Bootstrap Grid Table
Overview
Bootstrap involves a powerful mobile-first flexbox grid technique for building styles of all looks and proportions . It is actually founded on a 12 column style and features plenty of tiers, one for each and every media query range. You can apply it with Sass mixins or else of the predefined classes.
The absolute most required component of the Bootstrap platform empowering us to develop responsive web pages interactively changing in order to always fit the width of the display screen they get shown on still looking beautifully is the so called grid system. Things that it generally handles is offering us the feature of developing challenging styles integrating row and also a specific variety of column components stored within it. Just imagine that the obvious width of the screen is split up in twelve matching components vertically.
Exactly how to work with the Bootstrap grid:
Bootstrap Grid Template utilizes a variety of rows, containers, and columns to design and straighten content. It's built having flexbox and is perfectly responsive. Shown below is an illustration and an in-depth check out just how the grid interacts.
The mentioned above example generates three equal-width columns on small, standard, large size, and extra large size gadgets working with our predefined grid classes. Those columns are focused in the webpage having the parent
.containerHere is actually the ways it works:
- Containers give a methods to center your internet site's components. Use
.container.container-fluid- Rows are horizontal sets of columns which make certain your columns are actually organized effectively. We make use of the negative margin method with regards to
.row- Content needs to be placed in columns, and also simply just columns may possibly be immediate children of rows.
- With the help of flexbox, grid columns without any a established width is going to automatically format having equal widths. For example, four instances of
.col-sm- Column classes identify the amount of columns you 'd like to use from the possible 12 per row. { In this way, if you want three equal-width columns, you may employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, standard, big, and extra big.
- Grid tiers are formed on minimal widths, signifying they concern that tier and all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes or else Sass mixins for more semantic markup.
Understand the limits together with problems around flexbox, like the lack of ability to apply certain HTML features as flex containers.
Appears to be good? Excellent, let us move on to noticing all that with an instance. ( check this out)
Bootstrap Grid CSS features
Typically the column classes are actually something like that
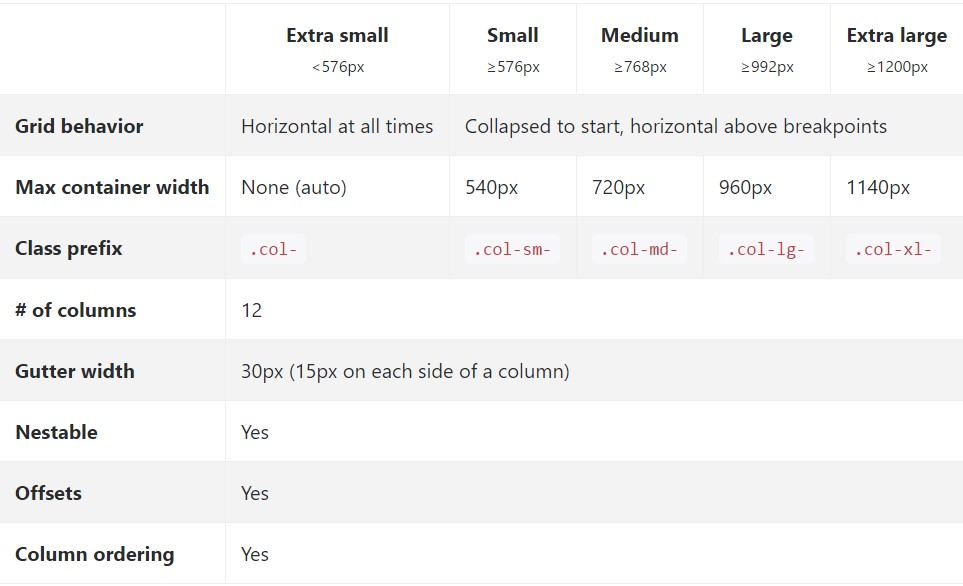
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it approaches the Bootstrap Grid Panel sizings-- all of the available widths of the viewport ( or else the visual zone on the display) have been simply parted to five variations just as comes after:
Extra small-- widths under 544px or 34em (which appears to be the default measuring system around Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever greater than it
.col-xl-*While Bootstrap works with
emrempxView the way in which components of the Bootstrap grid system perform across several gadgets with a convenient table.

