Bootstrap Button groups label
Overview
Throughout the webpages we develop we commonly possess a several attainable options to introduce as well as a couple of actions that may possibly be eventually taken worrying a certain product or a topic so it would most likely be rather valuable in case they had an practical and easy way styling the controls causing the user having one path or yet another inside a small group with common appearance and designing.
To handle this type of cases the current version of the Bootstrap framework-- Bootstrap 4 has entire support to the so called Bootstrap Button groups grid which commonly are clearly what the label specify-- groups of buttons covered like a single element together with all the elements in looking nearly the similar and so it is actually simple for the website visitor to decide on the right one and it's less troubling for the eye due to the fact that there is certainly no free area around the specific features in the group-- it appears as a particular button bar having numerous alternatives.
The ways to put into action the Bootstrap Button groups toogle:
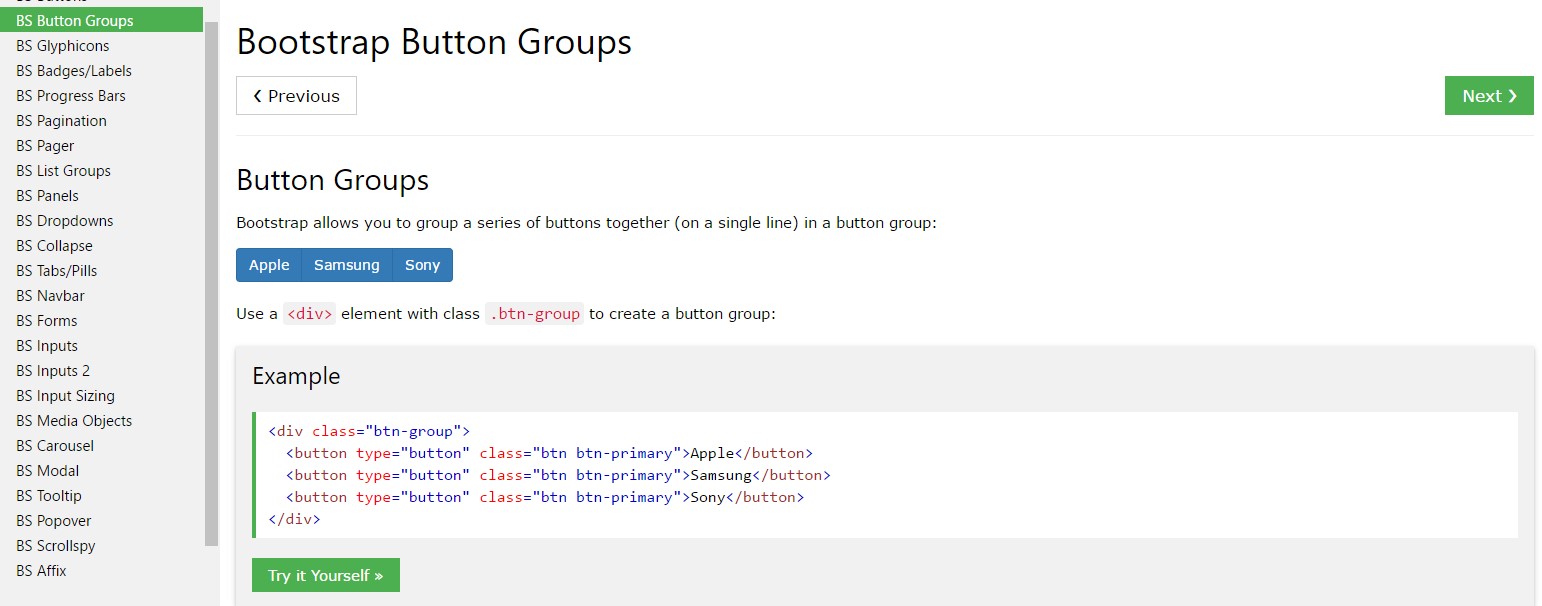
