Bootstrap Popover Template
Intro
The versions
Bootstrap is just one of the greatest free of cost and practical open-source sites to establish internet sites. The latest version of the Bootstrap system is known as the Bootstrap 4. The platform is already in its alpha-testing stage and yet is readily available to web creators around the world. You are able to actually create and advise improvements to the Bootstrap 4 just before its final version is introduced.
Application of the Bootstrap 4
By using Bootstrap 4 you are able to create your website now much faster than ever. At the same time, it is quite really much easier to employ Bootstrap to develop your website than other types of programs. With the integration of HTML, CSS, and JS framework it is just one of the absolute most leading systems for web growth.
Amazing functions and techniques in Bootstrap 4
A number of the most effective components of the Bootstrap 4 include:
• An improvised grid complex which helps the user to make mobile device responsive using a fair amount of ease.
• A number of utility direction sets have been featured in the Bootstrap 4 to promote uncomplicated learning for starters in the business of web site creation.
Factors to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand-new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been completely cut off. The developers have guaranteed that the Bootstrap 3 does get proper improve and problem resolve as well as improvements. It will be accomplished even after the final release of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers has guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The assistance for many web browsers including managing systems has been involved in the Bootstrap 4
• The global size of the font is enhanced for pleasant reading and website construction practical experience
• The renaming of many elements has been completed to make sure a quicker and much more reliable web development activity
• Using new modifications, it is achievable to develop a much more interactive site along with minor efforts
Bootstrap Popover Position
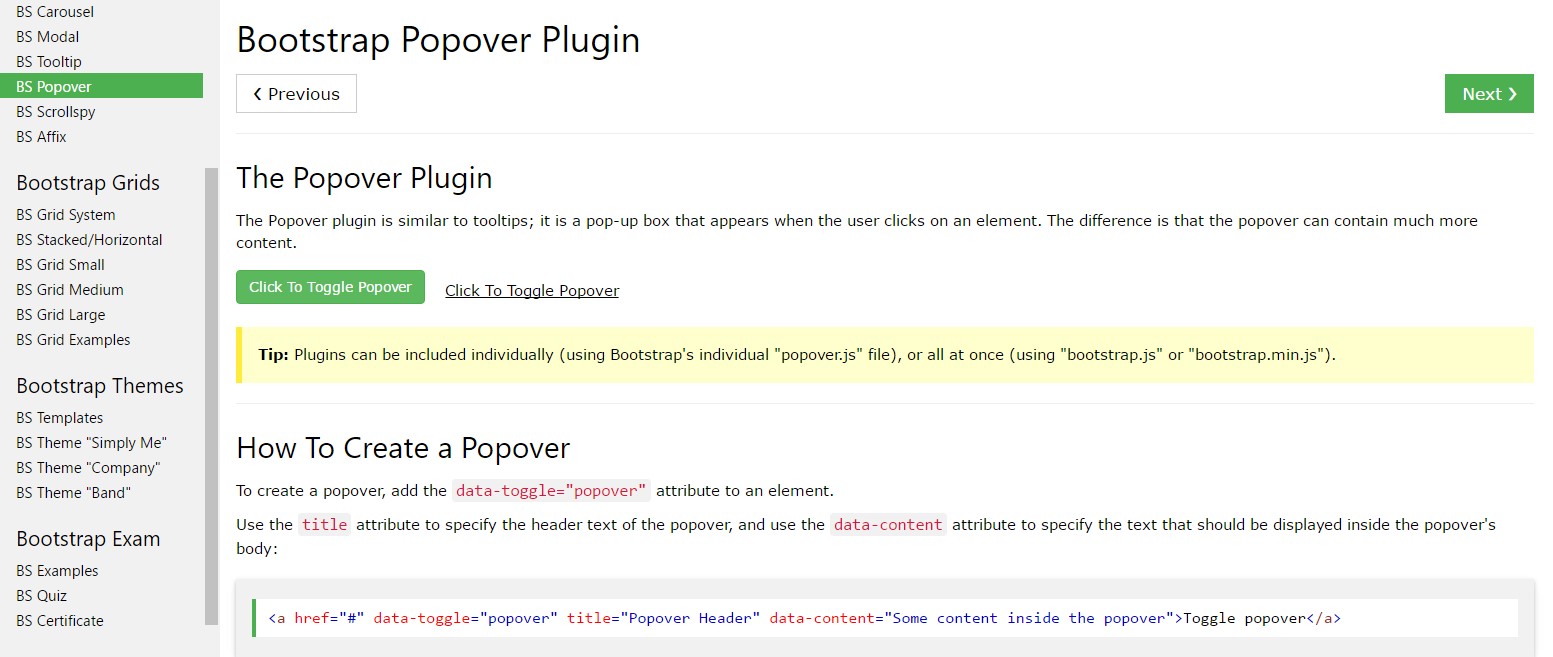
And promptly let us come to the essential subject.
