Bootstrap Radio Using
Introduction
Sometimes the tiny things happen to be really the highly important given that the full pic is actually a whole featuring several very small elements perfected and compiled if you want to display and look as a well-oiled bright machine. These kinds of spicy words might possibly seem a bit too much whenever it comes down to form controls yet assuming that you just think about it for a little there is definitely only a single feature making it possible for the website visitor to grab one amongst a couple accessible options. And so in case you're featuring some forms using this sort of selections controls over your different websites does this guarantee they will all look equivalent? And most importantly-- would you agree to that?
Fortunately for us the latest edition of ultimate favored mobile friendly system - Bootstrap 4 appears totally filled with a brilliant new concept to the responsive attitude of the Bootstrap Radio Button regulations and what is bright new for this version-- the so called custom made form commands-- a combination of predefined looks you can certainly just get and apply in order to provide the so wanted these days range in the functional performances of more or less uninteresting form details. So let's have a look exactly how the radio switches are aimed to be defined and designated in Bootstrap 4. ( see post)
The ways to use the Bootstrap radio button:
In order to establish a radio tab we initially require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the place to define in case you desire the radio control to initially load like checked as soon as the web page gets loaded. If this is what you're after-- in place of
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Using good examples
The checked state for these buttons is only updated via click event on the button.
Keep in mind that pre-checked buttons need you to manually include the
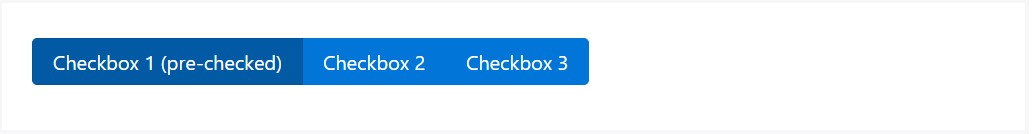
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
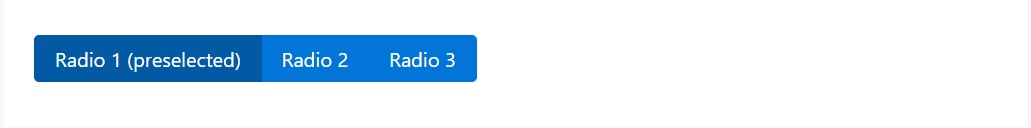
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
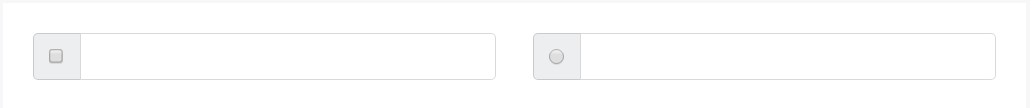
As we want the user to choose just one of a set of features, we can easily make use of input components of the radio form. ( find more)
Just one can surely be picked whenever there is more than one feature of this option by having the equivalent value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the approach the default radio buttons get determined and work throughout in Bootstrap 4-- now all you require are certain solutions for the users to select from.
Check a couple of video tutorials regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons main information

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling