Bootstrap Columns Using
Introduction
In the last few years and surely the next ones to come the whole world of internet spread more and even more widely across every kind of gadgets and so right now practically fifty percent of the views of the webpages on the internet are done not really on pc and laptop display screens but from several mobile devices with every types of small-scale display screen measurements. So supposing that a webpage will not show correctly-- meaning to resize and systematically find its own optimal shape on the gadget used its probably will get browsed away to get switched out by a mobile phone friendly page giving quite similar service or product.
What's more-- the indexing mechanisms such as Google perform the so called mobile-friendly test and demonstrate far down your webpages in the search results. This pushing down is even further if the search is made by a mobile phone-- the online search engines consider this particular case really seriously. And so not featuring a mobile phone friendly page nearly points to not having a web page in any way.
Ways to apply the Bootstrap Columns Grid:
But what certainly a webpage becoming responsive means-- usually-- fitting the entire width of the screen which gets featured on showcasing the components with convenient and clear way at any scale. To care for this the Bootstrap framework utilizes so called columns and breakpoints . In a couple of words the breakpoints are actually predefined display widths at which a shift comes about and the Bootstrap Columns Using turn transposed to hopefully fit in more desirable. The earlier version worked with 4 breakpoints and one of the most current Bootstrap 4 system launches one added so they become in fact five. Here they are having the max value they expand to. The precise boundary number itself goes to the upcoming screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other recommendations
The horizontal sector in Bootstrap 4 framework gets divided into 12 segments equal in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto configuration columns
Use breakpoint-specific column classes for equal-width columns. Include any number of unit-less classes for each breakpoint you require and each and every Bootstrap Columns jQuery will certainly be the equal width.
Equal size
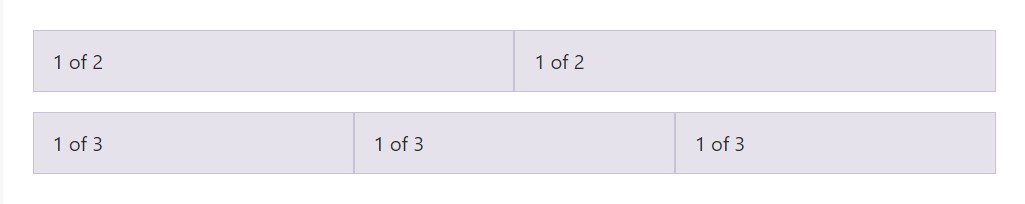
As an example, below are two grid layouts that put on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
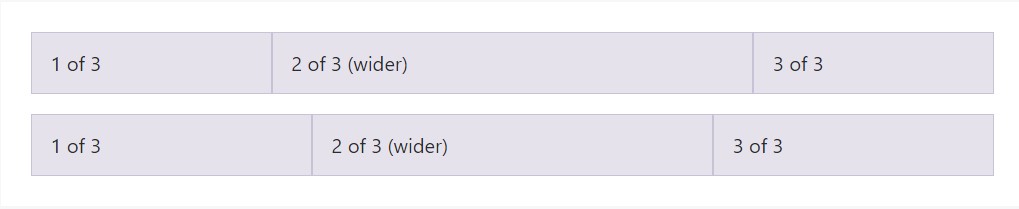
Auto-layout for flexbox grid columns as well signifies you can put the width of one column and the others are going to instantly resize about it. You may possibly utilize predefined grid classes ( while shown below), grid mixins, or inline widths. Keep in mind that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
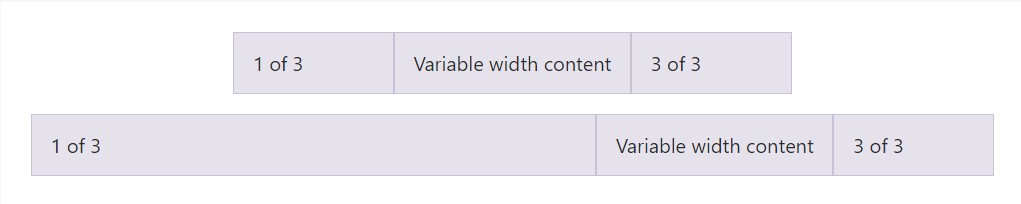
</div>Variable width information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
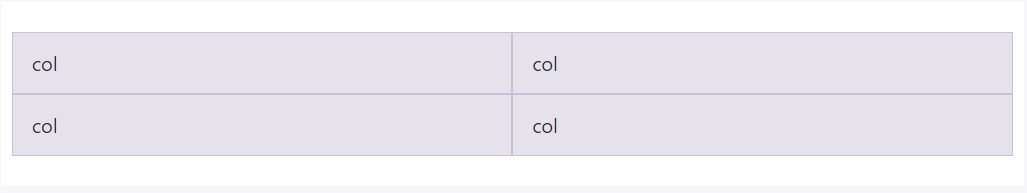
</div>Equal size multi-row
Build equal-width columns that extend multiple rows simply by inserting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new feature
Another new thing upon the new Alpha 6 build of Bootstrap 4 is assuming that you add simply a several
.col-~ some number here ~Conclusions
So right now you realise ways in which the column features form the structure and responsive behaviour of the Bootstrap framework and everything that's left for you is making something truly wonderful utilizing them.
Take a look at a number of video guide regarding Bootstrap columns
Connected topics:
Bootstrap columns main information

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns