Bootstrap Multiselect Dropdown
Intro
Forms are a important element of the pages we make-- a incomparable approach we can absolutely get the website visitors entailed inside of whatever we are showcasing and ensure them an simple and practical approach providing back some words, information or even put an order if we're working with the webpage just as an internet store. Thoroughly crafting the form's concept we are simply aiming to visualize how the site visitor would locate it more easy and fun taking an action on it because if it's too basic it could be challenging to summarize the submissions though in the case that it is actually too complicated the site visitor may be actually get irritated and pressed away-- in this way the balance actually matters. Let's imagine for example a fundamental product which in turn can be on top of that equipped with multiple supplements and the visitors gets inquired to pick out which ones need to happen. Wouldn't it be certainly terrific if this could be performed in a single component not developing them endlessly scroll down and clicking checkboxes or
Yes/NoThe so loved and very most well-known Bootstrap framework in its latest 4th version (currently up to alpha 6) has you covered maintaining all the original HTML5 form components giving awesome designing and format options for a real design freedom but considering that it's not a magic stick solution there are actually a number of small-sized and very special stuff just like the
<select>Exactly how to use the Bootstrap Multiselect CDN:
Let us get a quick look how it works:
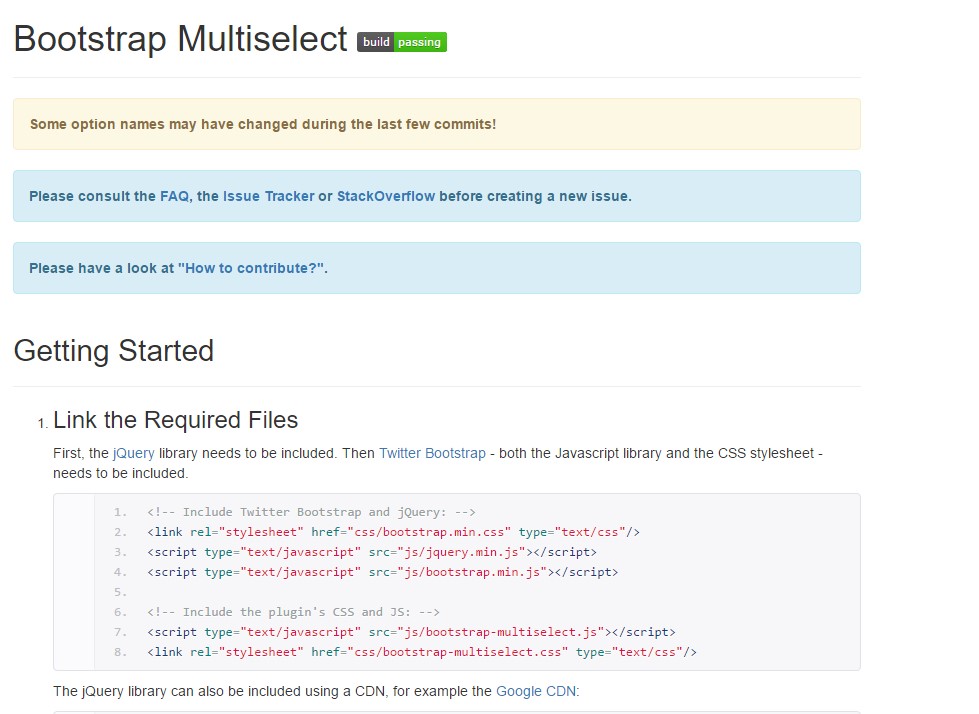
Including it: In turn the plugin to function you need to include the jQuery Javascript library and accomplish it before incorporating the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Using it: Like been said-- quite straightforward-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you ought to handle is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
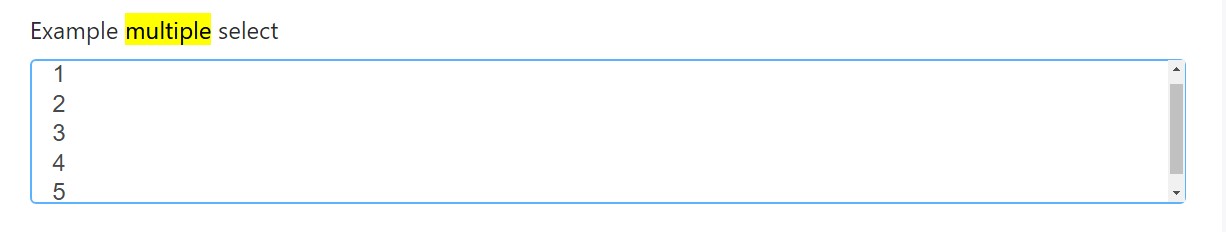
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
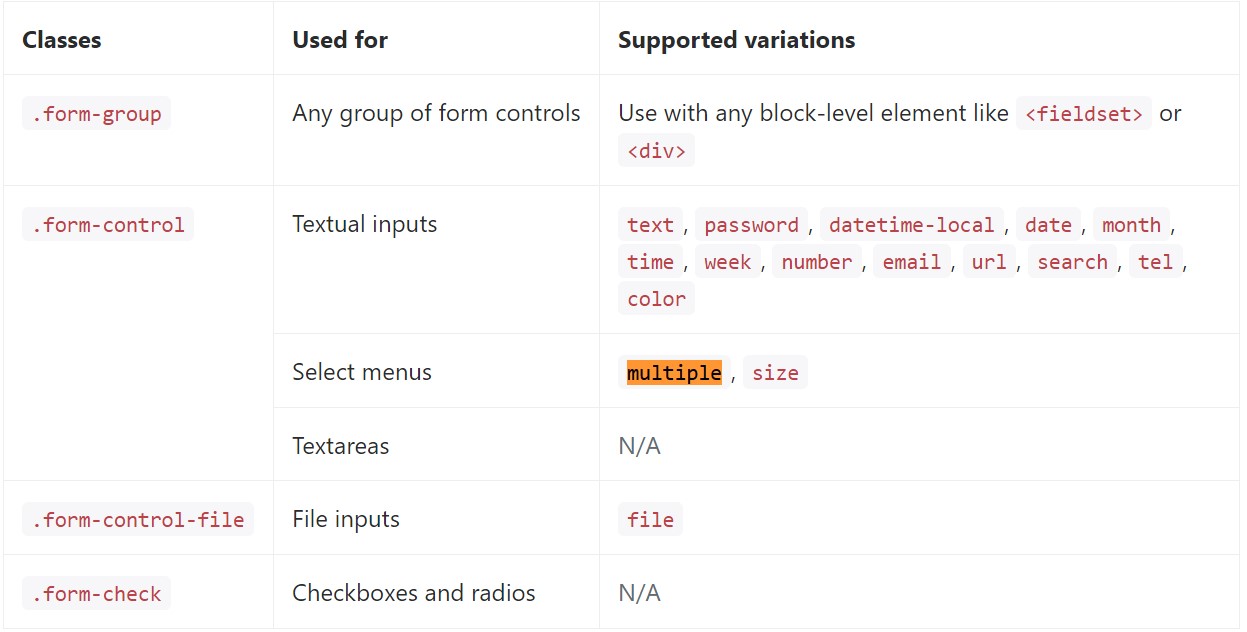
</div>Listed below is a complete selection of the exclusive form controls assisted by Bootstrap and also the classes that customize them. Added documentation is attainable for every group.

Final thoughts
That's it-- you get a operating and fairly good appearing dropdown with a checkbox in front of each option-- all the users ought to do right now is clicking the ones they need. Assuming that you want to generate things a lot more appealing-- have a look at the plugin's docs to discover how adding a few easy specifications can spice items up even further.
Check several video clip tutorials regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not actually function by using Bootstrap V4 alpha