Bootstrap Clearfix Example
Intro
Potential in our expression implies and much better flexibility-- that is actually what's certainly never enough the moment we're laying out the very next style for our brand new project given that there always is a stunning appeal strategy and even two of them we leave to try employing next time.But the feeling like something isn't really done still keeps as far as we look for a strategy actually executing this brilliant thought we had while the project was still being certainly designed on a notepad.That's the way several creative workarounds such as the Bootstrap Clearfix Example get to life in order to provide possibly not the most effective at all times yet still working services and really help us implement the things we initially were thought about. ( additional reading)
The best way to work with the Bootstrap Clearfix Working:
Commonly what Clearfix handles is resisting the zero height container issue when it comes down to containing floated elements-- for instance-- in the case that you possess only two elements in a container one floated left and the other one - right and you want to format the element containing them with a certain background color without having the support of the clearfix plugin the whole workaround will finish with a slim line in the needed background color happening over the floated elements nevertheless the background colored element is actually the parent of the two floated ones.
To care for this the Bootstrap framework has the clearfix plugin integrated so to accomplish the desired end result coming from the mentioned above scenario everything you need is simply applying the class
.clearfixRepresentations
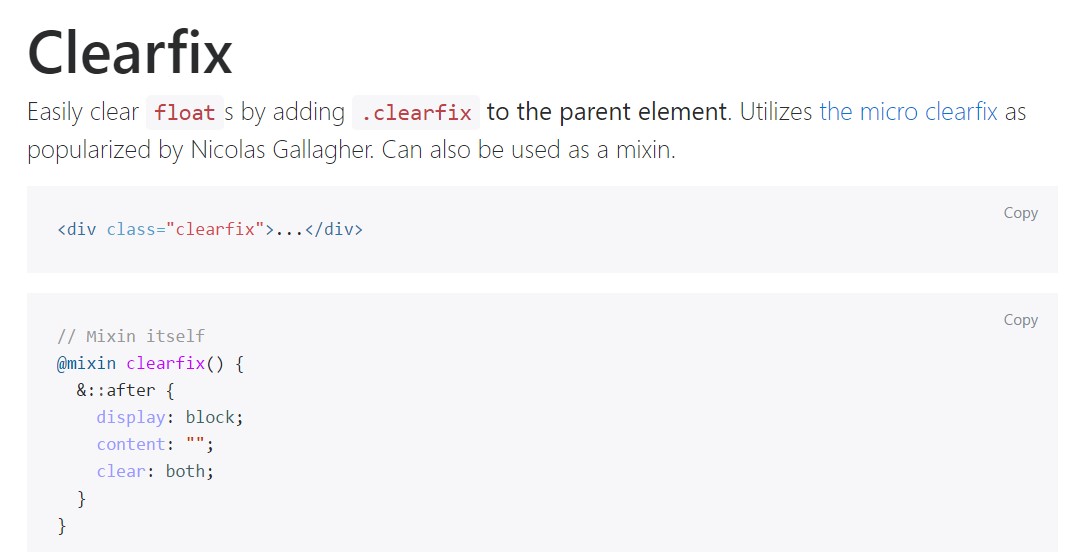
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
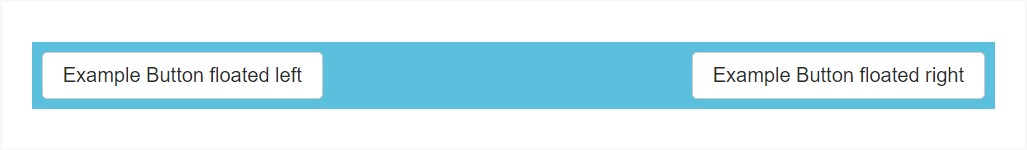
@include clearfix;The following illustration proves the way the clearfix can possibly be used. Without having the clearfix the wrapping div would certainly not span around the switches which in turn would cause a broken format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Opportunities
In the most updated edition of one of the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained but in time will most likely obtain less and less applied and most probably -- even left behind considering that the dev team has decided embracing the flexbox design for a number of the usual webpage elements-- it is certainly a so much more powerful and modern method for sizing, positioning and delivering a certain element's children without the need of floats and therefore-- the
.clearfixThis strategy is bright new for recent alpha 6 of Bootstrap 4 and could be considered fairly a strong procedure since it likewise signifies dropping the IE9 service for and most ideal visual appeal of the webpages generated on modern browsers only yet as the innovation development proceeds this does not appear like a possible concern anyway. Undoubtedly there still be certain instances when we will certainly currently need the excellent classic float techniques so the moment we perform that-- we also have the
.clearfixFinal thoughts
So right now you realise things that the # within Bootstrap 4 indicate-- do have it in mind when you are you encounter unplanned look of several wrappers consisting of floated elements but the best thing to perform is in fact paying com time checking out at the way the new star in town-- flexbox helps make the things performed because it offers a variety of pretty neat and very easy design sollutions to make our webpages to the very next level.
Inspect a number of video clip training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix official documentation

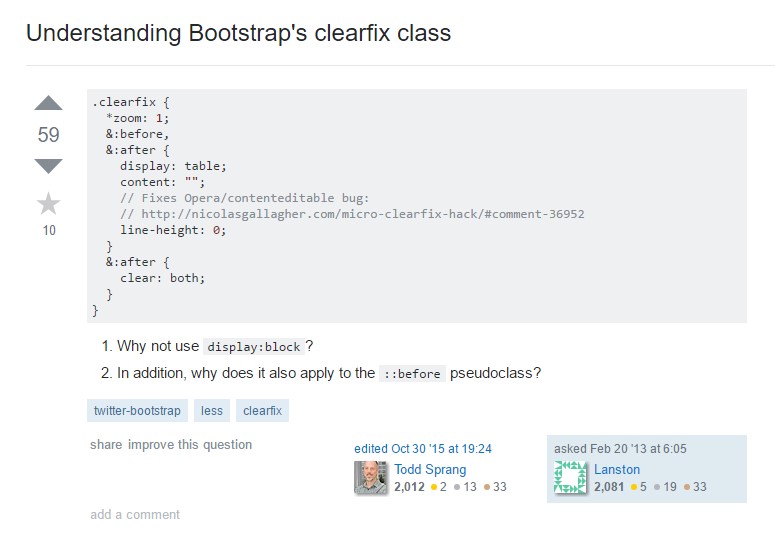
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes