Bootstrap Select Tab
Overview
Bootstrap is the most famous system for creating completely responsive sites for the numerous couple of years now and it becomes more and more impressive, simple to use and well thought with every new edition aiming to keep up with the website design directions and web designer's demands. The brand new Bootstrap 4 edition is much speedier and simpler to employ compared to its forerunner that ended up being the complete ideal in cases where it comes to mobile friendly. It is however still just a wonderful thought set of designating standards and classes and not a magical stick efficient in giving pretty much anything a web designer could possibly imagine or else a user could potentially need-- no framework could ever perform that. ( learn more)
That is certainly why on time numerous plugins get generated to fill in the mini spaces completing the necessity of specific visual aspect and behavior for this unique cases when the main framework simply cannot get the job done. This actually is a good solution since generally we simply involve the major framework documents for optimal visual appeal and functionality and the plugins come in and get loaded via web browser only when needed providing the effective server load and speed for our pages.
Over here we're will take a glance at one of those plugins-- the Bootstrap Select Box. It supplies a important extension to the default
<select>Steps to employ the Bootstrap Select CSS Plugin:
The page you are able to obtain it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it only a bot you can discover the CDN links in the event that you make a choice not to self-host. Right after you have actually linked it inside of your page you can quickly obtain usage of it selecting the class
.selectpicker<select>You have the ability to split up the achievable possibilities in the dropdown menu to a number of groups-- simply just cover the
<option><optgroup>label= “ “A number of solutions could be picked at the same time-- a thick appears next to the ones you require within the webpage-- if you want this kind of behaviour simply just include the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional cool function is incorporating a convenient search box on the very top of the dropdown-- through this in the event of a truly vast listing of possibilities the visitor can efficiently narrow the list down by just inputting a number of letters of the name of the required one-- the list promptly gets filtered. To acquire his functionality you must appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually only a several basic instances to give you the entire impact exactly how you are able to get things handled-- normally, simply by just adding in a number of words for custom attributes to the
.selectpickerReview a few video tutorials relating to Bootstrap Select Jquery plugin:
Related topics:
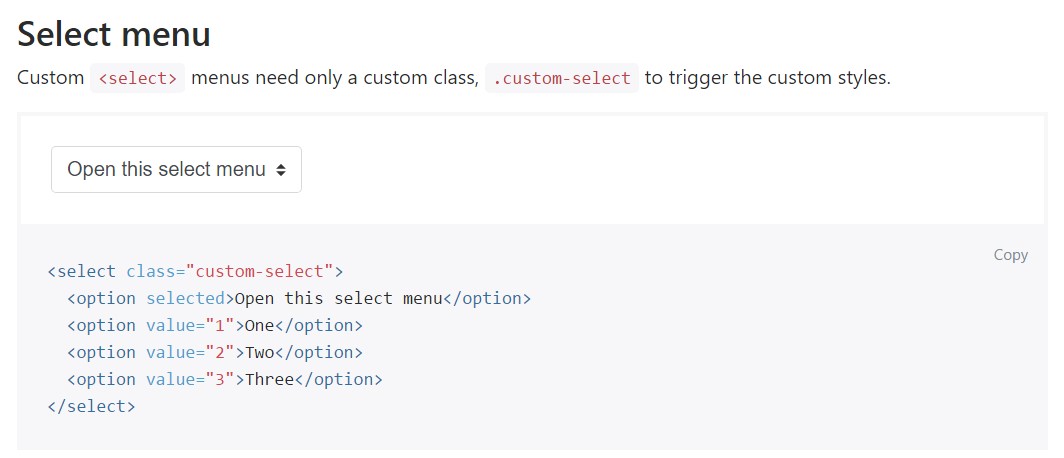
Some example of the select menu

Select plugin concern

Practical handling of the select plugin