Building a button group is really incomplex-- all you require is simply an element along with the class
.btn-group.btn-group-verticalThe sizing of the buttons in a group can possibly be widely handled so with specifying a single class to all group you can obtain either small or large buttons in it-- simply just include
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic illustration
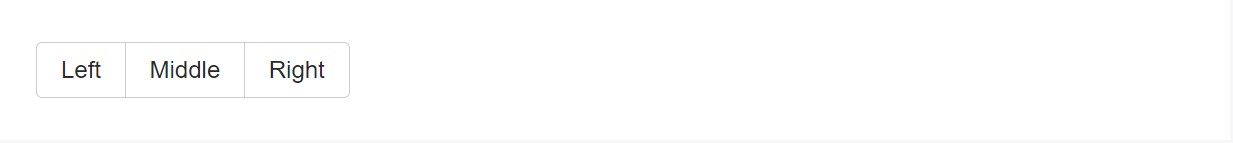
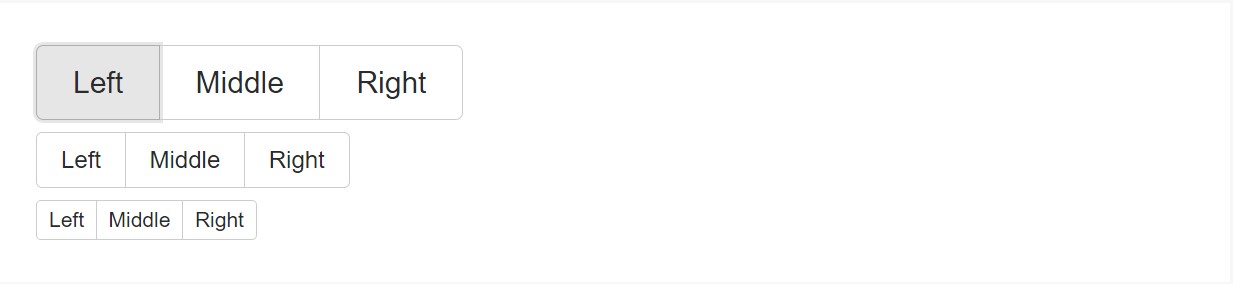
Cover a group of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
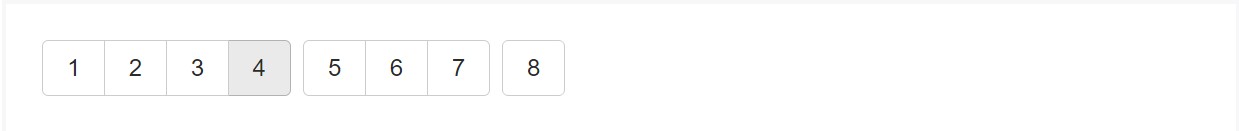
Combine bunches of Bootstrap Button groups panel right into button toolbars for additional structure components. Apply utility classes just as required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
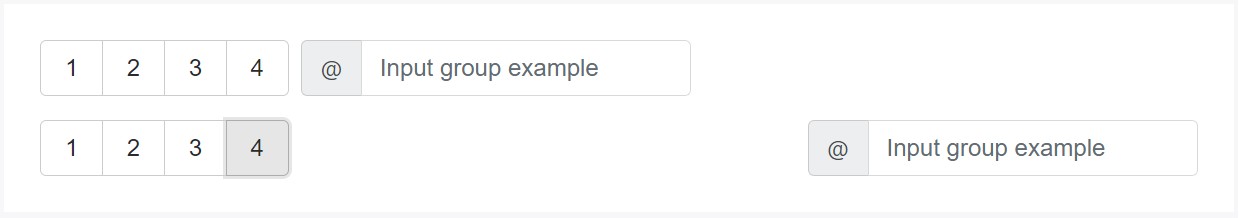
</div>Feel free to mixture input groups with button groups in your toolbars. Similar to the example just above, you'll very likely need to have certain utilities though to place items properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As opposed to using button sizing classes to each and every button within a group, just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
