Bootstrap Collapse Form
Overview
While you actually understand, Bootstrap promptly makes your web site responsive, employing its components as a reference for locating, proportions, and so forth.
Knowing this, in the event that we are to create a menu making use of Bootstrap for front-end, we will need to consider a number of the standards and standards established by Bootstrap to get it quickly building the features of the webpage to make responsive the right way.
Amongst the most interesting opportunities of operating this framework is the setting up of menus presented as needed, basing on the behaviors of the users .
{ A perfect treatment with applying menus on small-sized displays is to attach the options in a kind of dropdown that only launches each time it is switched on. That is , create a switch to turn on the menu as needed. It is actually very easy to do this by using Bootstrap, the functions is all at the ready.
Bootstrap Collapse Class plugin allows you to button material in your web pages along with a number of classes due to fascinating handy JavaScript. ( read more here)
The best ways to make use of the Bootstrap Collapse Class:
To make the Bootstrap Collapse Form within small screens, simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you will be able to get the menu fade away upon the smaller screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything in this element will be provided inside of the context of the menu. By decreasing the personal computer screen, it packs the inside components and hides, being visible only with clicking the
<button class = "navbar-toggle">By doing this the menu will certainly come into view and yet will not execute when clicked on. It's because this functions in Bootstrap is performed with JavaScript. The excellent news is that we do not should produce a JS code line anyway, but also for all things to function we must provide Bootstrap JavaScript.
At the bottom of the web page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click on the switches listed below to display and hide another feature via class modifications:
-
.collapse-
.collapsing-
.collapse.showYou can apply a backlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
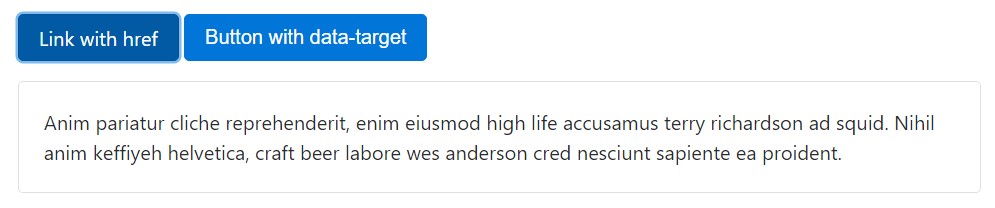
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
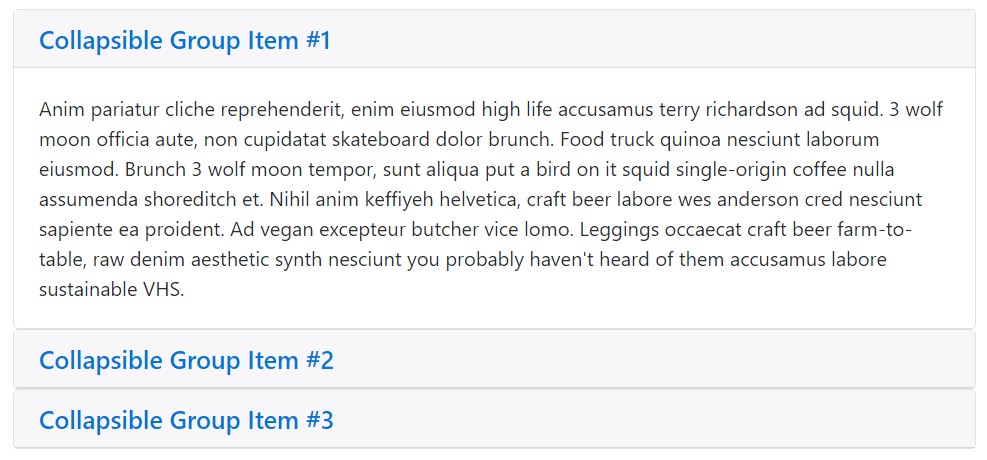
</div>Accordion an example
Enhance the default collapse behavior to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Ensure to include
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in case your control component is targeting a one collapsible feature-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin implements a several classes to take care of the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes can easily be discovered in
_transitions.scssBy information attributes
Simply just bring in
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"Via JavaScript
Enable by hand by using:
$('.collapse').collapse()Options
Options can easily be completed via data attributes or JavaScript. For data attributes, add the feature title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Activates your material as a collapsible component. Takes on an alternative opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to revealed as well as covered.
.collapse('show')
.collapse('show')Reveals a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Activities
Bootstrap's collapse class exposes a few events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a convenient and quick good result, without having excellent programming hard work we are going to have a awesome end result.
Yet, it is not actually only useful when it comes to designing menus, yet also any other elements for displaying or hiding on-screen parts, according to the actions and demands of users.
In general these features are additionally helpful for disguising or revealing huge quantities of information, empowering even more dynamism to the web site and also leaving the layout cleaner.
Check out a few video clip short training about Bootstrap collapse
Connected topics:
Bootstrap collapse official documents

Bootstrap collapse guide

Bootstrap collapse issue