Bootstrap Login forms Design
Intro
In some cases we really need to defend our precious web content in order to grant access to only specific people to it or else dynamically customise a part of our web sites baseding upon the specific viewer that has been actually watching it. But how could we possibly know each separate visitor's persona due to the fact that there are simply so many of them-- we must get an simple and efficient approach learning about who is whom.
This is where the site visitor accessibility management comes along primary engaging with the visitor with the so familiar login form element. Within newest 4th version of probably the most well-known mobile friendly website page development framework-- the Bootstrap 4 we have a plenty of elements for creating this kind of forms and so what we are certainly planning to do right here is taking a look at a specific sample just how can a basic login form be produced employing the helpful tools the latest version goes along with. ( discover more)
The best way to work with the Bootstrap Login forms Dropdown:
For starters we require a
<form>Inside of it several
.form-groupNormally it's easier to work with user's e-mail as opposed to making them discover a username to confirm to you since generally anybody realizes his e-mail and you are able to regularly question your users eventually to especially deliver you the approach they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
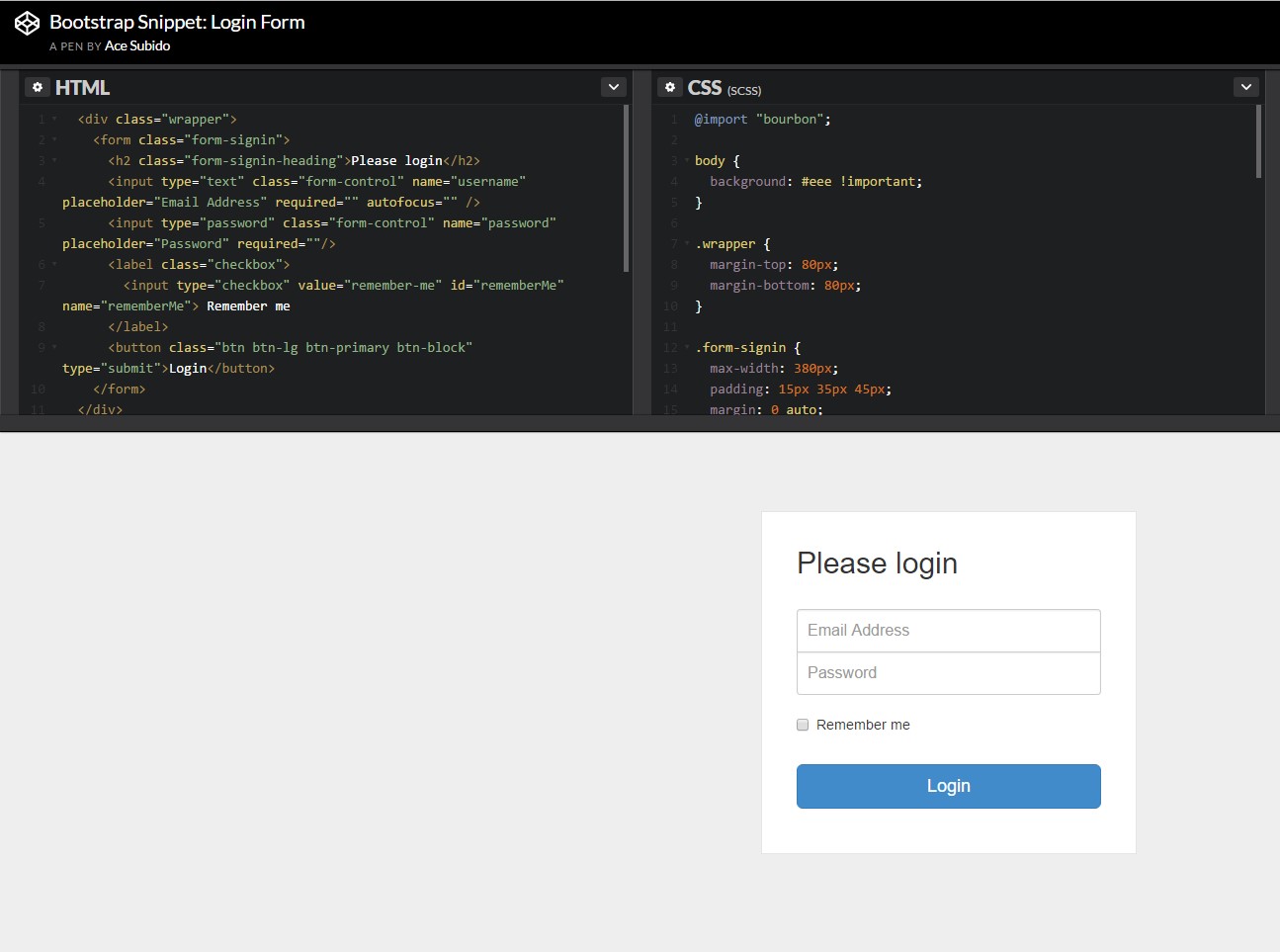
<button>type="submit"Some example of login form
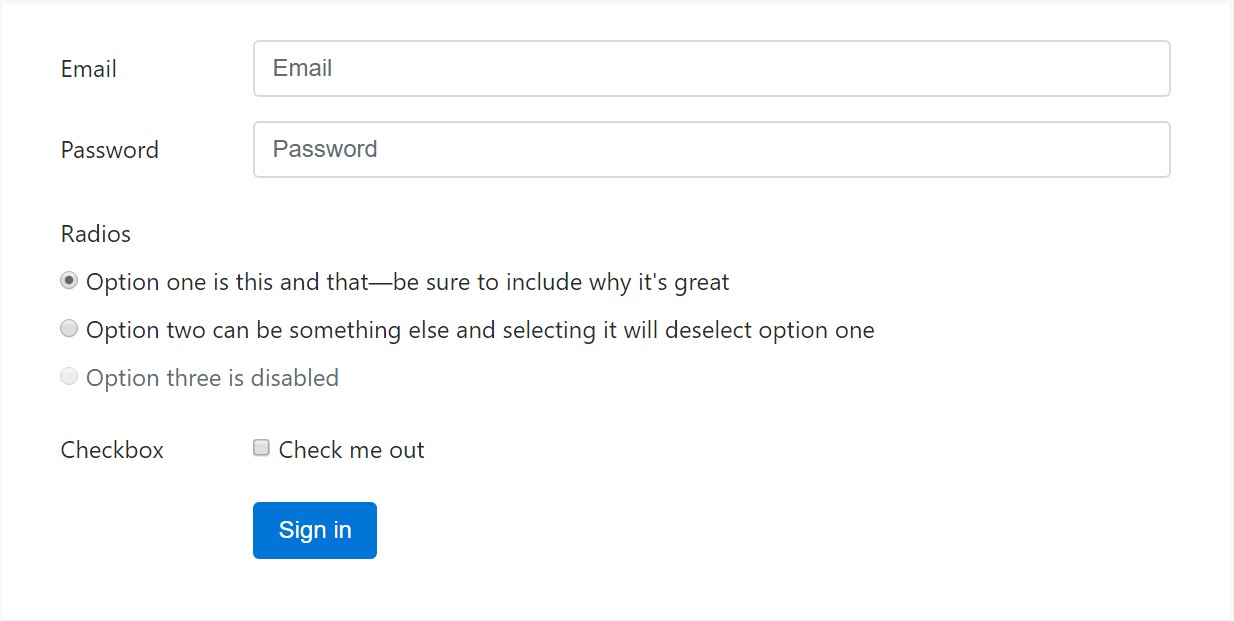
