Bootstrap Modal Popup Content
Overview
Often, when ever we set up our webpages there is this sort of material we really don't desire to happen on them unless it's really wanted by the guests and whenever such moment occurs they should have the capacity to simply take a natural and straightforward action and get the needed data in a matter of moments-- quickly, practical and on any kind of display size. If this is the instance the HTML5 has just the perfect component-- the modal. ( get more info)
Important details to think about:
Right before beginning with Bootstrap's modal component, ensure to read through the following as long as Bootstrap menu options have recently improved.
- Modals are built with HTML, CSS, and JavaScript. They are actually placed over everything else in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to quickly close the modal.
- Bootstrap just supports one modal pane simultaneously. Embedded modals usually are not assisted as we think them to be poor user experiences.
- Modals application
position:fixeda.modal- One once more , because of the
position: fixed- Lastly, the
autofocusContinue checking out for demos and usage guides.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Content. To accomplish the equal result, employ certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best way to use the Bootstrap Modal Popup Button:
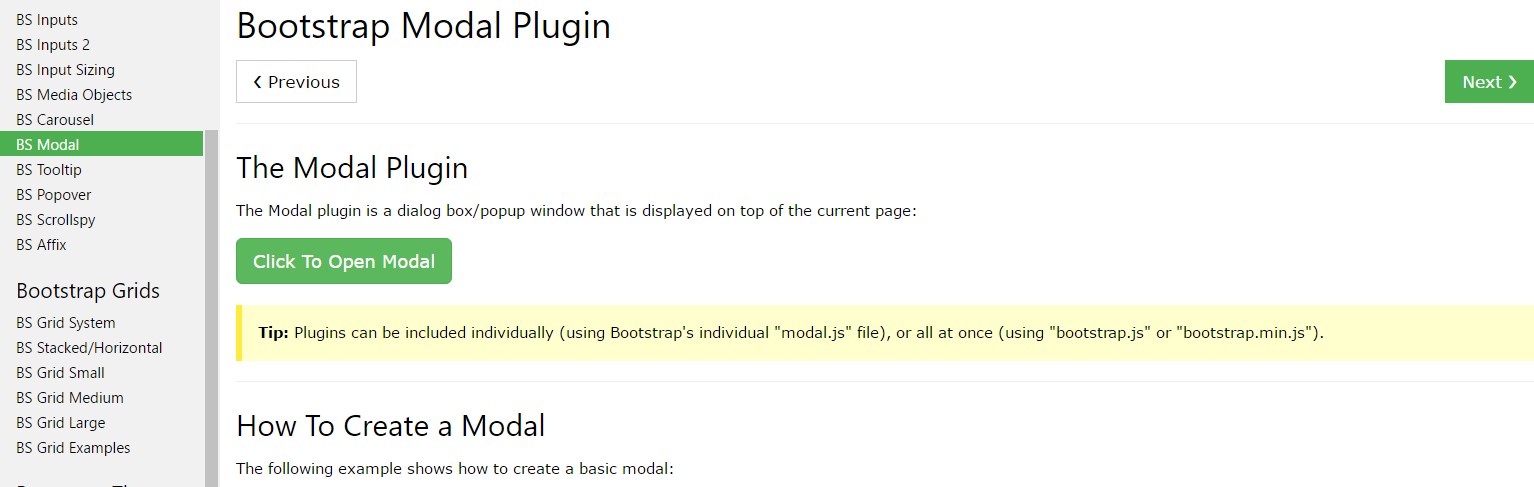
Modals are totally supported in current 4th edition of easily the most well-known responsive framework-- Bootstrap and can easily also be designated to reveal in different sizes according to designer's needs and visual sense however we'll go to this in just a moment. First why don't we discover tips on how to make one-- step by step.
Initially we desire a container to conveniently wrap our disguised material-- to create one develop a
<div>.modal.fadeYou desire to bring in certain attributes additionally-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need a wrapper for the real modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after regulating the header it is actually time for making a wrapper for the modal material -- it ought to occur along with the header element and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been made it is really time for creating the element or elements that we are willing to apply to fire it up or else in shorts-- create the modal appear in front of the users as soon as they decide that they desire the info carried in it. This generally becomes done having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Switches on your content as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the caller before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller before the modal has really been covered up (i.e. just before the
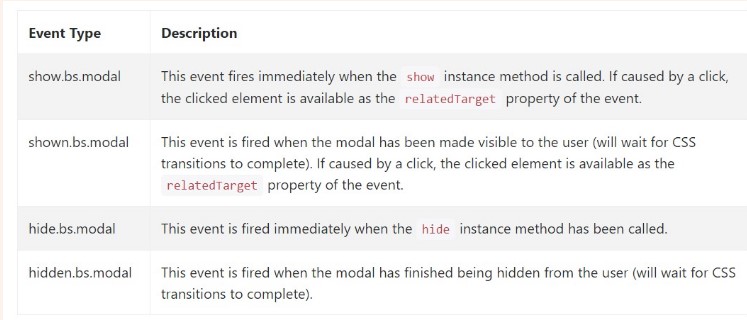
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a couple of events for netting in to modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that's all of the vital points you ought to take care about anytime developing your pop-up modal element with newest 4th edition of the Bootstrap responsive framework-- now go find something to conceal within it.
Inspect a number of video clip short training about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: formal records

Bootstrap Modal Popup: training guide

Yet another valuable article concerning Bootstrap Modal Popup