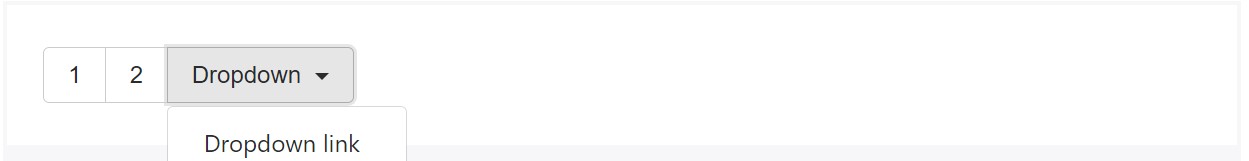
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
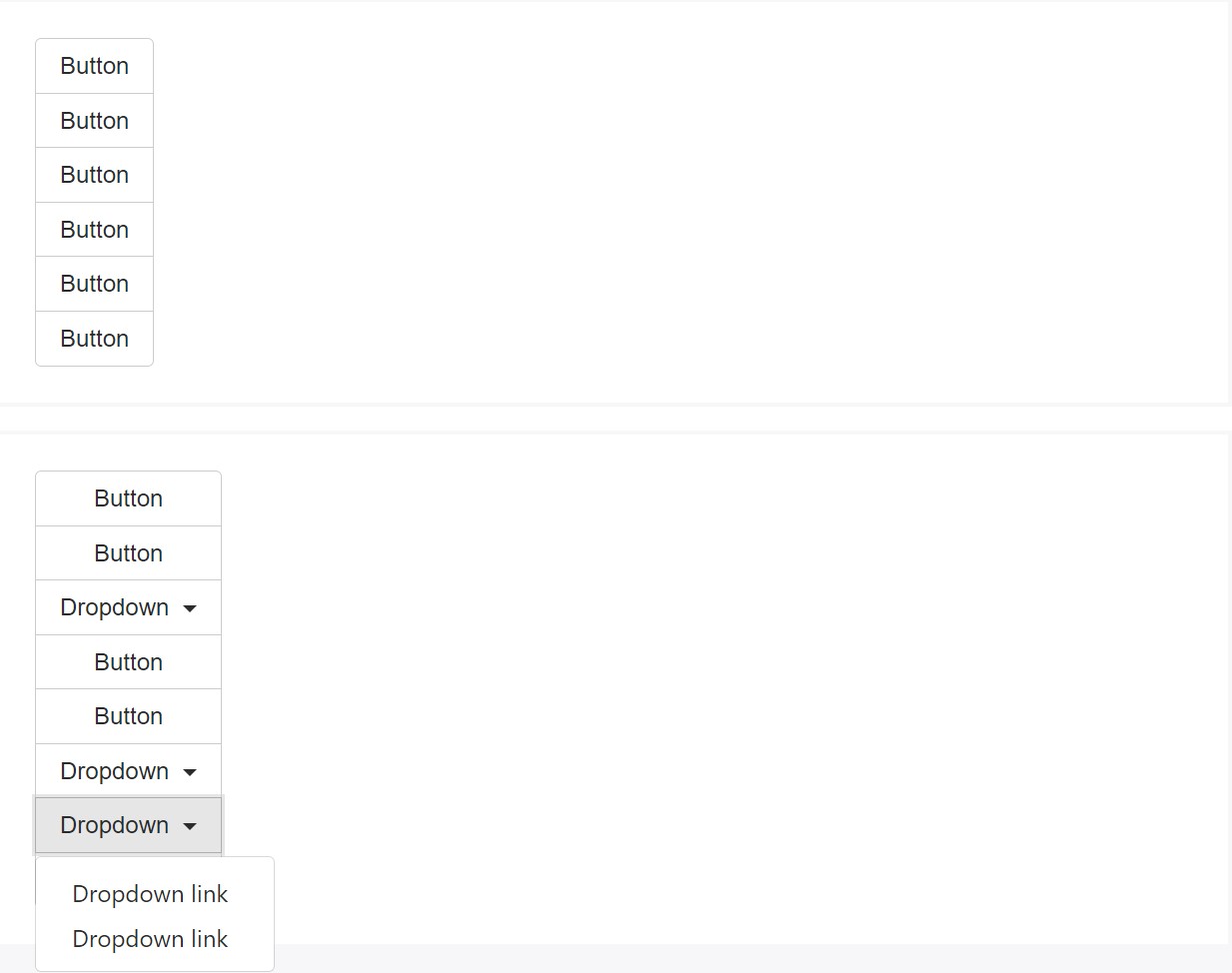
</div>Vertical variation
Develop a group of buttons appear like upright stacked instead of horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Because of the certain application (and additional elements), a piece of specific casing is needed for tooltips and also popovers just within button groups. You'll must define the option
container: 'body'One more detail to observe
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is certainly the manner in which the buttons groups become generated through one of the most famous mobile friendly framework in its newest version-- Bootstrap 4. These can possibly be very handy not just display a couple of possible selections or a courses to take but also just as a secondary navigation items occurring at certain spots of your page coming with regular appeal and easing up the navigating and overall user look.
Check some video clip short training regarding Bootstrap button groups:
Related topics:
Bootstrap button group approved information

Bootstrap button group training

Support buttons by Bootstrap v4