials about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

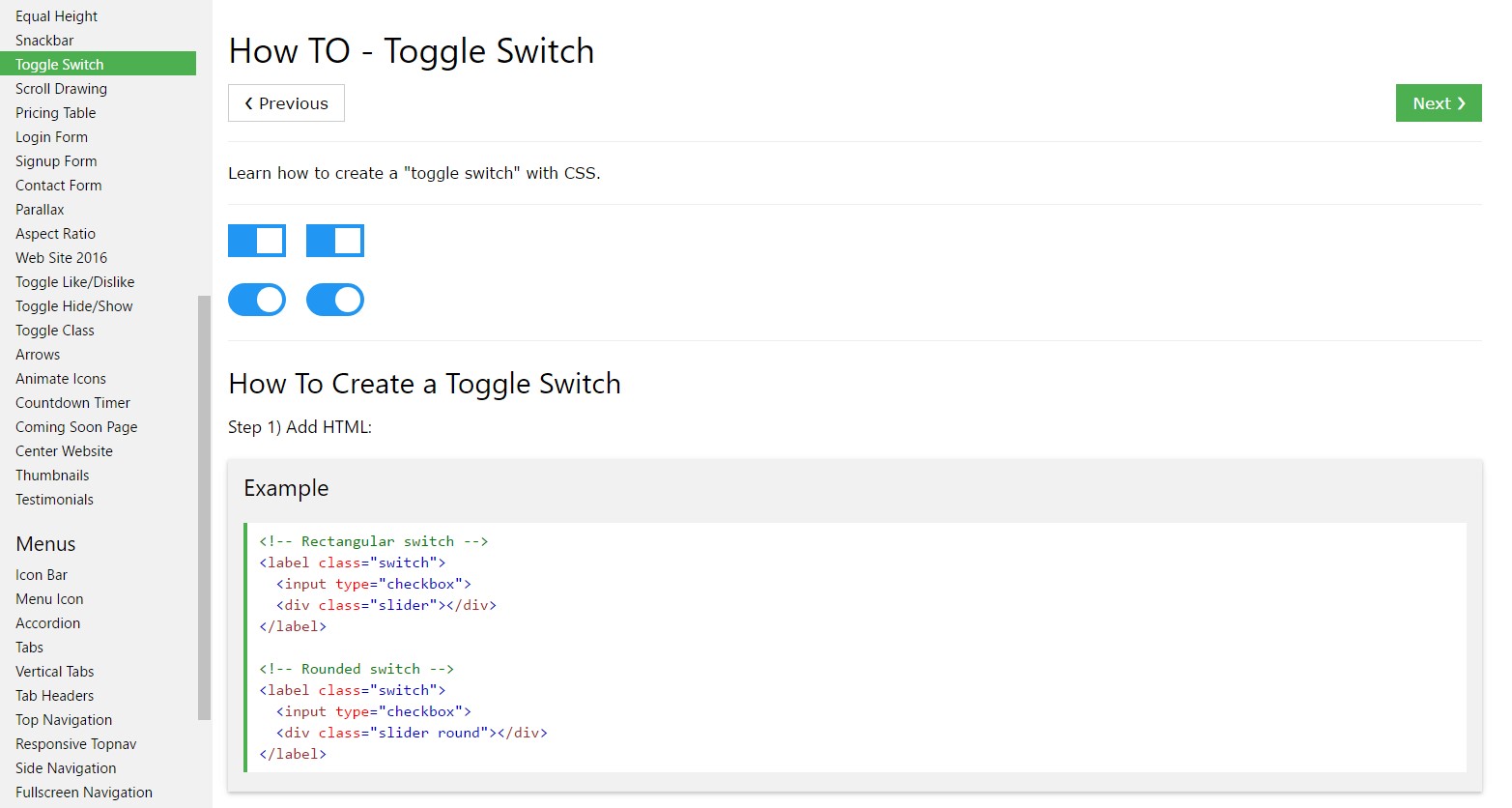
The ways to create Toggle Switch

Including CSS toggle switch inside Bootstrap 4