Bootstrap Slider Template
Introduction
Movement is some of the most awesome thing-- it obtains our attention and always keeps us evolved at the very least for some time. For how long-- well everything depends upon what's definitely flowing-- assuming that it is really something fantastic and appealing we view it more time, if it is really uninteresting and monotone-- well, there typically is the close tab button. So in case you believe you possess some terrific content out there and really want it incorporated in your web pages the illustration slider is often the one you first think of. This particular component became actually so popular in the latest few years so the world wide web essentially go drowned along with sliders-- simply browse around and you'll notice practically every second page begins with one. That's why newest website design tendencies inquiries display an increasing number of designers are actually attempting to removed and replace the sliders with additional expression indicates in order to incorporate a little more character to their web pages.
Quite possibly the gold ration exists somewhere between-- as if utilizing the slider component but not with the good old filling the complete element area pictures yet possibly some with opaque places to get them it as if a specific elements and not the entire background of the slider moves-- the resolution is wholly up to you and certainly is different for each and every project.
At any rate-- the slider component continues being the practical and highly convenient alternative anytime it comes down to adding some moving images guided along with highly effective content and ask to action keys to your web pages. ( read more)
How to employ Bootstrap Slider Menu:
The picture slider is a component of the primary Bootstrap 4 system and is entirely supported by each the style sheet and the JavaScript files of the most recent edition of currently the most favored responsive framework around. Every time we talk about picture sliders in Bootstrap we really address the component being Carousel-- which is precisely the same stuff simply using a various name.
Generating a carousel component using Bootstrap is rather easy-- all you need to do is comply with a basic system-- to start cover the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small features displaying you the location every illustrations gets in the Bootstrap Slider Template -- you can likewise click them to jump to a specific image. If you want to provide indicators element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can as well bring in the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component needed
The
.activeImages container-- this one particular is a standard
<div>.carousel-inner<div>.carousel item.item.activeTitles
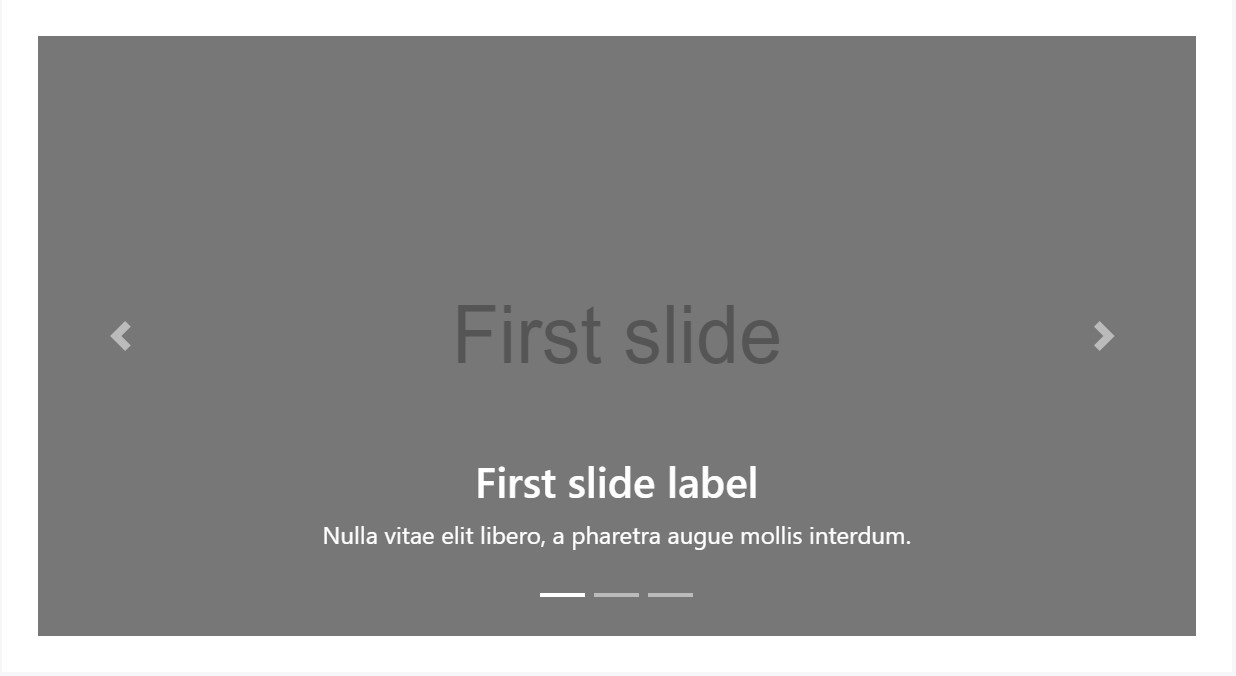
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add underlines to your slides effectively with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point in the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
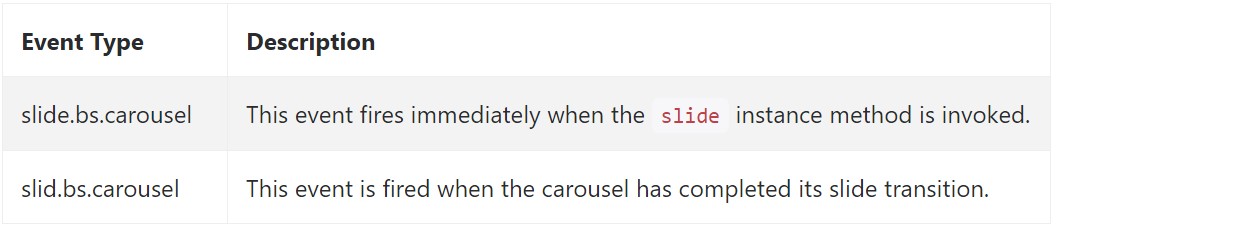
Bootstrap's slide carousel class reveals two activities for connecteding in slide carousel useful functionality. Each ofthose activities have the following extra properties:
direction"left""right"relatedTargetEvery one of carousel events are set off at the slide carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that is really the form an illustration slider (or carousel) should have using the Bootstrap 4 system. Right now everything you need to do is think about a few attractive pics and text to set within it.
Examine a few video clip short training about Bootstrap slider:
Linked topics:
Bootstrap slider official information

Bootstrap slider short training

Mobirise Bootstrap slider

Bootstrap Image Slider Template
jQuery Bootstrap Image Slider Template
jQuery Bootstrap Slider with Video