Bootstrap Glyphicons Button
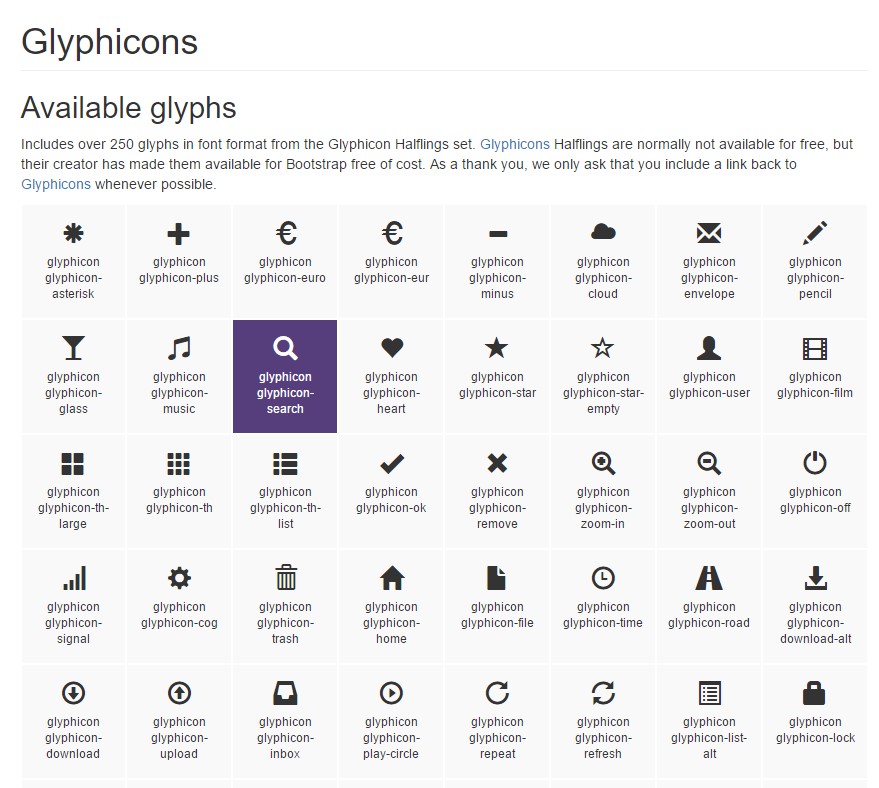
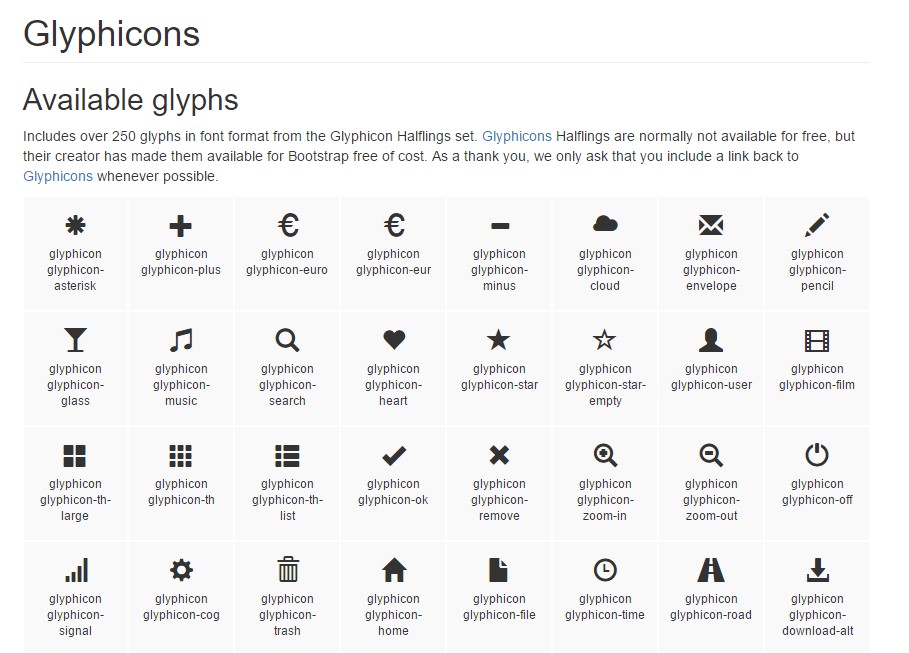
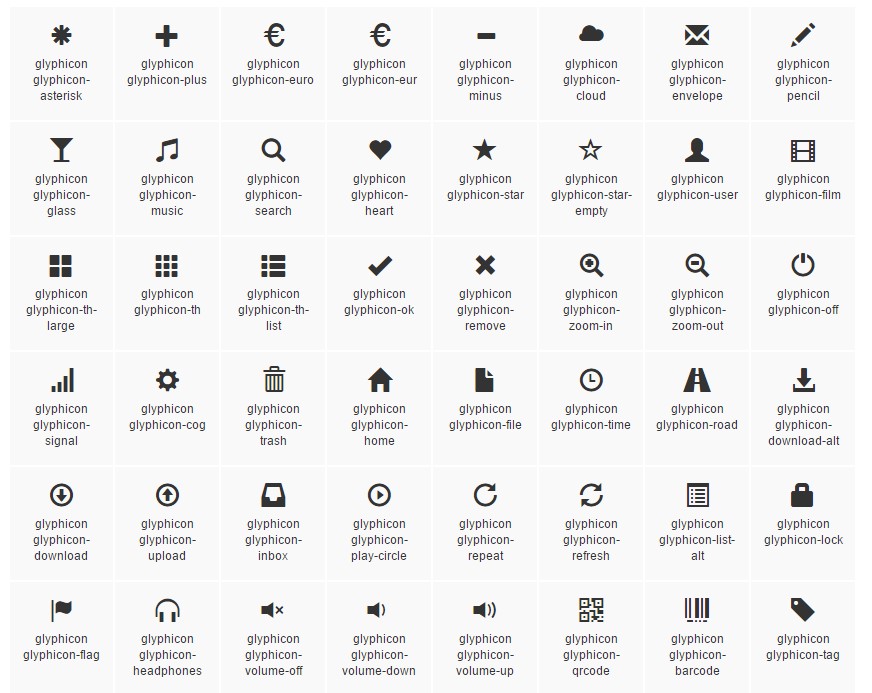
Intro
In the previous handful of years the icons obtained a notable section of the web pages we got used to both observing and developing. Together with the symbolic and simple direct definitions they practically immediately deliver it got much simpler to set a target place, feature, fortify as well as clarify a particular detail without loading taking tons of time looking for or forming fitting pics and including them to the load the internet browser must carry each and every time the page gets displayed on visitor's display. That's why eventually the so beloved and conveniently included in probably the most well-known mobile friendly framework Bootstrap Glyphicons Using got a long term location in our approach of thinking when even developing up the really following web page we're about to develop.
More features
Yet the many things do progress and never back and together with newest Bootstrap 4 the Glyphicons got abandoned because already there are actually plenty of decent alternatives for all of them presenting a much higher assortment in appearances and looks and the equal simplicity of use. In this way why narrow your creativeness to just 250 icons when you are able to have many thousands? In this degree the founder stepped back to take joy in the growing of a great selections of free iconic fonts it has roused.
In such wise in order to get use of a number of very good looking icons along through Bootstrap 4 all you require is taking up the selection suitable best for you plus include it in your pages either with its CDN web link or even by getting and having it locally. The most recent Bootstrap edition has being actually thought perfectly work with all of them.
The ways to utilize
For productivity explanations, all of icons call for a base class and individual icon class. To use, place the following code practically everywhere. Be sure to keep a space in between the icon together with message for proper padding.
Do not mix up alongside other components
Icon classes can not actually be straightly combined together with other types of elements. They really should not actually be employed coupled with different classes on the exact component. Instead, provide a embedded
<span><span>Exclusively for utilization on clear components
Icon classes must only be applied on the features that provide no text message web content and possess no child elements. ( additional reading)
Replacing the icon font position
Bootstrap expects icon font files will likely be situated within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Employ the relative URLs solution produced by Less compiler.
- Change the
url()Choose any option best matches your particular development configuration.
Accessible icons
The latest models of assistive systems will definitely release CSS created web content, along with specific Unicode characters. To stay clear of unexpected and complicated end result in display screen readers ( especially if icons are chosen just for decoration ), we hide all of them with the
aria-hidden="true"In the event that you're applying an icon to carry definition ( besides just as a aesthetic component), make sure that this particular significance is also related to assistive technological innovations-- for example, incorporate supplementary web content, visually concealed by using the
. sr-onlyIn case you're producing controls with no some other text ( just like a
<button>aria-labelVery most common icons
Below is a catalogue of the most favored totally free and rich iconic fonts that can be effectively chosen as Glyphicons alternatives:
Font Awesome-- incorporating even more than 675 icons and even more are up to appear. All these additionally come in 5 additional to the default sizing and the internet site provides you with the selections of getting your individual modifiable embed url. The use is pretty plain-- simply just add an
<i><span>One other catalogue
Material Design Icons-- a collection having overly 900 icons employing the Google Fonts CDN. To incorporate it you'll need just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact library
Typicons-- a little smaller library by having practically 336 objects which major webpage is likewise the Cheet Sheet http://www.typicons.com/ the place you have the ability to receive the certain icons classes from. The application is basically the exact same-- a
<span>Conclusions:
And so these are several of the selections to the Bootstrap Glyphicons Button coming from the old Bootstrap 3 edition that can be employed with Bootstrap 4. Utilizing them is convenient, the documentation-- typically vast and near the bottom line just these three selections offer pretty much 2k well-kept pleasing iconic illustrations which compared with the 250 Glyphicons is almost 10 times more. So now all that's left for us is having a look at all of them and gathering the most suitable ones-- fortunately the online catalogs do have a useful search engine function as well.

The best ways to employ the Bootstrap Glyphicons Social:
Linked topics:
Bootstrap Icons main documentation