Bootstrap Carousel Mobile
Introduction
Who does not love slipping pictures having a number of awesome subtitles and text message clarifying the things they represent, better delivering the information or else why not much more useful-- additionally coming with a handful of switches as well talking to the visitor to take some action at the very beginning of the web page given that these kinds of are generally placed in the start. This has been certainly looked after in the Bootstrap framework with the installed carousel feature which is absolutely supported and very simple to receive along with a clean and plain construction.
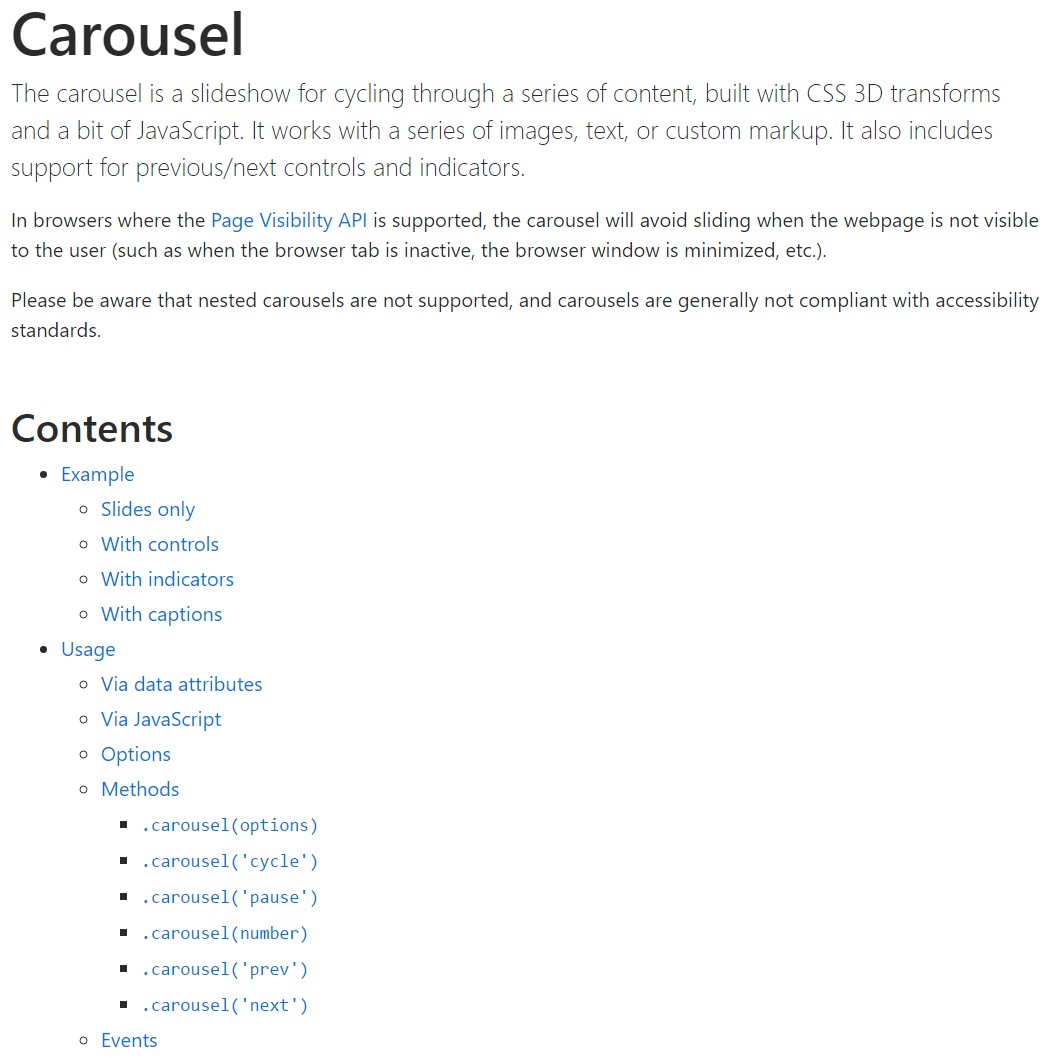
The Bootstrap Carousel Slide is a slideshow for cycling over a set of information, created with CSS 3D transforms and a piece of JavaScript. It deals with a series of pictures, text message, as well as custom made markup. It as well incorporates assistance for previous/next regulations and signs.
