Bootstrap Media queries Override
Overview
Just as we said earlier inside the present day net that gets browsed almost likewise simply by mobile phone and desktop computer gadgets getting your webpages aligning responsively to the screen they get showcased on is a requirement. That is actually why we possess the powerful Bootstrap system at our side in its recent fourth version-- yet in development up to alpha 6 introduced now.
However what exactly is this item beneath the hood that it in fact works with to execute the job-- precisely how the web page's material gets reordered as required and precisely what creates the columns caring the grid tier infixes such as
-sm--md-The best ways to apply the Bootstrap Media queries Example:
The responsive behavior of one of the most prominent responsive system located in its own most current 4th edition can work thanks to the so called Bootstrap Media queries Usage. Things that they perform is taking count of the width of the viewport-- the display of the device or the size of the web browser window supposing that the page gets displayed on desktop and applying a wide range of styling regulations as needed. So in standard words they follow the straightforward logic-- is the width above or below a certain value-- and pleasantly activate on or else off.
Every viewport size-- such as Small, Medium and more has its own media query specified with the exception of the Extra Small display screen dimension that in the latest alpha 6 release has been really utilized widely and the
-xs-.col-xs-6.col-6The major syntax
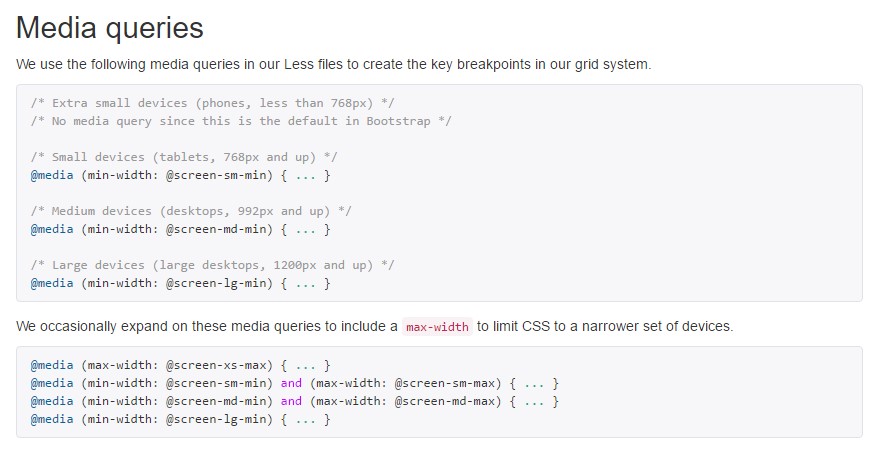
The typical format of the Bootstrap Media queries Grid Class within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other issue to observe
Useful factor to notice right here is that the breakpoint values for the several display screen scales vary simply by a single pixel baseding to the rule which has been simply used like:
Small screen scales -
( min-width: 576px)( max-width: 575px),Standard display screen dimensions -
( min-width: 768px)( max-width: 767px),Large display screen scale -
( min-width: 992px)( max-width: 591px),And Additional large display sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is really designed to become mobile first, we work with a handful of media queries to generate sensible breakpoints for interfaces and designs . These types of breakpoints are usually based on minimal viewport sizes and also make it possible for us to scale up factors when the viewport changes. ( discover more)
Bootstrap basically applies the following media query extends-- or breakpoints-- in source Sass documents for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we prepare resource CSS in Sass, all media queries are certainly obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries which proceed in the some other way (the delivered display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are in addition attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a particular part of display screen dimensions applying the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries may well span several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display screen size variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note again-- there is simply no
-xs-@mediaThis upgrade is directing to brighten up both of these the Bootstrap 4's design sheets and us as designers given that it follows the normal logic of the method responsive web content works accumulating after a certain point and with the dismissing of the infix there certainly will be less writing for us.
Check a few on-line video short training about Bootstrap media queries:
Related topics:
Media queries formal information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique