Bootstrap Breakpoints Table
Intro
Getting in idea all the realizable display screen widths where our online pages could ultimately display it is important to design them in a manner approving undisputed sharp and effective appearance-- generally using the help of a highly effective responsive system just like probably the most prominent one-- the Bootstrap framework which newest edition is now 4 alpha 6. However, what it really does in order to help the pages appear great on any display screen-- let us have a look and observe.
The major idea in Bootstrap ordinarily is placing certain structure in the unlimited feasible device display widths (or viewports) positioning them in a handful of variations and styling/rearranging the information appropriately. These particular are in addition named grid tiers or display scales and have evolved quite a little bit through the several variations of one of the most well-known currently responsive framework around-- Bootstrap 4. ( find out more)
Ways to put into action the Bootstrap Breakpoints Table:
Commonly the media queries get defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
Within Bootstrap 4 compared to its own forerunner there are actually 5 display sizes yet since newest alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Given that you most probably know a
.row.col -Display sizes
The display screen dimensions in Bootstrap generally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths less than 576px-- This display screen in fact doesn't have a media query yet the designing for it rather gets utilized just as a typical regulations being overwritten by the queries for the sizes just above. What is certainly also fresh inside Bootstrap 4 alpha 6 is it definitely doesn't work with any type of dimension infix-- and so the column style classes for this kind of display screen size get defined such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large display screens - utilizes
@media (min-width: 992px) ...-lg-And finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is certainly created to be mobile first, we employ a handful of media queries to create sensible breakpoints for designs and interfaces . These Bootstrap Breakpoints Grid are primarily founded on minimum viewport widths and help us to size up elements just as the viewport changes. ( useful source)
Bootstrap mostly employs the following media query varies-- or breakpoints-- in source Sass files for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we produce resource CSS in Sass, all of media queries are simply readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances work with media queries which work in the various other direction (the supplied display screen scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are additionally accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a one section of display screen sizes employing the minimum and highest Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are also available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display size variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With identifying the width of the page's components the media queries arrive all around the Bootstrap framework commonly becoming defined simply by it
- ~screen size ~Check several on-line video guide about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints authoritative documentation

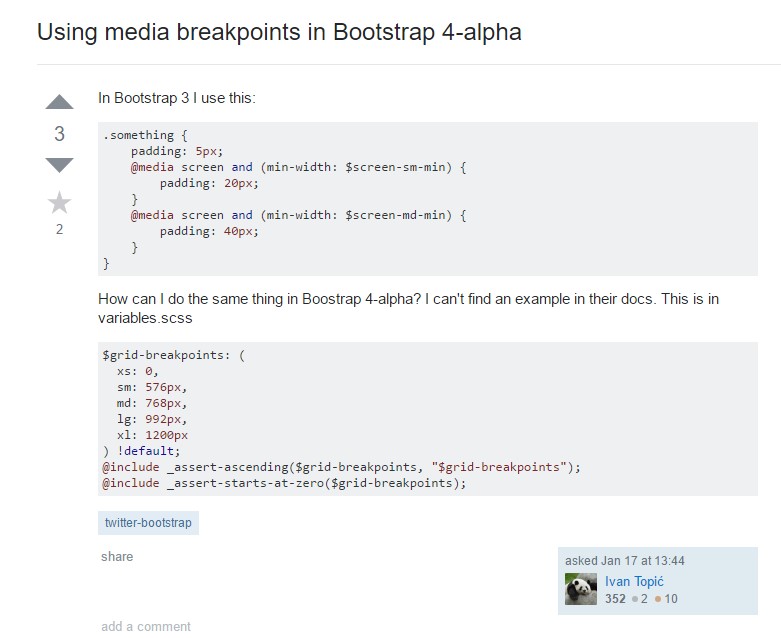
Bootstrap Breakpoints problem

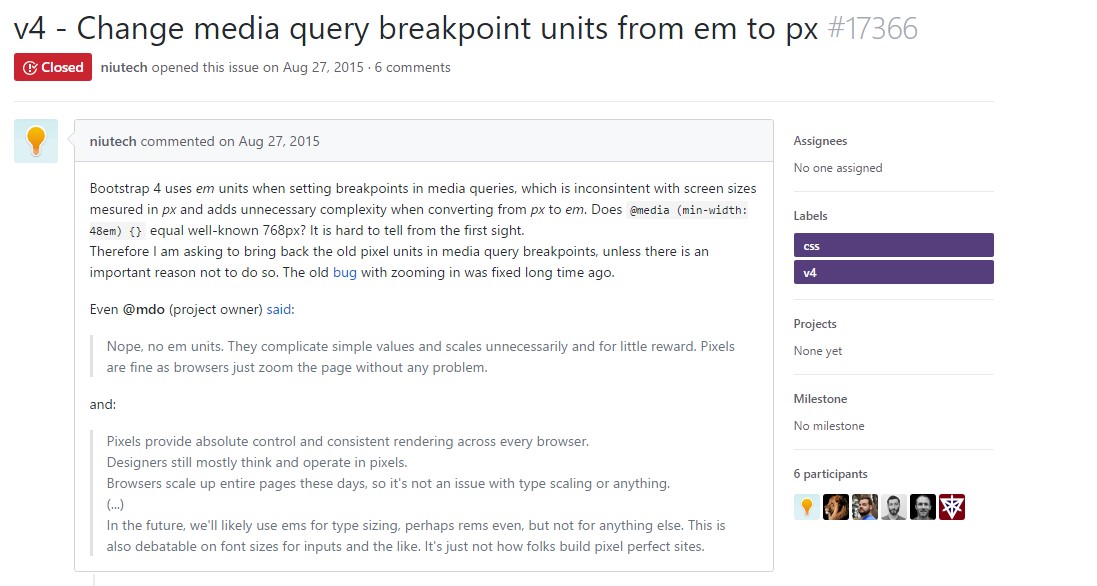
Change media query breakpoint units from 'em' to 'px'