Bootstrap Image Template
Overview
Choose your illustrations in to responsive attitude ( with the purpose that they definitely not transform into larger in size than their parent components) plus provide light-weight designs to all of them-- all by using classes.
It doesn't matter just how powerful is the content present in our pages no doubt we want a couple of as strong pictures to back it up having the web content actually glow. And since we are definitely in the mobile gadgets age we also require those pictures operating accordingly in order to show most ideal at any screen sizing because nobody enjoys pinching and panning around to become able to effectively view just what a Bootstrap Image Example stands up to show.
The guys on the side of the Bootstrap framework are completely informed of that and coming from its beginning the absolute most favored responsive framework has been delivering convenient and strong devices for finest look as well as responsive behavior of our picture features. Listed here is how it work out in recent version. ( find more)
Differences and changes
Compared with its forerunner Bootstrap 3 the fourth edition employs the class
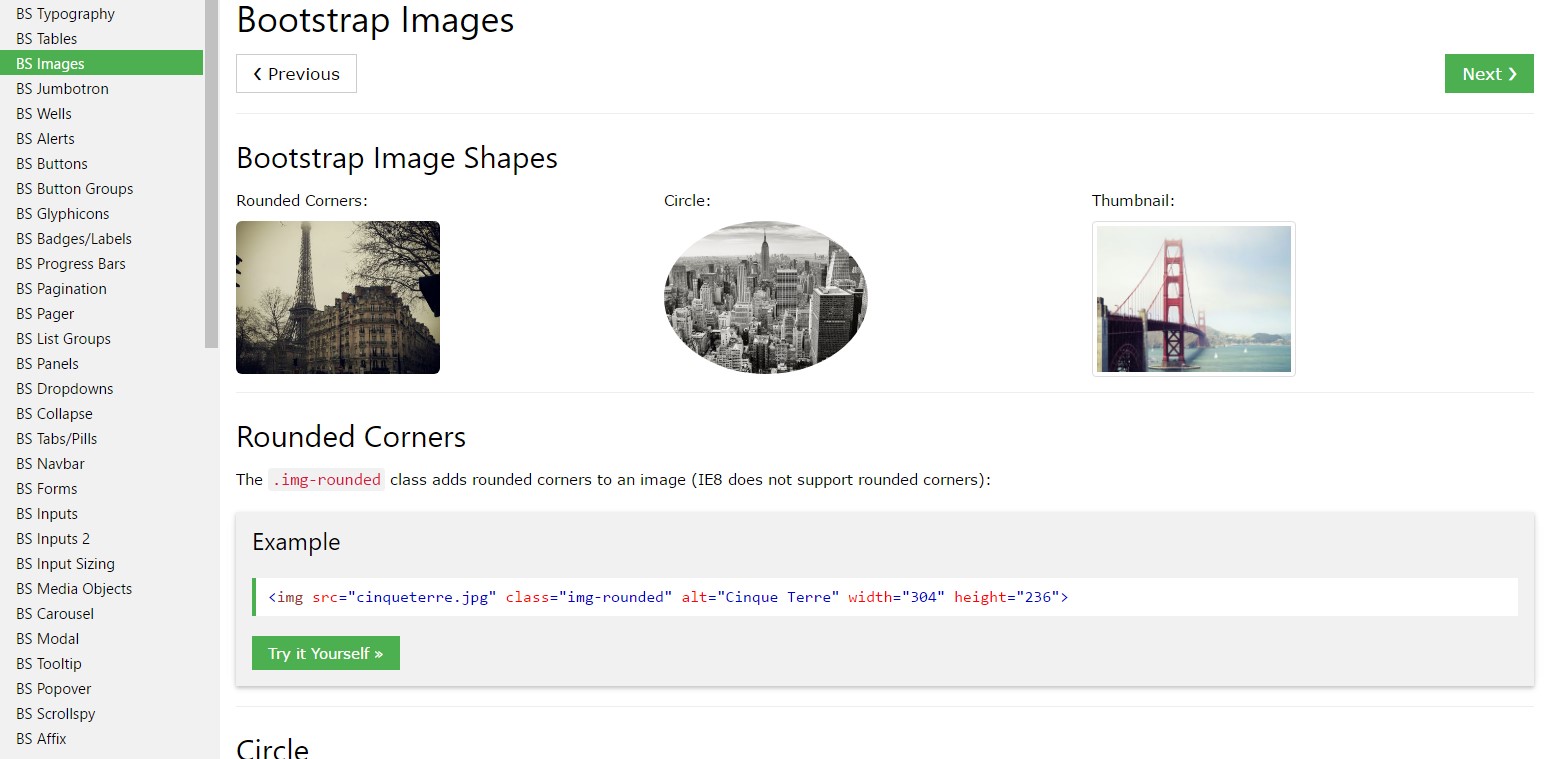
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also exploit the predefined designing classes making a certain image oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are established responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images having
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you have the ability to use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
When it comes down to alignment you are able to take advantage of a couple of pretty efficient methods just like the responsive float helpers, text placement utilities and the
.m-x. autoThe responsive float instruments might be used to install an responsive picture floating left or right and change this position baseding on the proportions of the present viewport.
This kind of classes have operated a number of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the pictures inside of Bootstrap 3 used to be utilizing the
.center-block.m-x. auto.d-blockLine up pictures using the helper float classes as well as text placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content arrangement utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that is simply the way you can provide simply a handful of easy classes to obtain from regular images a responsive ones by using current build of the most popular framework for developing mobile friendly web pages. Right now everything that is certainly left for you is getting the correct ones.
Check a number of online video tutorials relating to Bootstrap Images:
Linked topics:
Bootstrap images authoritative records

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.