The best way to put into action the Bootstrap Carousel Responsive:
All you require is a wrapper feature plus an ID to contain the whole carousel component coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels don't promptly stabilize slide sizes. As such, you might have to put into action additional utilities or else custom made designs to accurately scale content. Although carousels uphold previous/next directions and indicators, they are actually not clearly required. Customize and provide considering that you see fit.
Make sure to establish a unique id on the
.carouselOnly slides
Here's a Bootstrap Carousel Responsive using slides solely . Keep in mind the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You are able to in addition set the time every slide becomes featured on webpage via adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide show including manipulations
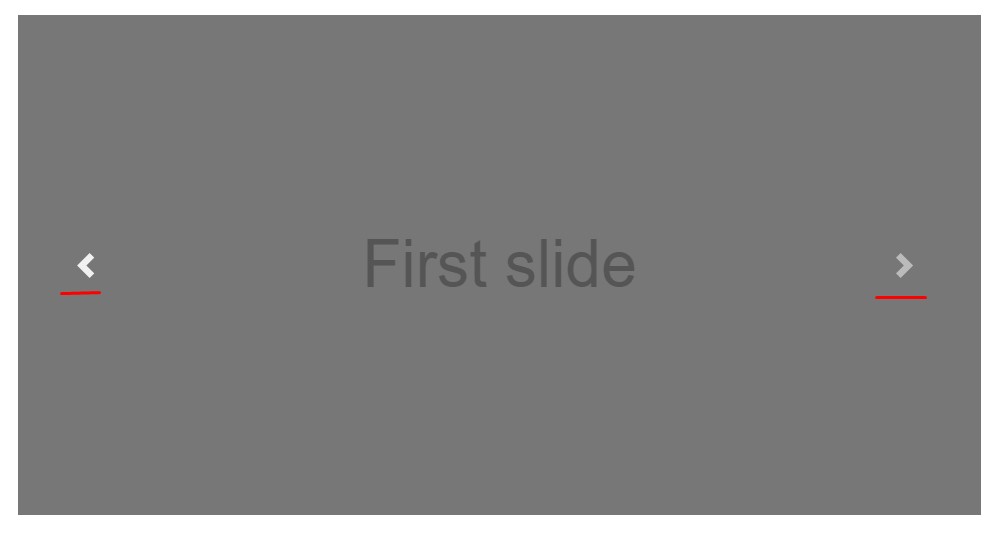