The fresh and various from Bootstrap 3 here is one added width range-- 34em-- 48em being simply assigned to the
xsAll the components styled along with a certain viewport width and columns care for its size in width for this viewport and all above it. If the width of the screen gets below the specified viewport size the components stack above each other packing the entire width of the view .
You have the ability to as well assign an offset to an aspect via a determined amount of columns in a specific screen size and over this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A few factors to take into account when building the markup-- the grids consisting of columns and rows really should be placed within a
.container.container.container-fluidPersonal heirs of the containers are the
.rowAuto format columns
Incorporate breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for every breakpoint you really need and each column will definitely be the equal width.
Equivalent size
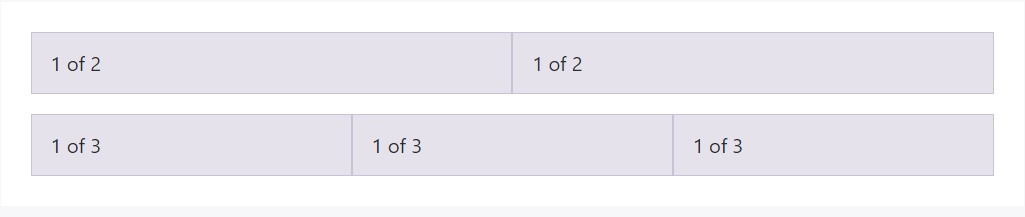
For instance, listed below are two grid formats that placed on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
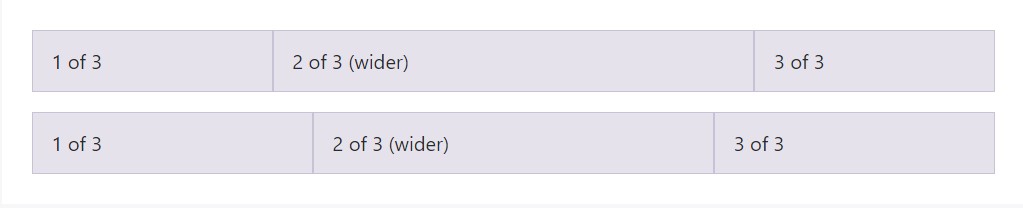
</div>Establishing one column width
Auto-layout for the flexbox grid columns also means you can surely put the width of one column and the others will instantly resize around it. You may possibly utilize predefined grid classes (as revealed below), grid mixins, as well as inline widths. Keep in mind that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
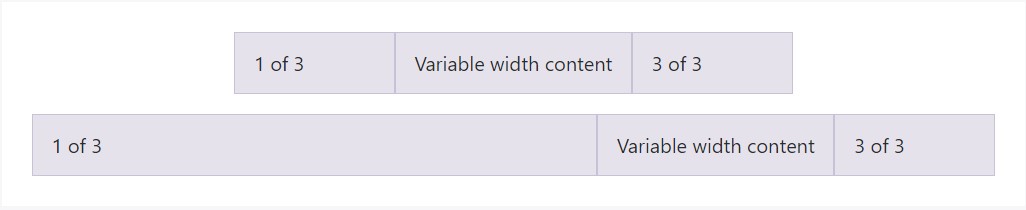
</div>Variable width information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
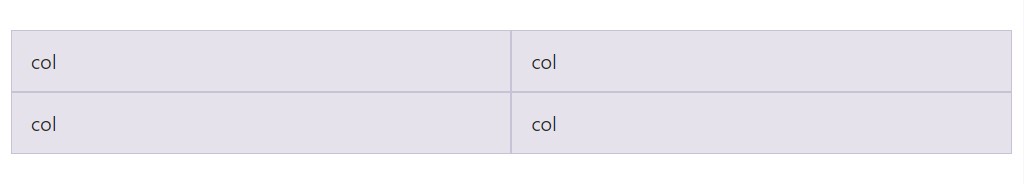
</div>Identical width multi-row
Set up equal-width columns that span multiple rows via adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes intended for building complex responsive designs. Customize the size of your columns on extra small, small, medium, large, as well as extra large devices however you choose.