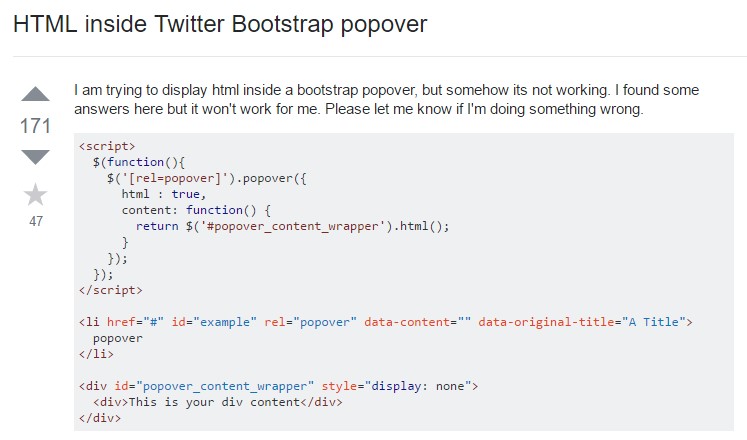
Assuming that you wish to include special secondary information on your internet site you can surely work with popovers - simply add little overlay content.
The ways to utilize the popover plugin:
- Bootstrap Popover Example lean upon the Third side library Tether for setting up. You need to utilize tether.min.js previous to bootstrap.js in order for popovers to operate!
- Popovers require the tooltip plugin as a dependence .
- Popovers are opt-in for effectiveness reasons, so you need to activate them yourself.
- Zero-length
titlecontent- Define
container:'body'- Triggering popovers on hidden elements will just not run.
- If triggered directly from website links that span various lines, popovers will definitely be centralized. Use
white-space: nowrap;<a>Did you understood? Great, let's see precisely how they function using some scenarios. ( discover more here)
You need to feature tether.min.js right before bootstrap.js needed for popovers to operate!
An example: Enable popovers anywhere
One method to activate all of the popovers on a webpage would undoubtedly be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Utilizing the container option
Every time you provide some looks on a parent component that conflict with a popover, you'll wish to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
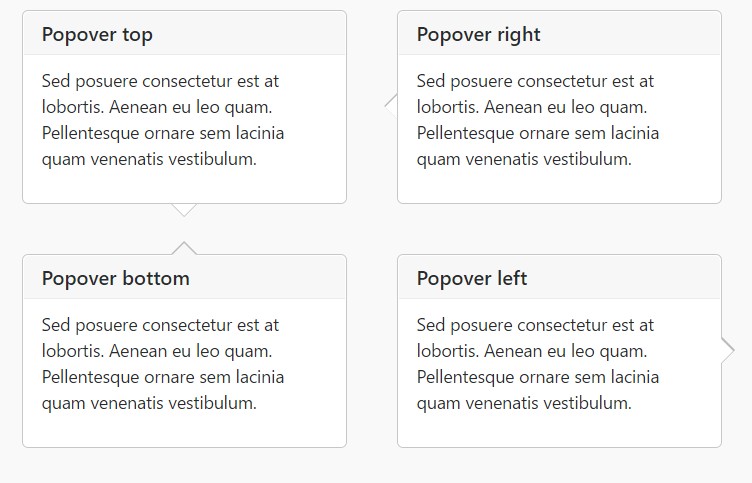
)Static popover
Four selections are offered: top, right, bottom, and left lined up.