The navigation around the slides gets done via specifying two url features with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to ensure the controls will work properly but to additionally make sure the site visitor realizes these are there and understands just what they are doing. It also is a great idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the essential aspect-- positioning the certain pics which need to go on within the slider. Each image component need to be wrapped within a
.carousel-item.item classPutting in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
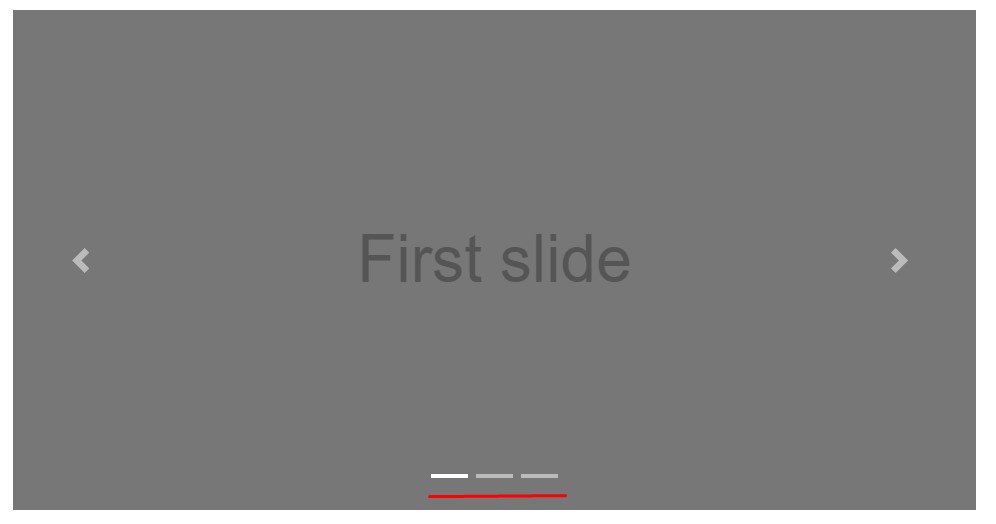
</div>Using indications
You may additionally add the indicators to the slide carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
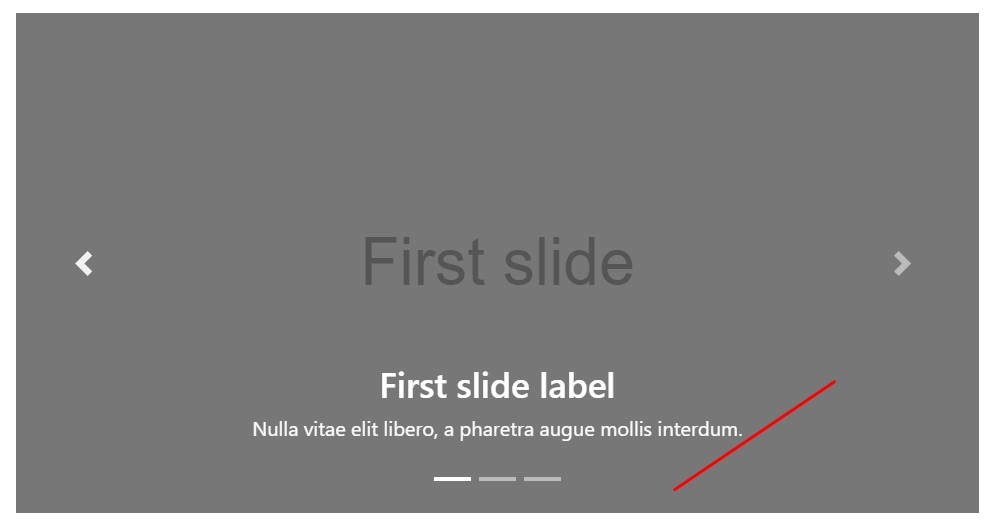
</div>Incorporate a couple of titles in addition.
Add titles to your slides efficiently through the .carousel-caption element in any .carousel-item.
