Bootstrap Checkbox Input
Intro
In some cases the easiest aspects might just become quite important-- especially each time you get to need them. For example just how do your site visitors connect with the webpages you generate claiming a simple Boolean action-- simply yes or no pertaining to a couple of the thoughts you need to request, exactly how they do agree to the conditions and terms or else line up a handful of the achievable preferences they might have. We normally get past this without paying very much of an care to the element accountable for such actions still, the Bootstrap Checkbox State is actually a pretty significant element-- one our forms can not actually perform without.
Within newest fourth edition of the Bootstrap platform we are presented with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best ways to apply the Bootstrap checkbox:
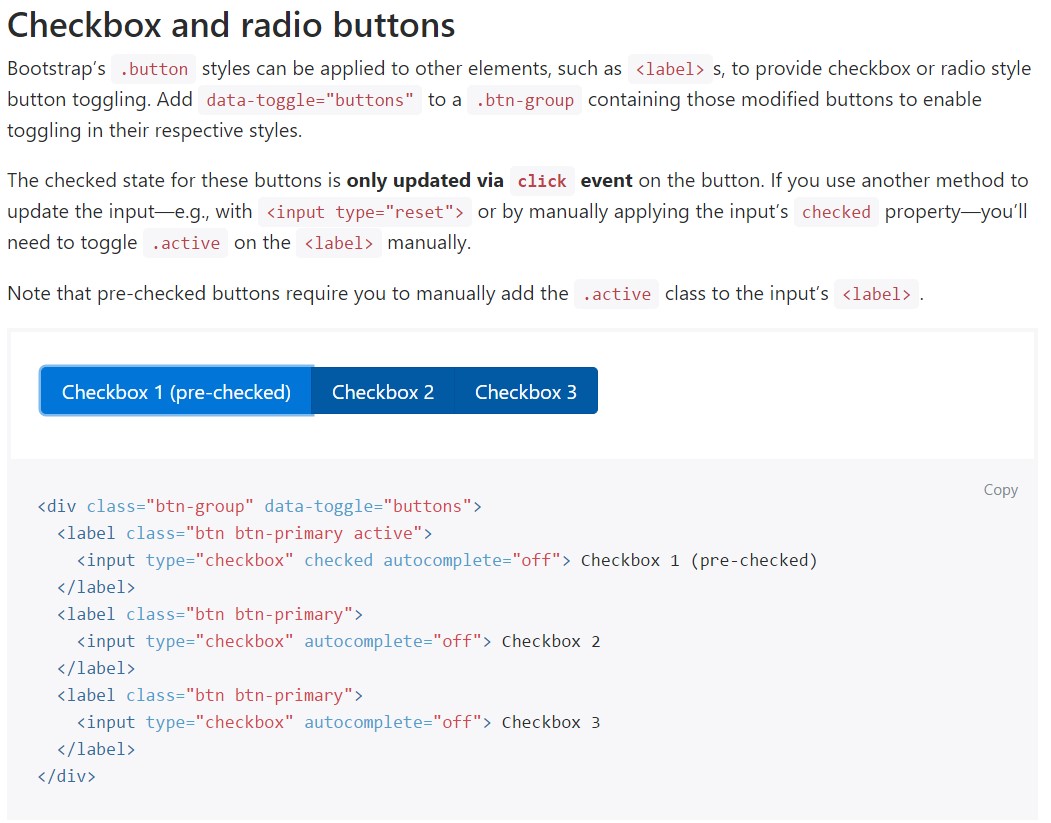
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we really need the checkboxes to be in our forms without the site visitor actually being capable to get any sort of practice selecting them-- that's where the disabled option appears.
Just to disable correctly a checkbox in Bootstrap 4 utilizing the typical HTML attribute
disabledIn the event that you enjoy the idea and clearly wish to carry this out you should designate the
.disabled.form-checkAn additional example
When you are working with checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>Also utilize two
<span>.custom-control-indicator.custom-control-description
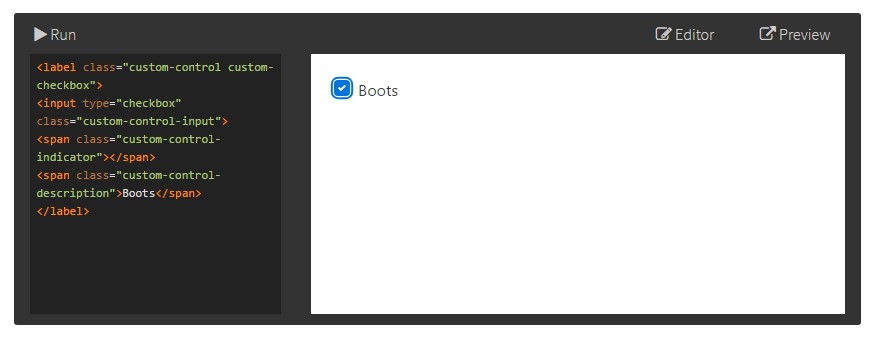
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Field forms
Default checkboxes and radios are upgraded upon with the support of
.form-checkThe disabled class will also light up the message color to help specify the input's state.
