Bootstrap Tabs Form
Intro
Sometimes it is really pretty handy if we have the ability to simply just place a few sections of data providing the very same area on page so the visitor easily could search through them without any really leaving the screen. This becomes conveniently attained in the new 4th edition of the Bootstrap framework with the aid of the
.nav.tab- *How you can make use of the Bootstrap Tabs Panel:
To start with for our tabbed section we'll desire several tabs. To get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new in the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Using system has been actually made it is actually opportunity for producing the sections holding the concrete web content to be shown. Primarily we need a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also build tabbed panels utilizing a button-- like appeal for the tabs themselves. These are additionally referred as pills. To work on it simply just ensure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
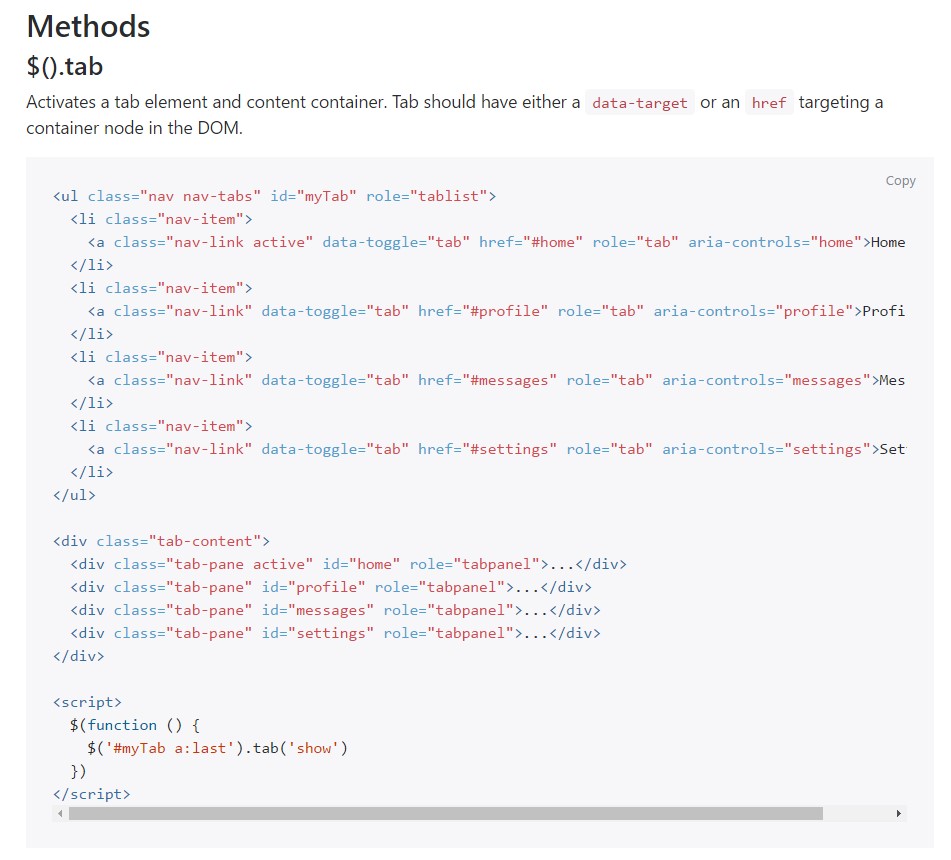
$().tab
$().tabTriggers a tab component and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and gives its own attached pane. Some other tab that was recently picked ends up being unselected and its associated pane is hidden. Returns to the caller prior to the tab pane has in fact been demonstrated (i.e. before the
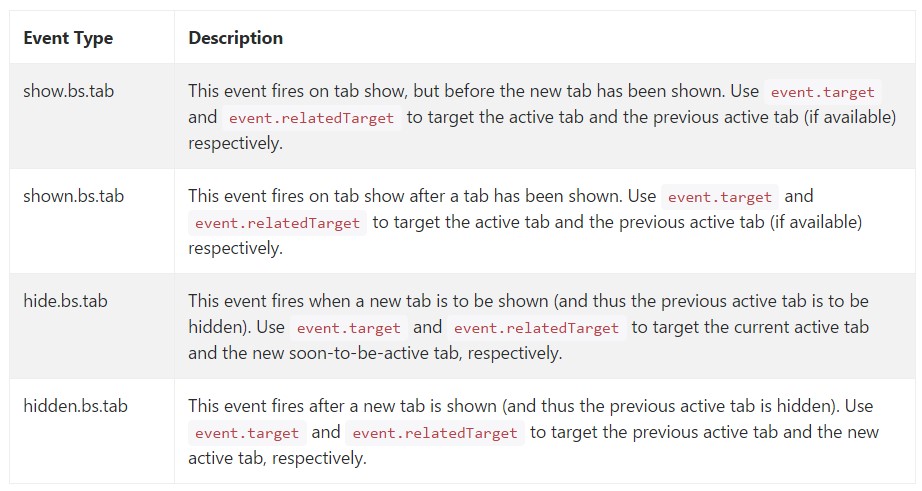
shown.bs.tab$('#someTab').tab('show')Occasions
When showing a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is actually the manner the tabbed sections get set up utilizing the most recent Bootstrap 4 edition. A detail to pay attention for when setting up them is that the various materials wrapped inside every tab panel should be basically the identical size. This will assist you avoid certain "jumpy" behaviour of your web page once it has been actually scrolled to a targeted place, the visitor has started searching via the tabs and at a special place comes to launch a tab together with considerably additional web content then the one being really noticed right before it.
