Bootstrap Jumbotron Design
Intro
In certain cases we really need present a sentence obvious and deafening from the very start of the web page-- like a advertising information, upcoming celebration notice or anything. In order to produce this particular sentence clear and loud it's likewise undoubtedly a useful idea placing them even above the navbar like type of a fundamental subtitle and statement.
Involving these types of elements in an attractive and most importantly-- responsive way has been actually discovered in Bootstrap 4. What the most recent edition of the absolute most well-known responsive system in its new fourth edition needs to face the concern of revealing something with no doubt fight in front of the webpage is the Bootstrap Jumbotron Carousel component. It becomes styled with large message and several heavy paddings to attain pleasing and spotless visual aspect. ( see post)
The ways to put into action the Bootstrap Jumbotron Style:
In order to involve this type of component in your web pages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually made your Jumbotron element-- still empty so far. By default it gets designated with kind of rounded corners for friendlier appearance and a light-toned grey background colour - right now everything you require to do is covering some content just like an attractive
<h1><p>Some examples
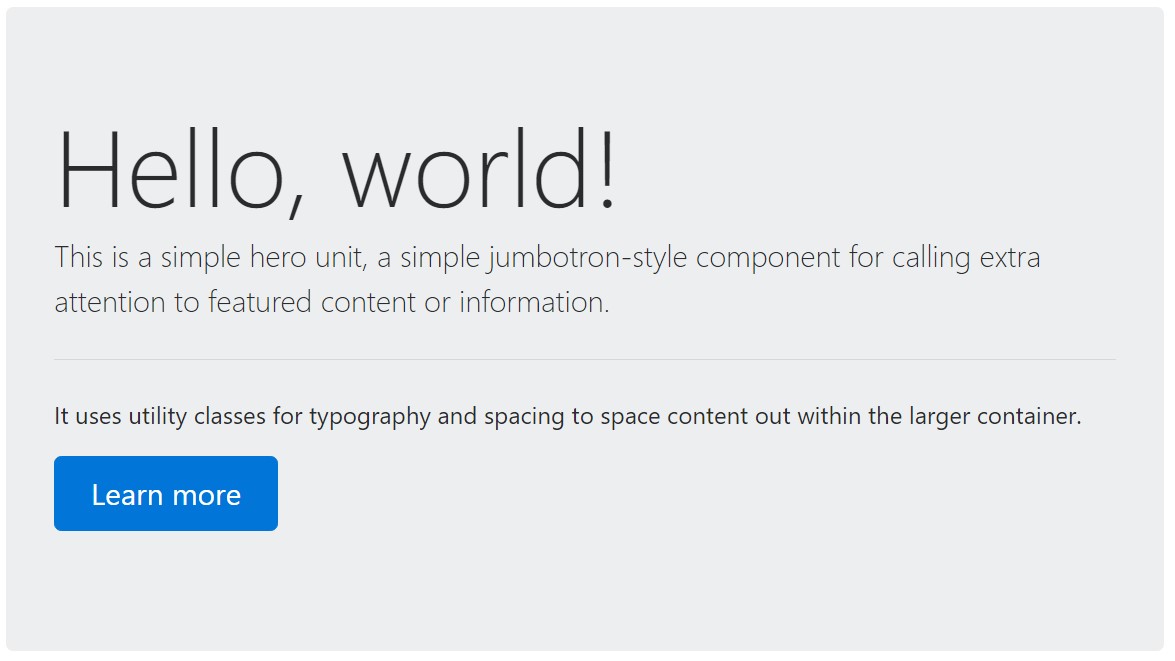
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To establish the jumbotron total width, and also with no rounded corners , provide the