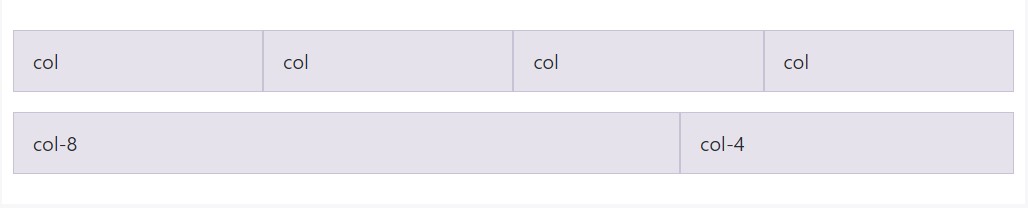
All breakpoints
Intended for grids which are the very same from the smallest of gadgets to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
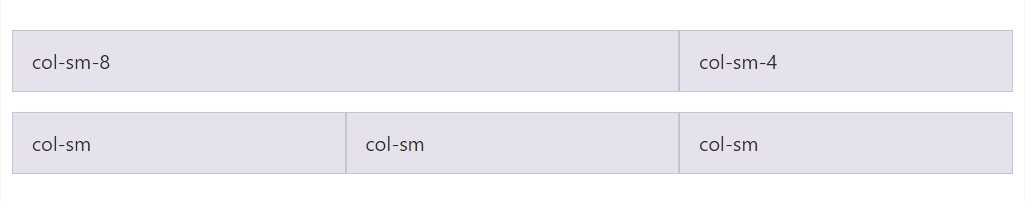
</div>Stacked to horizontal
Using a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
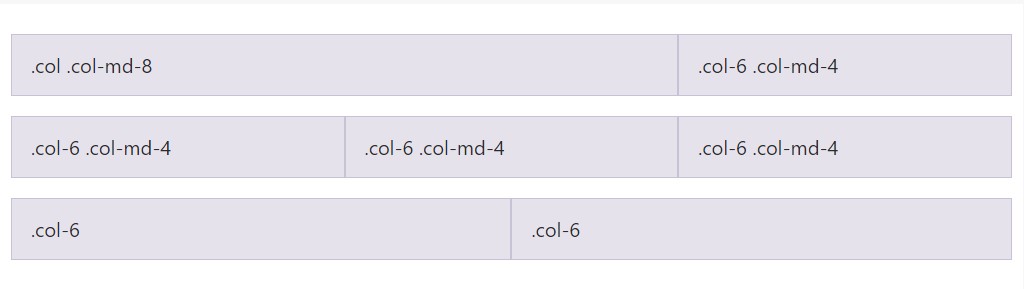
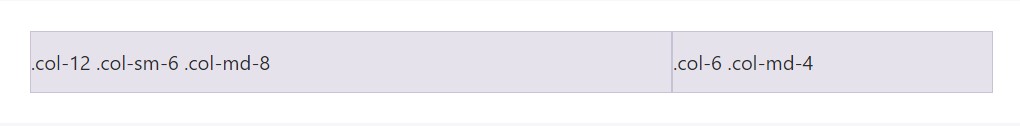
</div>Mix up and fit
Don't want to have your columns to only stack in some grid tiers? Take a combination of separate classes for each tier as wanted. Check out the illustration here for a better tip of ways in which all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Use flexbox positioning utilities to vertically and horizontally align columns. ( additional resources)
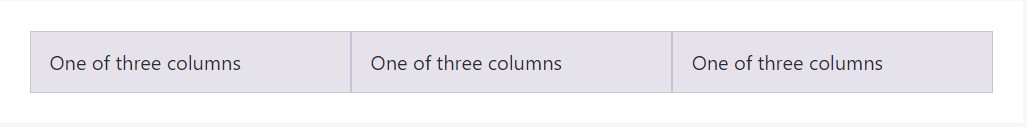
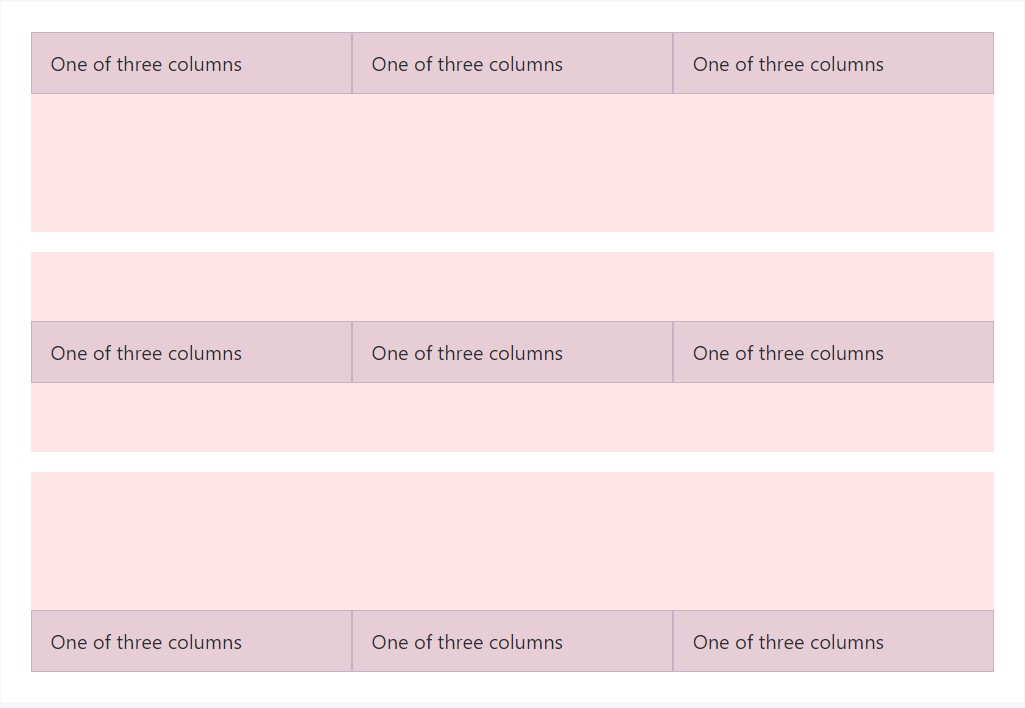
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
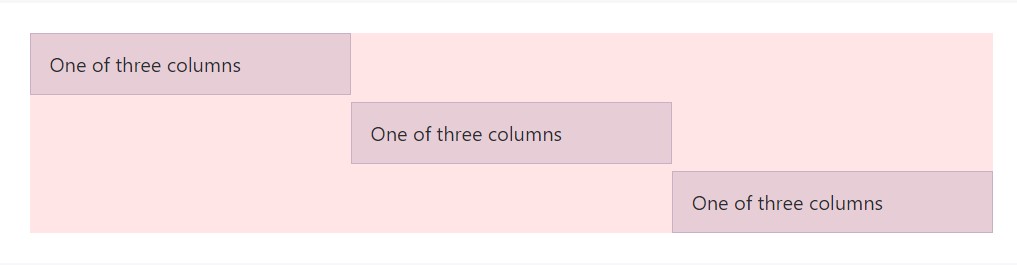
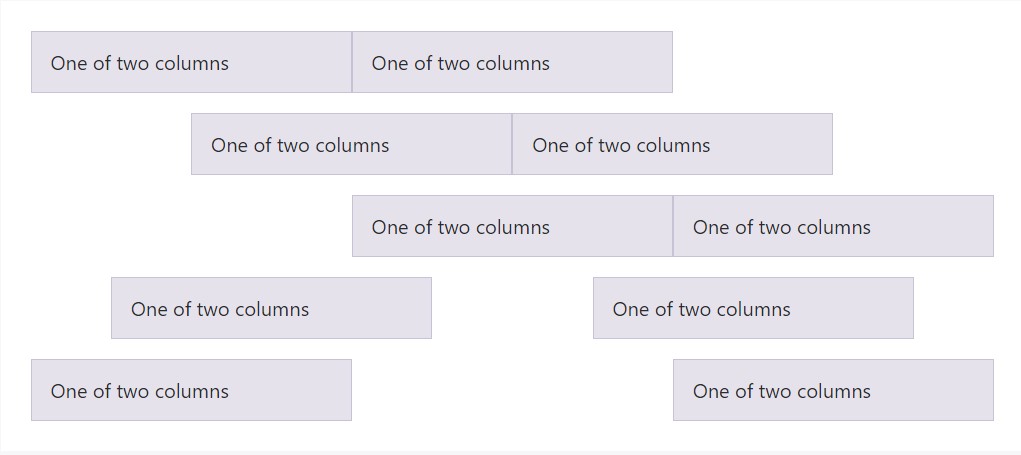
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters in between columns inside our predefined grid classes may possibly be taken out with
.no-guttersmargin.rowpaddingHere's the source code for creating these kinds of formats. Bear in mind that column overrides are scoped to only the primary children columns and are intended by means of attribute selector. While this produces a further particular selector, column padding can easily still