Bootstrap Toggle Class
Introduction
Nonetheless the beautiful images awesome functionality and smashing effects near the bottom line the website pages we create purpose narrows to relaying several content to the site visitor and for this reason we may call the web the new variety of document container considering that an increasing number of facts obtains published and accessed on-line alternatively as documents on our local desktop computers or the classic approach-- published on a hard copy media. ( check this out)
Everything narrows down to content however in the environment where the visitor awareness gets taken from just about everywhere simply just presenting what we must share is certainly not much sufficient-- it should be structured and shown this way that even a big numbers of completely dry informative simple text message search for a way helping keep the visitor's focus and be uncomplicated for checking out and discovering simply the desired part quickly and fast-- if not the site visitor could get bored or even disappointed and search away nonetheless elsewhere around in the text message's body get concealed a number of valuable treasures.
In this way we really need an element which gets much less space attainable-- very long clear text sections press the website visitor away-- and at some point several motion and interactivity would be additionally significantly enjoyed due to the fact that the viewers became very used to clicking on switches around.
Well the Bootstrap 4 system has clearly that-- handy collapsible screens capable of carrying large quantity of data featuring simply a heading line to help us more effective get around and expanding to indicate what is simply desired upon clicking on the header. These are simply the accordion and toggle control panels which in turn work pretty much the very same having a special variation-- as the name indicates in the accordion section growing a certain collapsible material collapses all the rest as long as within the toggle element you can have as several increased locations just as you want to-- everything relies on the certain material of the big content hidden within the collapsible control panels and the way you're thinking the customer will sooner or later utilize it. ( discover more)
Steps to use the Bootstrap Toggle Button group:
The factual implementation of a toggle block is quite convenient in the current version of the Bootstrap system-- it works with the newly offered
.cardid = " ~element's unique name ~ "The certain utilization of a Bootstrap Toggle Dropdown block is pretty simple in recent edition of the Bootstrap framework-- it uses the freshly presented
.cardid = " ~element's unique name ~ "Later it is simply moment for developing the special button component-- we'll work with the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been really created it's moment for making the collapsing part-- to begin establish a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing element we must put a container for our material carrying the
.card-blockExample of toggle states
Bring in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is certainly how a single collapsible component gets designed in Bootstrap 4. In order to produce the whole section you require to repeat the actions directly from above making as lots of
.cardCheck some on-line video guide relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle authoritative documentation

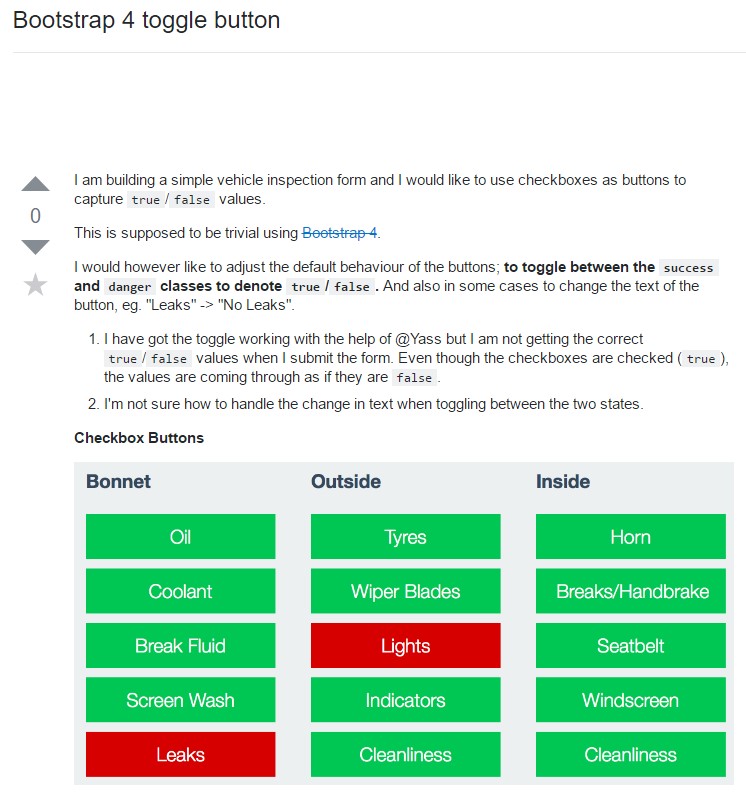
Bootstrap toogle trouble

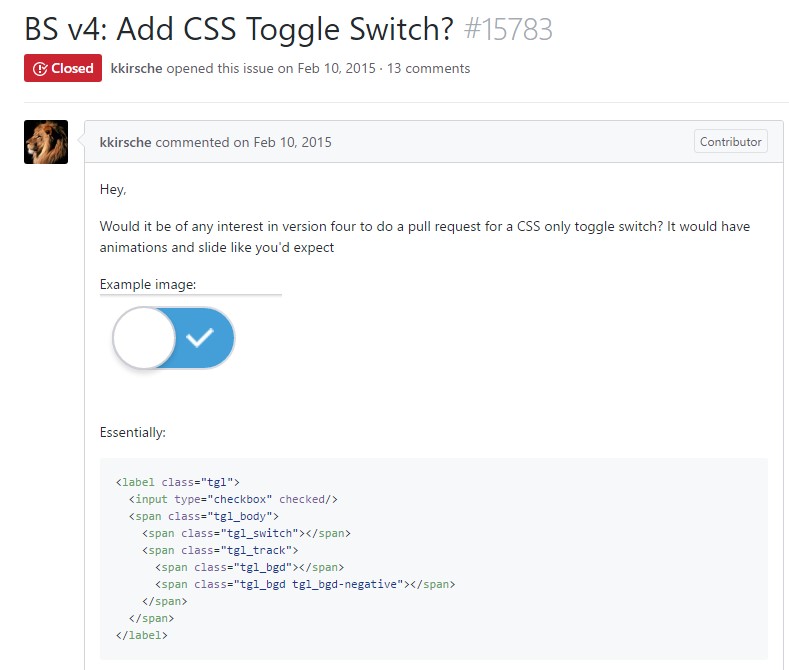
Effective ways to add CSS toggle switch?