To add some explanations, information together with keys to the slide add an extra
.carousel-captionThey can certainly be conveniently concealed on compact viewports, like presented here, having extra screen utilities. We hide them firstly with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tips
A cute trick is in the event that you wish a hyperlink or even a button upon your page to guide to the carousel and yet in addition a particular slide inside it being exposed at the moment. You may definitely do this via specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Treatment
By means of data attributes
Utilize data attributes to conveniently regulate the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel personally utilizing:
$('.carousel').carousel()Opportunities
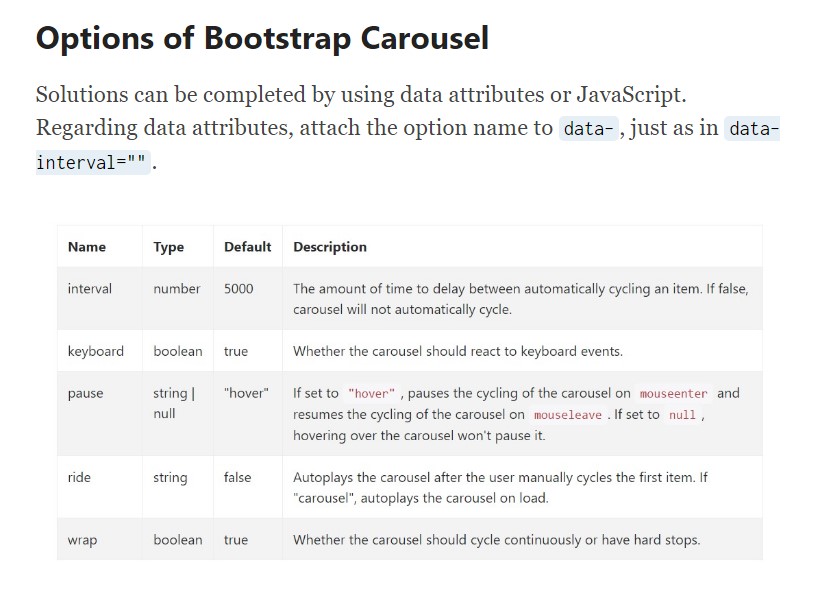
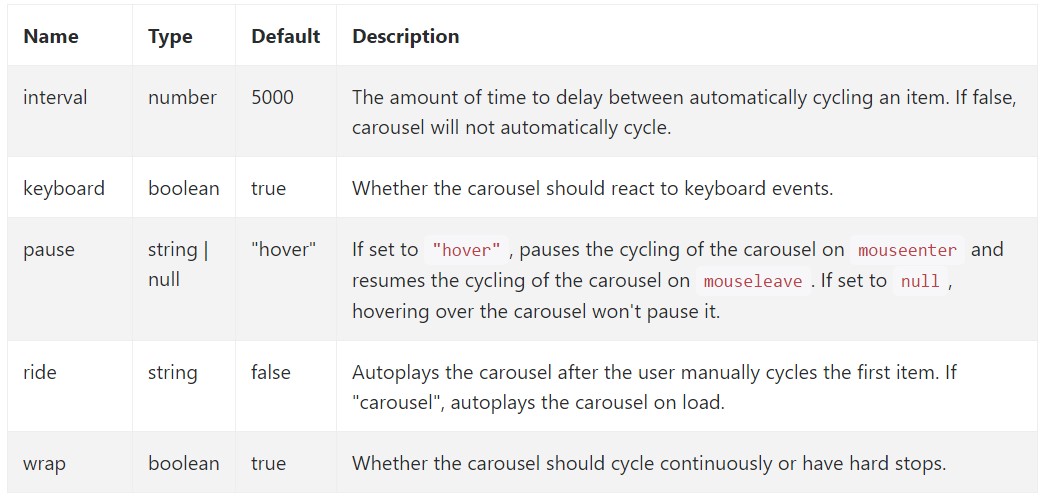
Alternatives can be completed using data attributes or JavaScript. To data attributes, append the option name to
data-data-interval=""
Tactics
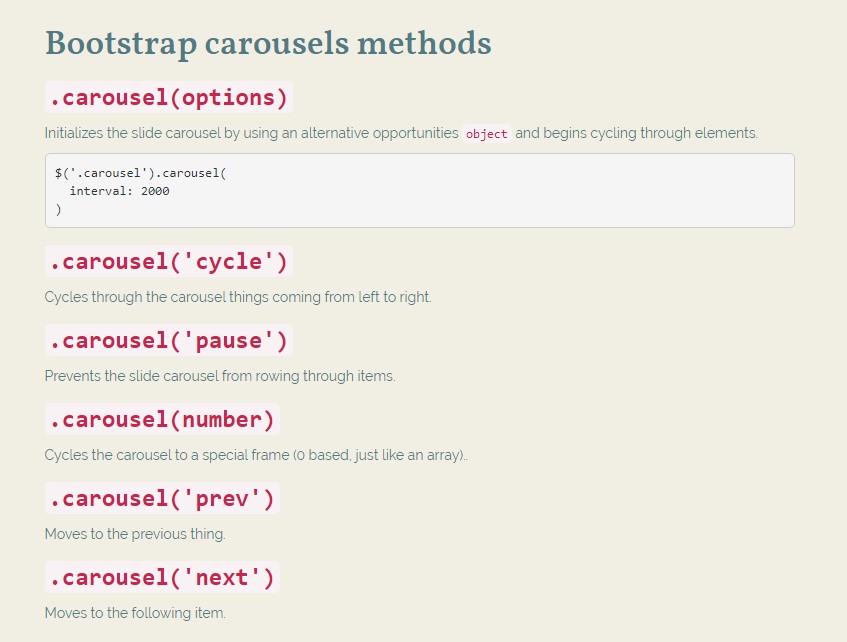
.carousel(options)
.carousel(options)Initializes the slide carousel having an extra alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel things coming from left to right.