be additional modified together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks like. Keep in mind you can constantly use this with all additional predefined grid classes ( involving column widths, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
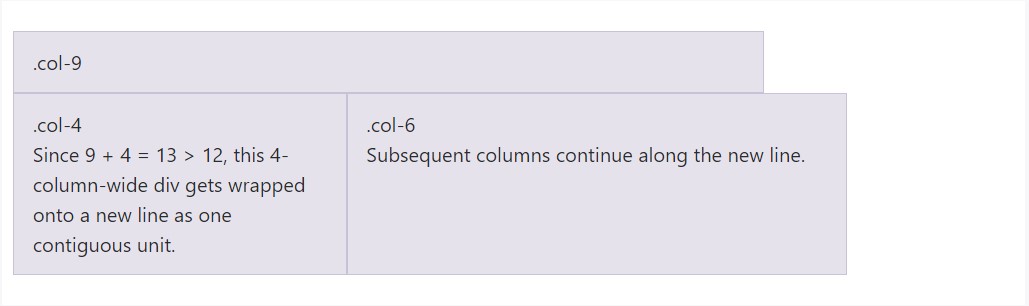
</div>Column covering
On the occasion that over 12 columns are inserted within a single row, every set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
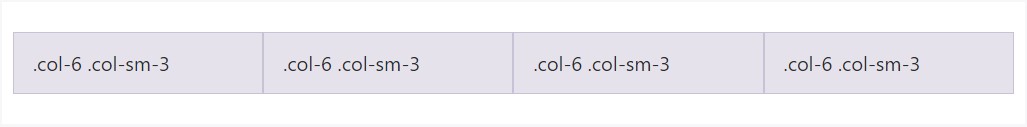
</div>Reseting of the columns
Having the handful of grid tiers available, you are certainly expecteded to meet concerns where, at certain breakpoints, your columns don't clear quite appropriate as one is taller than the various other. To take care of that, use a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
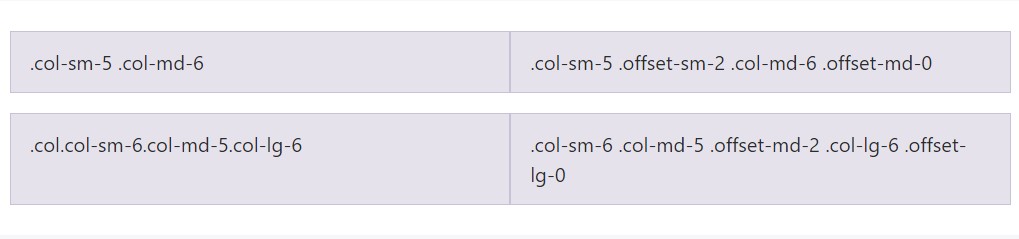
</div>Apart from column clearing at responsive breakpoints, you may possibly ought to reset offsets, pushes, or else pulls. See this practical in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
Flex order
Make use of flexbox utilities for handling the visual order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
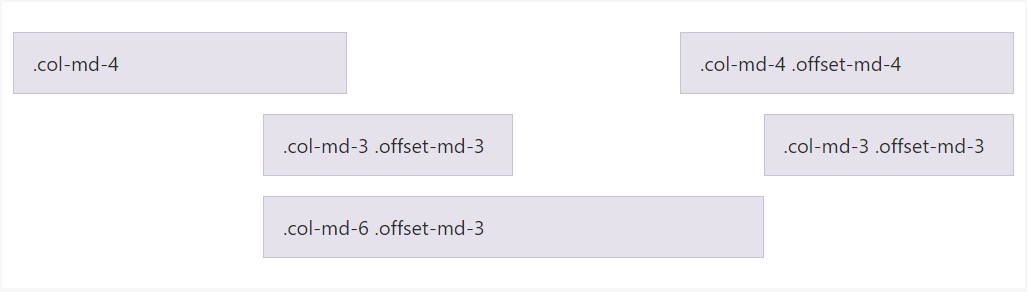
</div>Offsetting columns
Shift columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Pulling and pushing
Simply transform the ordination of our inbuilt grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