Look at several youtube video information relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: authoritative documents

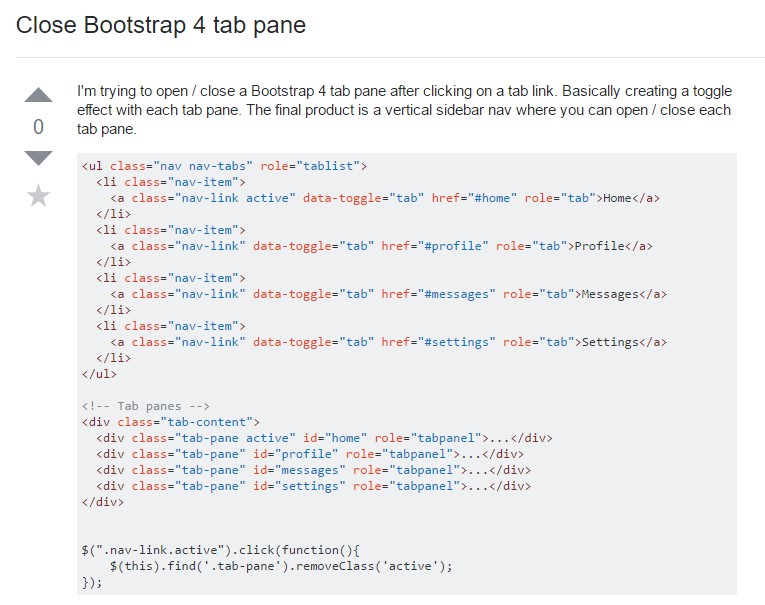
Ways to shut off Bootstrap 4 tab pane

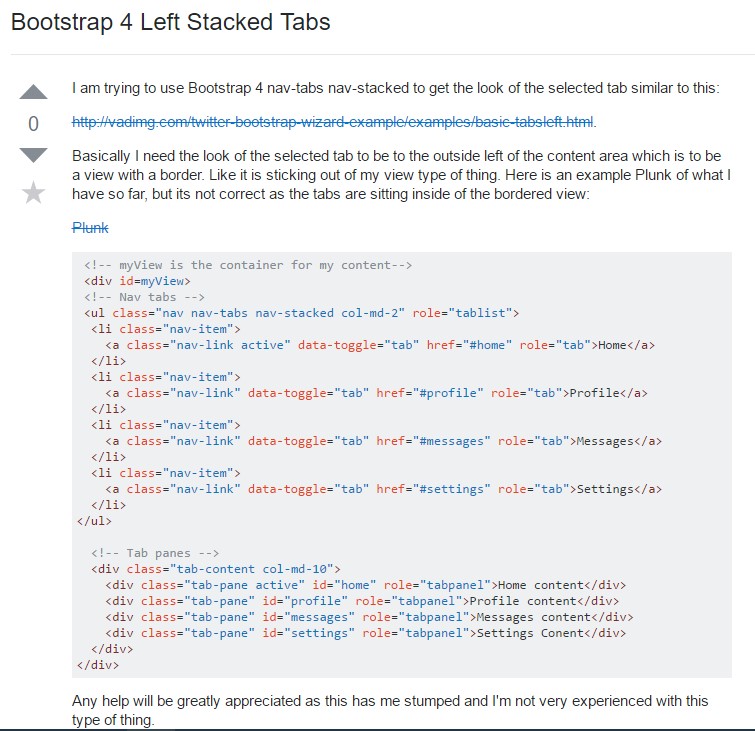
Bootstrap 4 Left Stacked Tabs