.carousel('pause')
.carousel('pause')Blocks the slide carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Moves the carousel to a specific frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Moves to the following element.
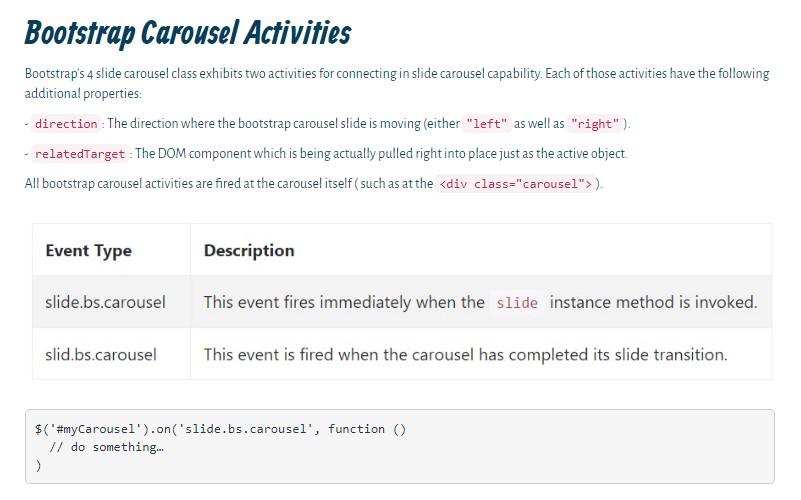
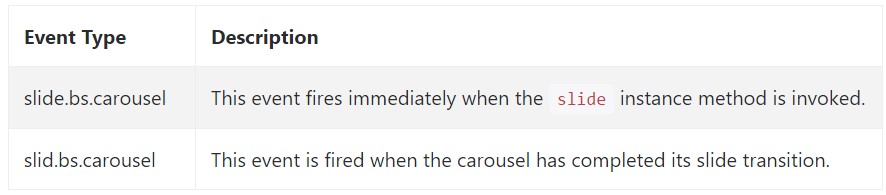
Events
Bootstrap's slide carousel class exposes two events for hooking into slide carousel useful functionality. Each of the occasions have the following additional properties:
direction"left""right"relatedTargetEvery one of slide carousel events are fired at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so essentially this is the method the slide carousel element is structured in the Bootstrap 4 framework. It is definitely straightforward and really quick . Still it is quite an appealing and handy manner of showcasing a a lot of material in much less area the carousel element really should however be applied carefully considering the clarity of { the information and the visitor's convenience.
A lot of pictures might be skipped being noticed with scrolling downward the web page and in case they slide way too speedily it might end up being very hard really viewing all of them or else read the texts which in turn might just sooner or later confuse or possibly frustrate the webpage visitors or perhaps an important call to motion could be missed out-- we absolutely don't want this to materialize.