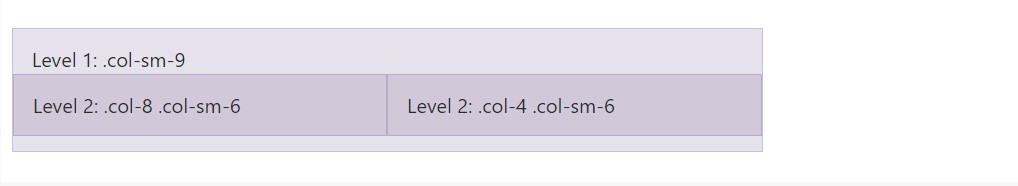
</div>Information placement
To roost your web content together with the default grid, incorporate a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's resource Sass files
Once using Bootstrap's source Sass data, you have the alternative of utilizing Sass mixins and variables to create custom made, semantic, and responsive web page layouts. Our predefined grid classes apply these similar variables and mixins to present a whole set of ready-to-use classes for fast responsive styles .
Features
Variables and maps identify the number of columns, the gutter width, as well as the media query factor. We utilize these to produce the predefined grid classes detailed earlier, and also for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are applied together with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example usage
You can certainly reshape the variables to your very own custom made values, or else simply use the mixins having their default values. Here is simply an example of utilizing the default settings to develop a two-column format with a gap in between.
View it at work in this rendered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Employing our incorporated grid Sass maps and variables , it is really feasible to fully customize the predefined grid classes. Shift the quantity of tiers, the media query dimensions, and also the container widths-- and then recompile.
Columns and gutters
The variety of grid columns as well as their horizontal padding (aka, gutters) may possibly be customized through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going further the columns themselves, you may as well modify the variety of grid tiers. In the event that you wanted just three grid tiers, you would certainly improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When producing any sort of changes to the Sass variables or maps , you'll have to save your developments and recompile. Accomplishing this will definitely out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will also be up-dated to use the custom-made breakpoints.
Conclusions
These are practically the undeveloped column grids in the framework. Applying special classes we have the ability to tell the specific components to span a established variety of columns baseding upon the real width in pixels of the exposed area in which the page becomes shown. And given that there are a plenty of classes specifying the column width of the features as an alternative to viewing everyone it is simply more suitable to try to find out the way they in fact become constructed-- it is actually very easy to remember knowning simply just a couple of things in mind.
Look at a few on-line video guide about Bootstrap grid
Connected topics:
Bootstrap grid authoritative documents

W3schools:Bootstrap grid article

Bootstrap Grid column