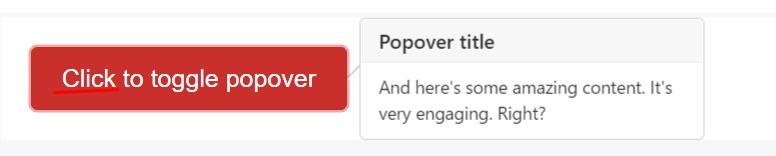
Live demo

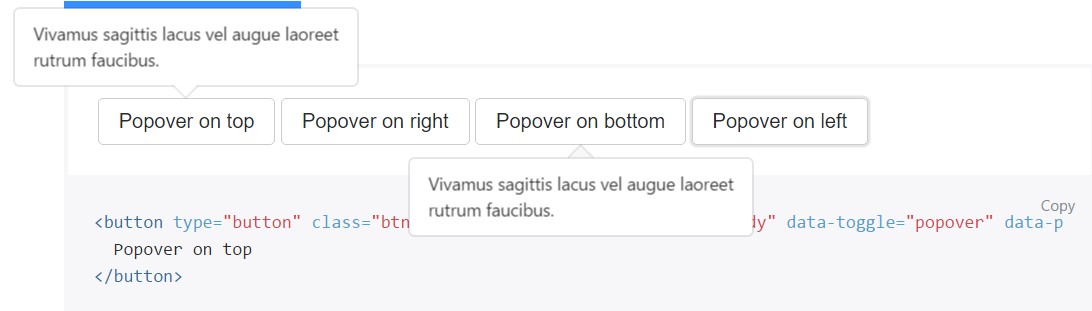
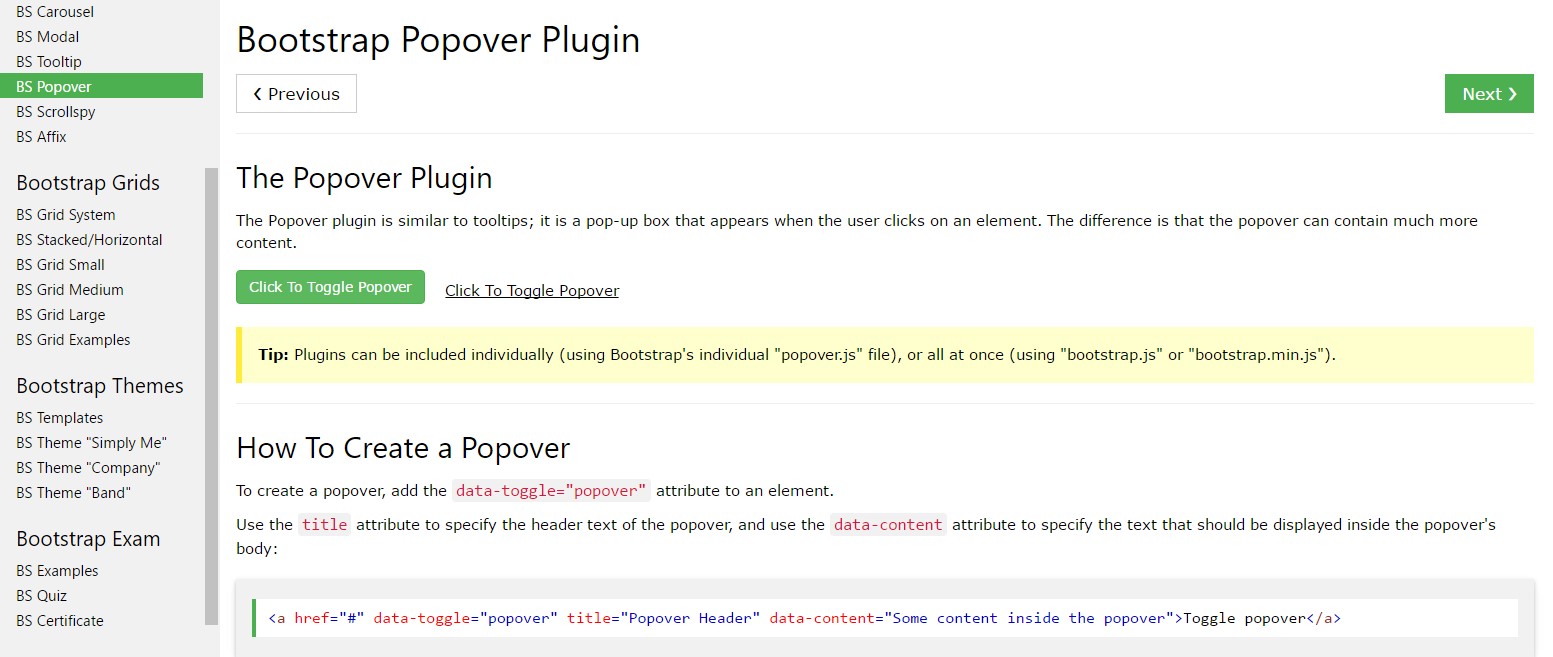
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
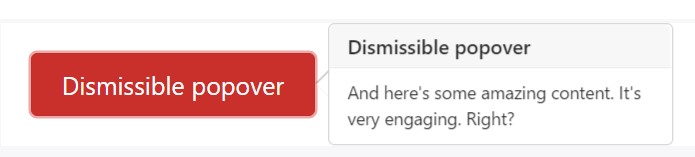
</button>Dismiss on following click
Use the
