Bootstrap Label Value
Introduction
Being explained before, within the web pages that we are generating, we regularly really need involving uncomplicated or else more complicated forms to request the website visitor for a opinion, reviews, certain private information or possibly preferences. We accomplish that involving the suitable commands within our forms very carefully taking into consideration the form building as well as the exact commands which should be operated relating to the details we need to have and the certain circumstance involved-- like we simply cannot have an order for a single colored phone case that is both blue and white , an individual can't be both male and female in gender or a product need to be guided with multiple additionals which do not omit one another so clicking each one must include it not ignoring the others presently picked. In certain cases, surely, we do desire a correct e-mail supplied or else a phone number that also needs the input that needs to comply with specific format in order to be correct and of course at specific situations we simply need to have visitor's thoughts on a subject the way they sense it-- in their very own words.
For each of these kinds of situations we employ the appropriate controls-- such as radio switches, checkboxes, input areas, content area components and so on however there is certainly an important element tied each of these areas that helps make our forms easily legible and comfortable for the visitor to browse through knowing in all times what's needed and effectively managing even the small regulations like radio tabs and checkboxes. Specifically in these days when the internet becomes much more mobile with webpages presented on numerous small sized screens this element is critical in providing efficiency and speed in completing our form.This element is a Bootstrap Label Group. ( find out more)
The way to make use of the Bootstrap Label Example:
The things already has been simply said deal with the
<label><label>The structure is very easy-- simply just put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form commands inside labels is pretty complicating the code and it's much better to reject it-- also utilizing the
for =""Along with conventional content in the
<label>Good example of form with no label
Should you have no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful detail to consider
Entertaining aspect to bear in mind regarding labels inside Bootstrap 4 if that in the current edition of the framework this sort of element's styling has been actually changed a little bit. The
<label>inline-blockFinal thoughts
And so currently you understand just what the # elements are for and how they function in Bootstrap 4-- the only thing that's left is considering the suitable form fields you need to connect them to.
Check out a number of youtube video short training about Bootstrap label
Linked topics:
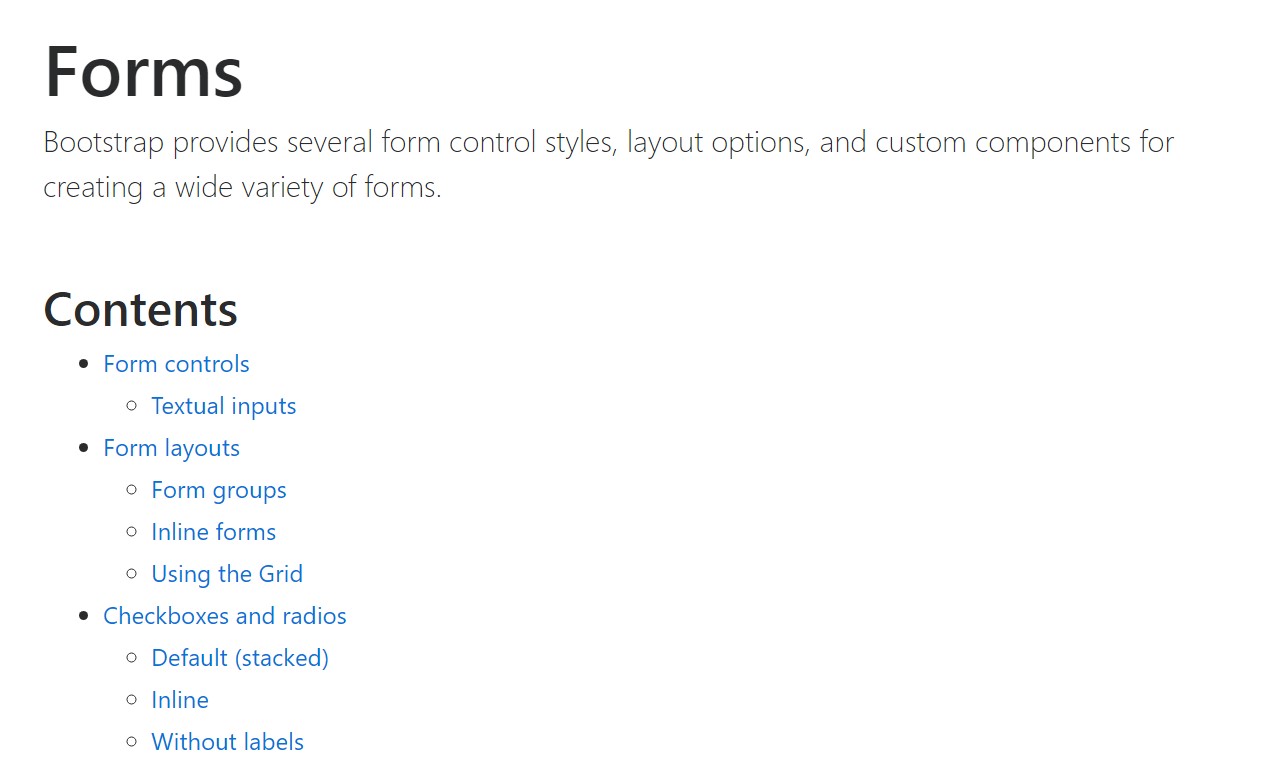
Handling of the label in in Bootstrap Forms: authoritative records

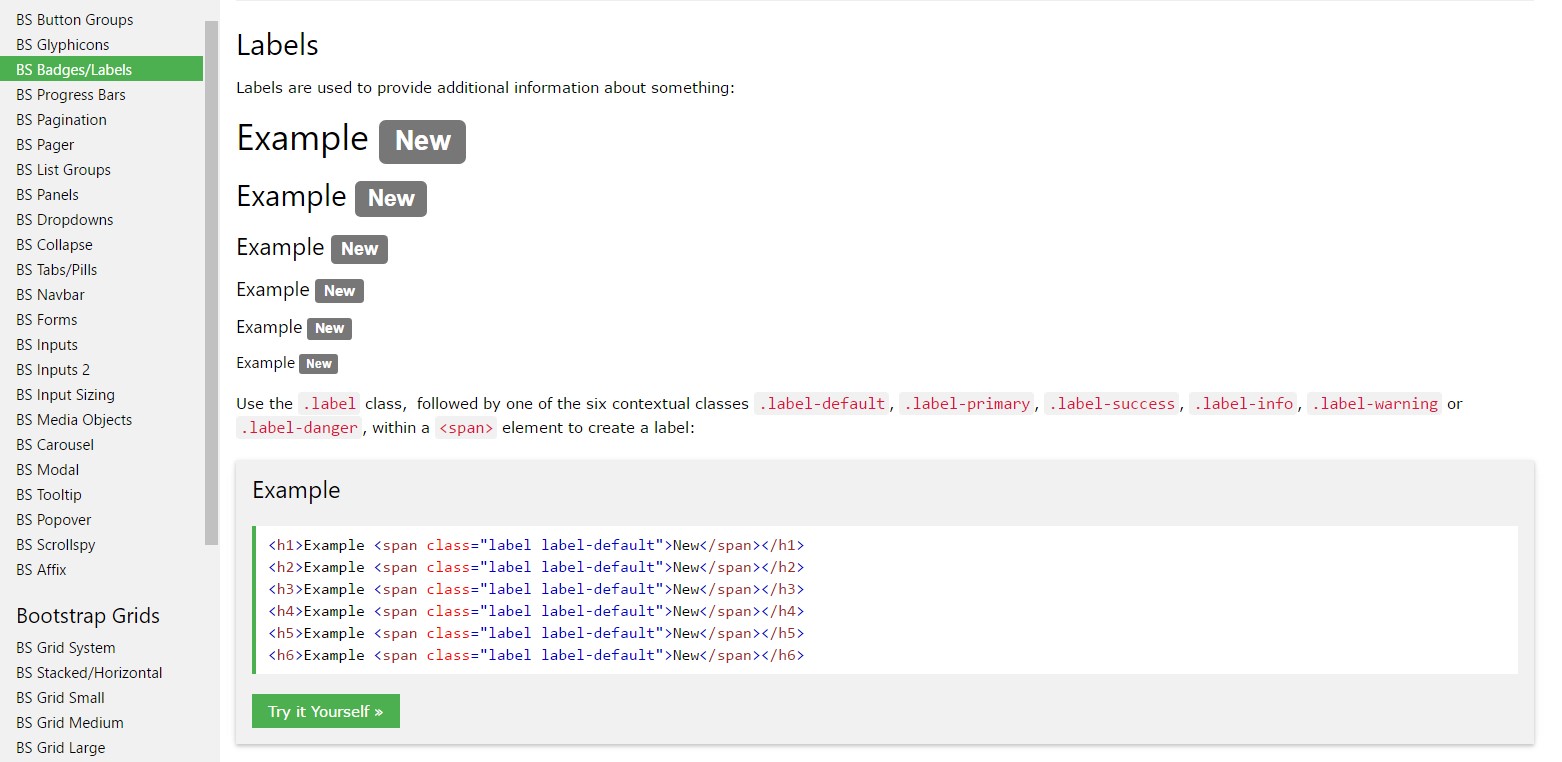
Bootstrap label tutorial

Removing label in Bootstrap 4