A brand new stuff for the Bootstrap edition 4 system is the initiation of the so called custom form features. These are the identical features we are used to in performance although designated even more interesting and in the Bootstrap way. Using them you can surely put in amazing taste as well as charm to your content by simply simply just selecting a few additional classes to the commands you involve in your forms.
In order to apply customized checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's nearly all you must do in order to place a checkbox element in your Bootstrap 4 powered site and put in a number of custom made flavor to it putting in it a stylish looks. Currently all you need to do is repeat the exercise till you've reviewed every one of the checkboxes wanted are readily on the webpage.
Look at several on-line video guide about Bootstrap checkbox
Linked topics:
Bootstrap checkbox authoritative information

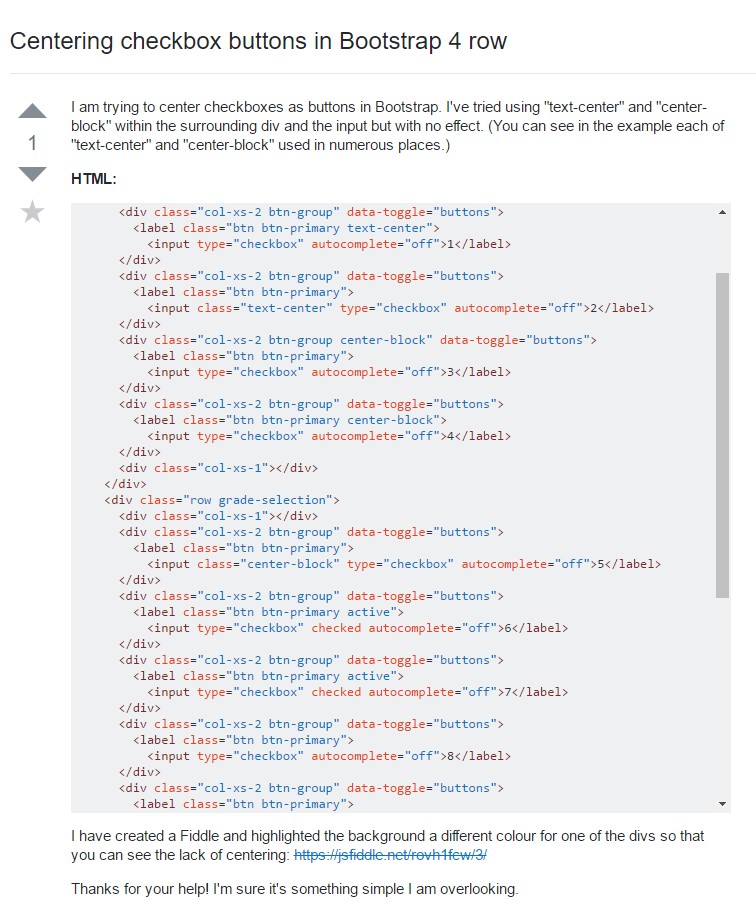
Centering checkbox buttons in Bootstrap 4 row

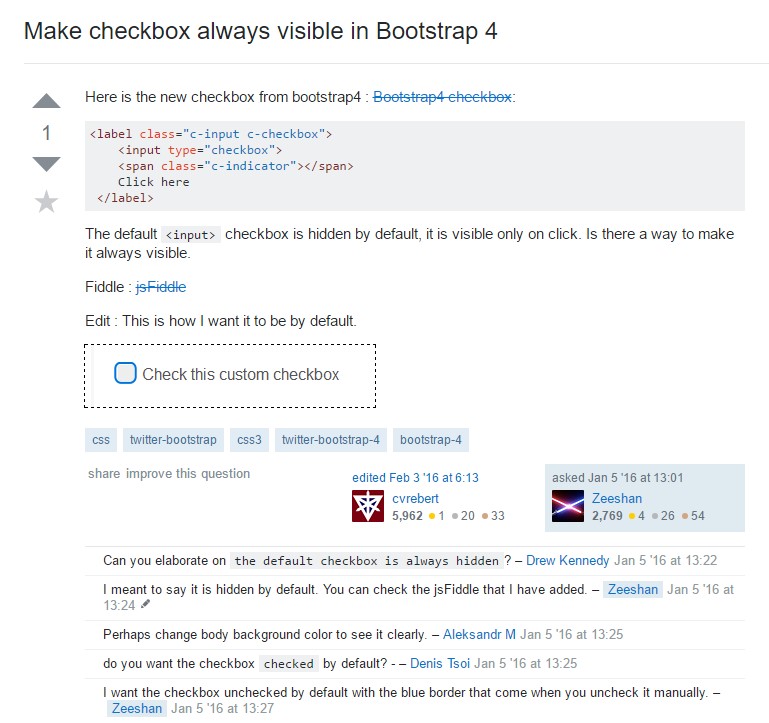
Make checkbox always visible in Bootstrap 4