focusSpecific markup needed for dismiss-on-next-click
For appropriate cross-browser plus cross-platform activity, you have to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Empower popovers by using JavaScript
$('#example').popover(options)Solutions
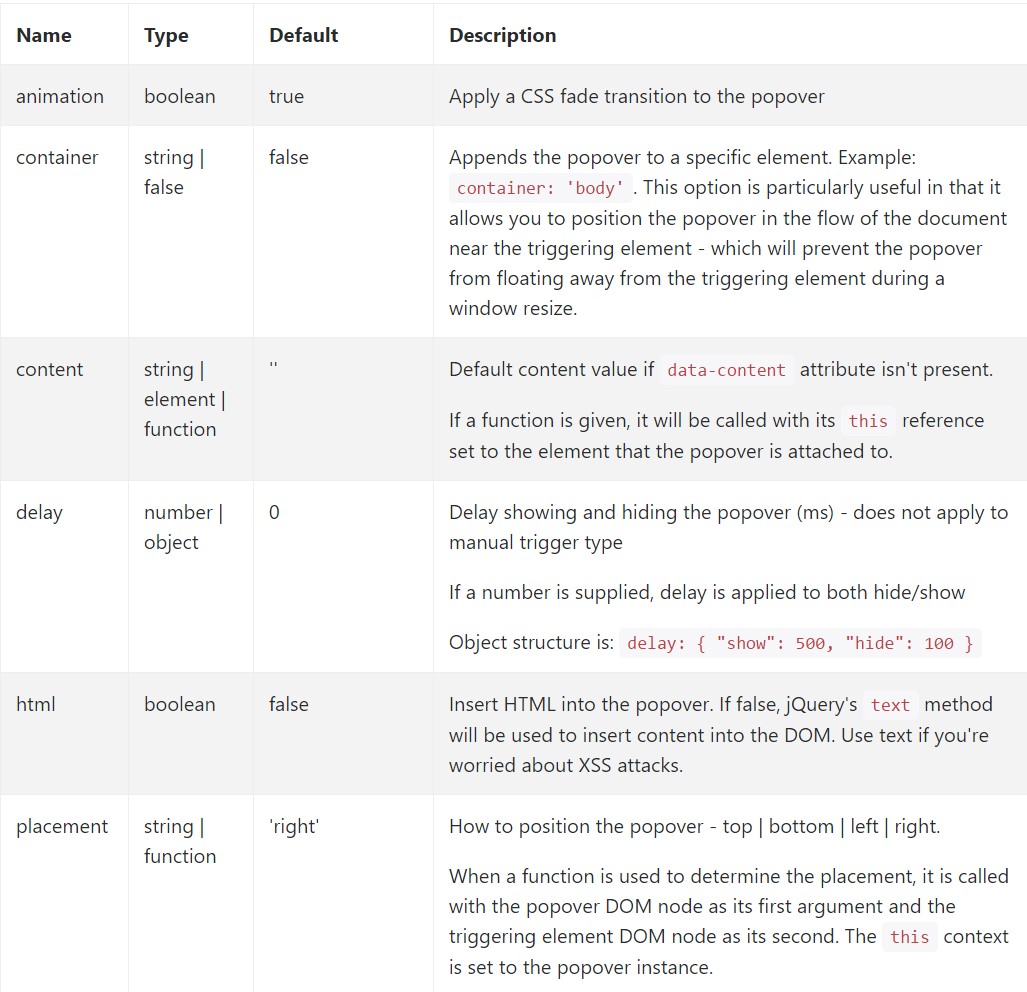
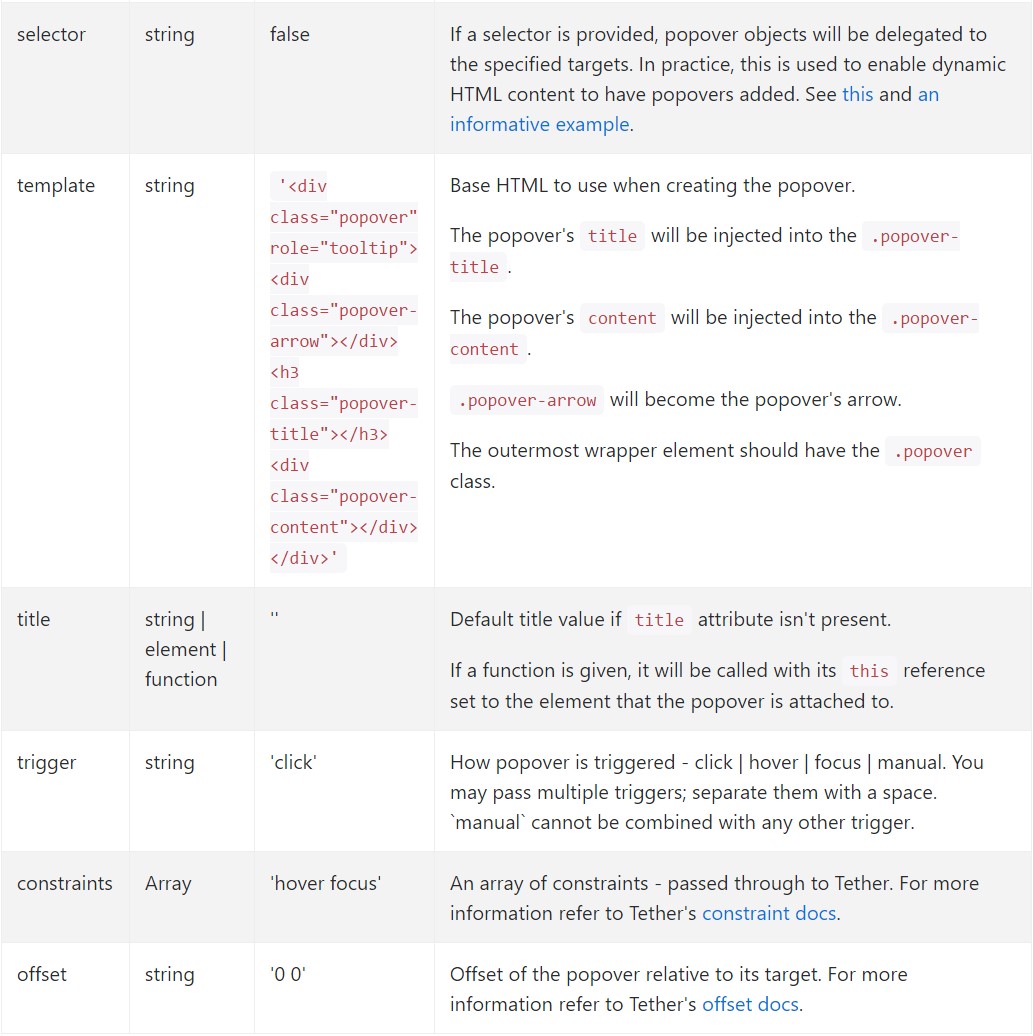
Options may be pass on using information attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for separate popovers
Options for specific popovers are able to additionally be specified through the application of data attributes, being explained above.