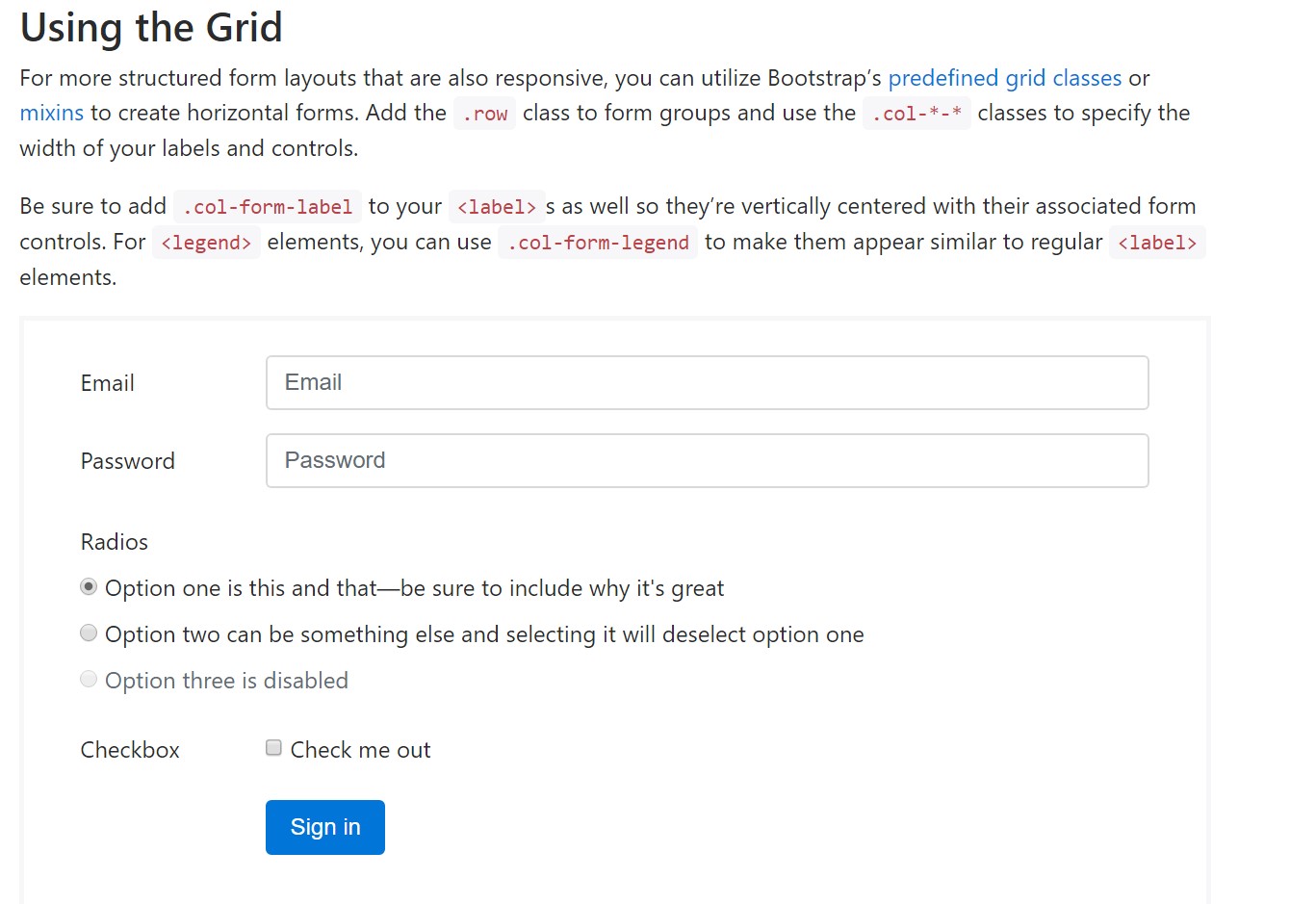
For even more organised form layouts which are as well responsive, you can surely use Bootstrap's predefined grid classes or mixins to develop horizontal forms. Provide the
. row.col-*-*Make sure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the major features you'll require to set up a simple Bootstrap Login forms Modal through the Bootstrap 4 framework. If you want some more challenging looks you are simply free to take a complete benefit of the framework's grid system arranging the elements basically any way you would believe they should occur.
Review several online video information regarding Bootstrap Login forms Modal:
Related topics:
Bootstrap Login Form approved documents

Guide:How To Create a Bootstrap Login Form

Another example of Bootstrap Login Form