Check out a few online video guide regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel official records

Mobirise Bootstrap Carousel & Slider

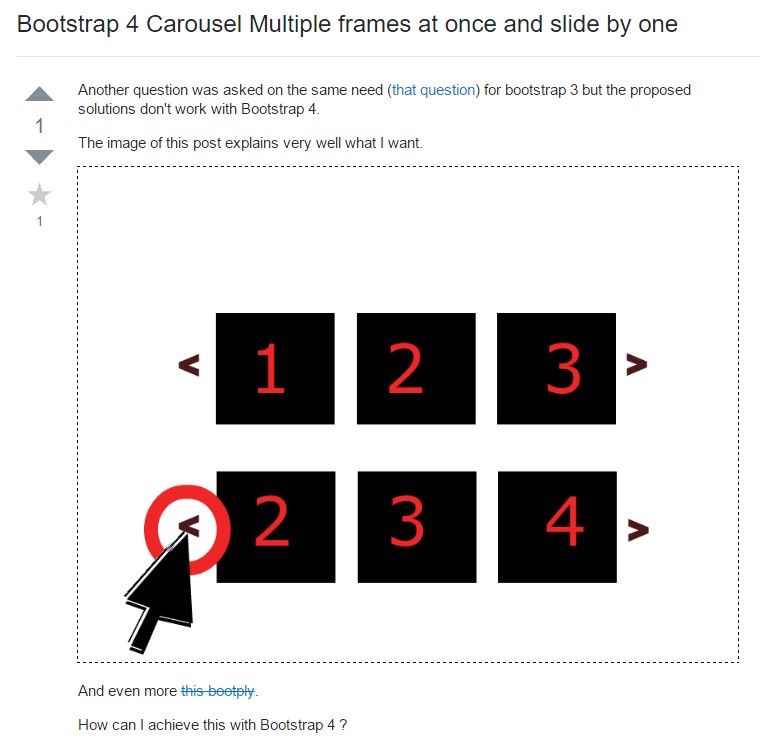
Bootstrap 4 Сarousel issue

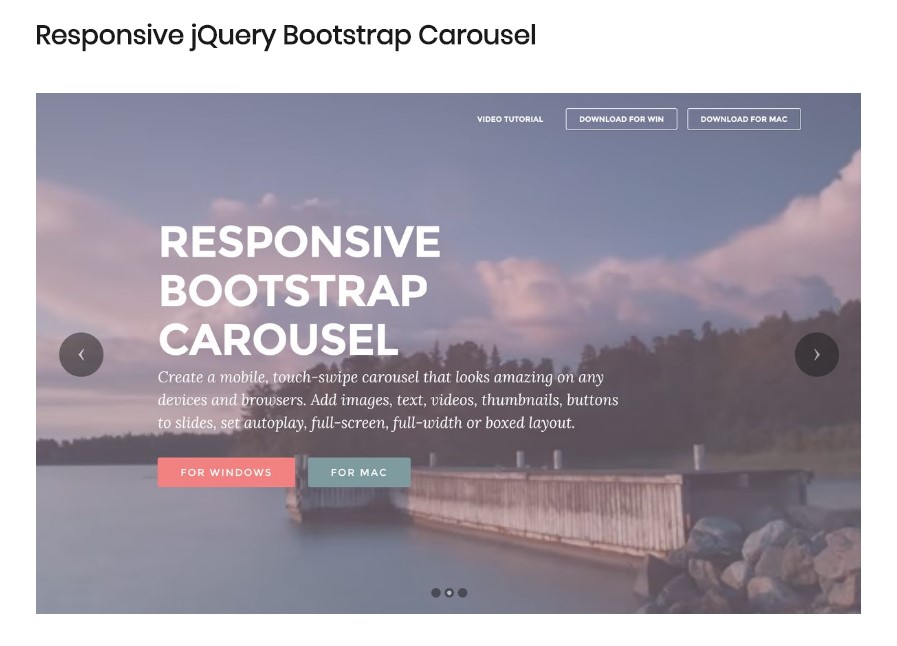
jQuery Bootstrap Image Carousel Slide
jQuery Bootstrap Image Carousel Example
jQuery Bootstrap 4 Carousel with Video
Responsive Bootstrap Carousel Example