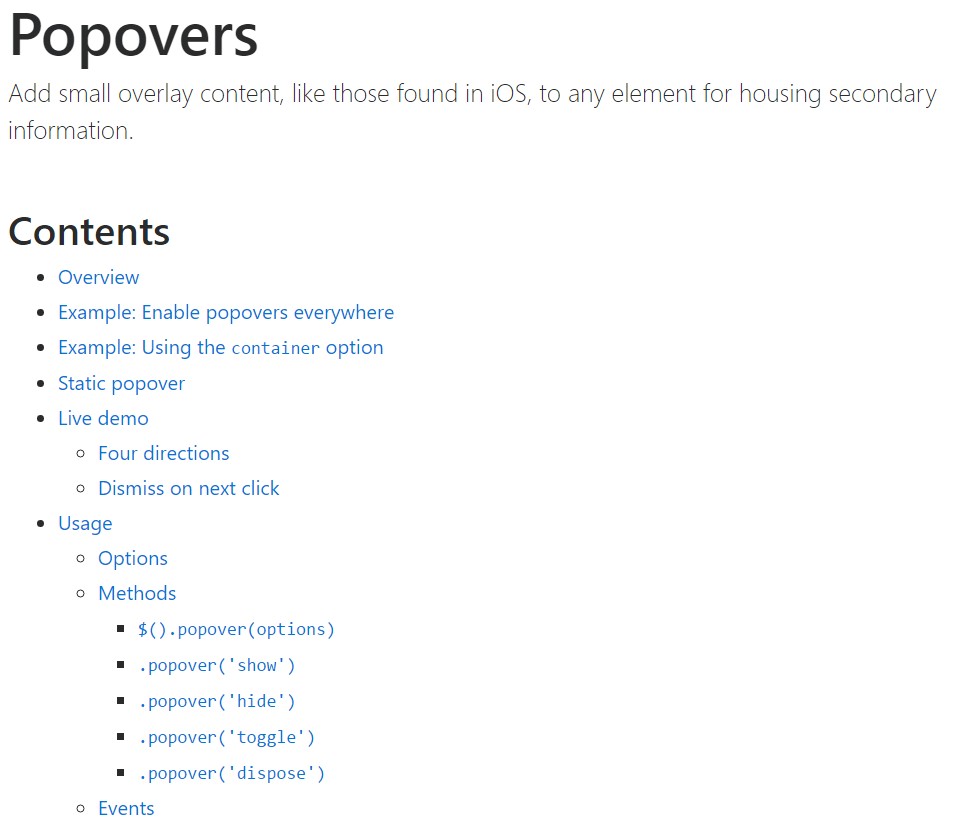
Options
$().popover(options)
Initializes popovers for the component collection.
.popover('show')
Uncovers an element's popover. Go back to the user before the popover has actually been shown (i.e. before the shown.bs.popover
event happens). This is viewed a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Come back to the caller before the popover has actually been disguised (i.e. prior to the hidden.bs.popover
activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the caller just before the popover has in fact been displayed or taken cover (i.e. prior to the shown.bs.popover
or hidden.bs.popover
event happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Disguise and wipes out an element's popover. Popovers which put into action delegation ( that are created working with the selector option) can not be individually destroyed on descendant trigger elements.