.jumbotron-fluid.container.container-fluid
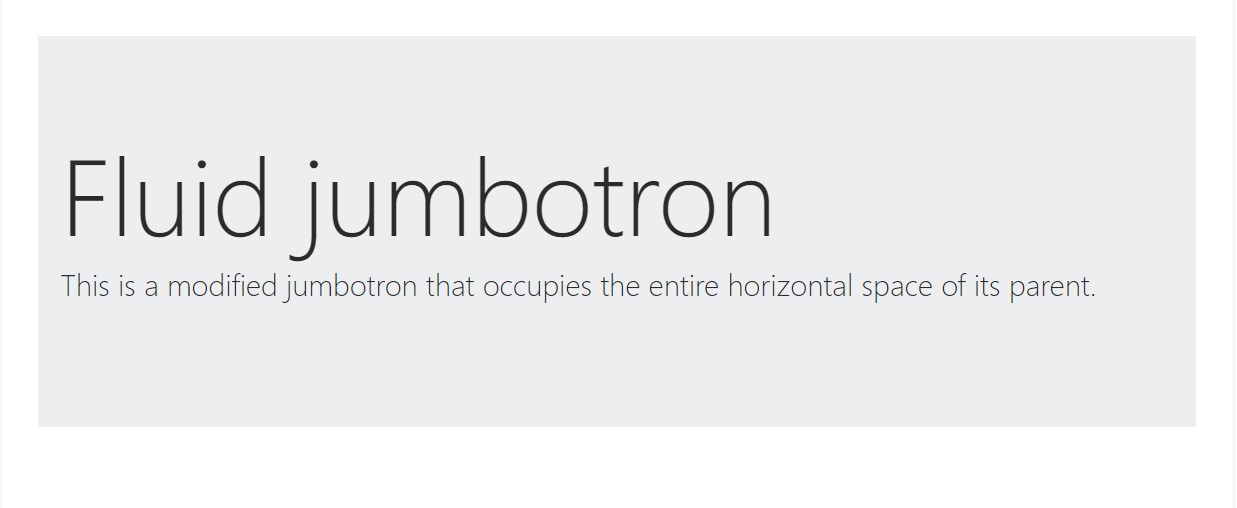
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another issue to note
This is definitely the simplest method providing your website visitor a loud and certain message making use of Bootstrap 4's Jumbotron element. It needs to be properly taken again considering all the available widths the webpage might just perform on and specifically-- the smallest ones. Here is the reason why-- like we talked about above basically certain
<h1><p>This merged with the a little bit bigger paddings and a several more lined of text content might trigger the components filling in a smart phone's whole screen highness and eve stretch beneath it that might eventually disorient or perhaps irritate the site visitor-- primarily in a rush one. So once more we get back to the unwritten condition - the Jumbotron information must be clear and short so they grab the site visitors as an alternative to forcing them elsewhere by being really very shouting and aggressive.
Final thoughts
So right now you understand just how to produce a Jumbotron with Bootstrap 4 plus all the possible ways it can certainly have an effect on your audience -- currently all that's left for you is mindfully considering its own material.
Inspect several on-line video short training regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron authoritative information

Bootstrap Jumbotron guide

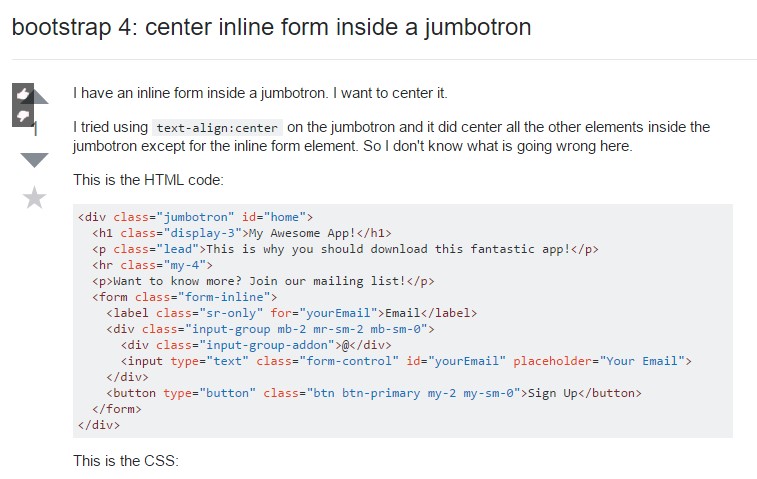
Bootstrap 4: focus inline form in a jumbotron