$('#element').popover('dispose')
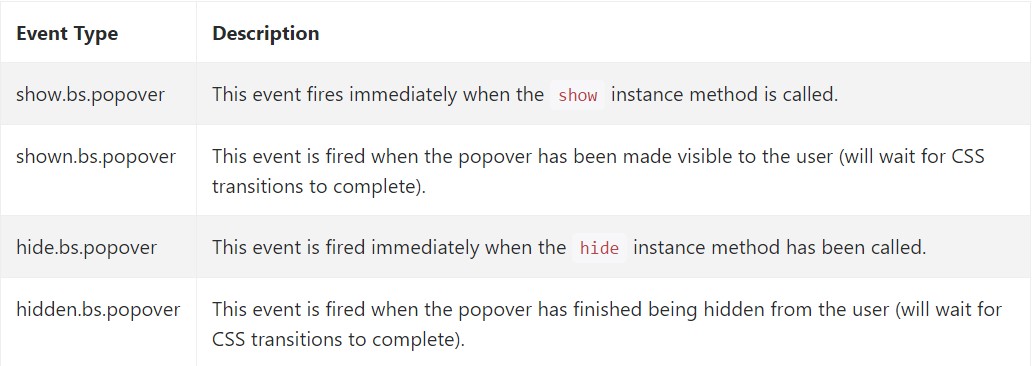
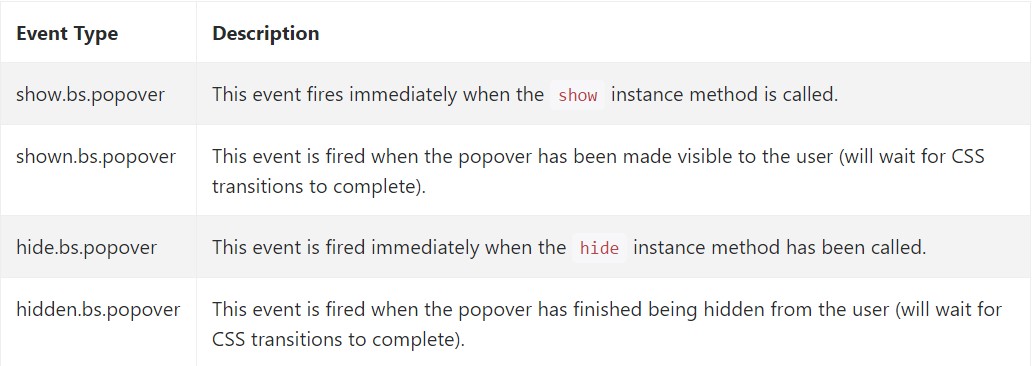
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine a few video information relating to Bootstrap popovers
Linked topics:
Bootstrap popovers official information

Bootstrap popovers guide

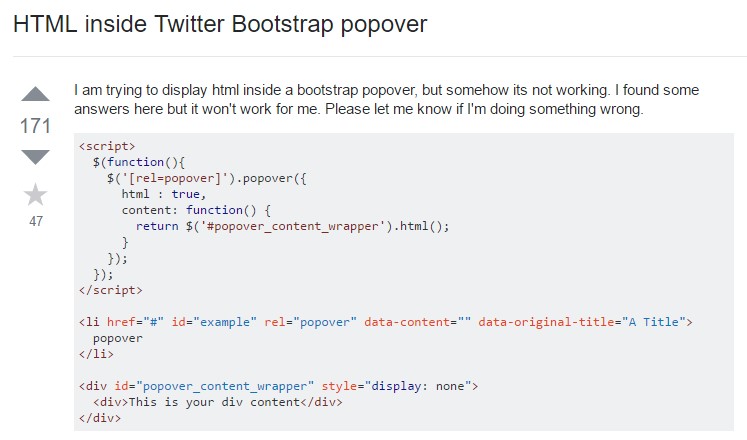
Bootstrap Popover issue

$().popover(options)
Initializes popovers for the component collection.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the user before the popover has actually been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Come back to the caller before the popover has actually been disguised (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the caller just before the popover has in fact been displayed or taken cover (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Disguise and wipes out an element's popover. Popovers which put into action delegation ( that are created working with the selector option) can not be individually destroyed on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine a few video information relating to Bootstrap popovers
Linked topics:
Bootstrap popovers official information

Bootstrap popovers guide

Bootstrap Popover issue