Bootstrap Layout Header
Intro
In the former number of years the mobile gadgets transformed into such considerable component of our daily lives that almost all of us cannot certainly imagine just how we came to get around without them and this is being claimed not simply just for getting in touch with some people by communicating just as if you remember was definitely the primary function of the mobile phone but in fact getting in touch with the entire world by having it straight in your arms. That is definitely the reason why it also became very significant for the most normal habitants of the Online world-- the website page need to display as great on the small mobile displays as on the regular desktops which in turn meanwhile got even bigger making the dimension difference also larger. It is presumed someplace at the starting point of all this the responsive frameworks come down to appear delivering a convenient strategy and a handful of smart tools for having webpages behave despite the gadget checking out them.
However what's undoubtedly vital and stocks the roots of so called responsive web design is the concept in itself-- it's totally various from the one we used to have certainly for the fixed width pages from the last decade which in turn is very much just like the one in the world of print. In print we do have a canvas-- we specified it up once in the starting point of the project to improve it up maybe a couple of times as the work goes on but at the basic line we finish up with a media of size A and also art work with size B placed on it at the pointed out X, Y coordinates and that's it-- once the project is done and the dimensions have been aligned all of it ends.
In responsive website design even so there is simply no such aspect as canvas size-- the possible viewport dimensions are as basically limitless so installing a fixed value for an offset or a size can be terrific on one display however quite irritating on another-- at the other and of the specter. What the responsive frameworks and specifically some of the most popular of them-- Bootstrap in its own current fourth edition deliver is certain clever ways the website pages are being produced so they instantly resize and also reorder their particular components adjusting to the space the viewing display provides and not flowing away from its size-- in this manner the visitor gets to scroll only up/down and gets the web content in a helpful scale for studying without having to pinch zoom in or out to observe this component or another. Why don't we observe exactly how this basically works out. ( find out more)
Effective ways to utilize the Bootstrap Layout Responsive:
Bootstrap incorporates numerous components and opportunities for arranging your project, including wrapping containers, a impressive flexbox grid system, a flexible media material, and also responsive utility classes.
Bootstrap 4 framework employs the CRc system to take care of the page's content. In the case that you are actually simply beginning this the abbreviation makes it more convenient to bear in mind due to the fact that you will possibly in certain cases be curious at first which element contains what. This come for Container-- Row-- Columns and that is the system Bootstrap framework applies intended for making the web pages responsive. Each responsive website page consists of containers holding typically a single row along with the needed quantity of columns inside it-- all of them together making a meaningful material block on webpage-- just like an article's heading or body , list of product's functions and so on.
Let us have a look at a single material block-- like some components of whatever being actually provided out on a page. Initially we really need covering the whole detail in to a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for taking care of the positioning of the content elements we place in. Considering that the most recent alpha 6 edition of the Bootstrap 4 system incorporates a styling technique named flexbox with the row element now all variety of placements ordination, grouping and sizing of the material can possibly be achieved with simply adding a basic class but this is a whole new story-- for right now do understand this is actually the element it is actually done with.
Lastly-- into the row we should put several
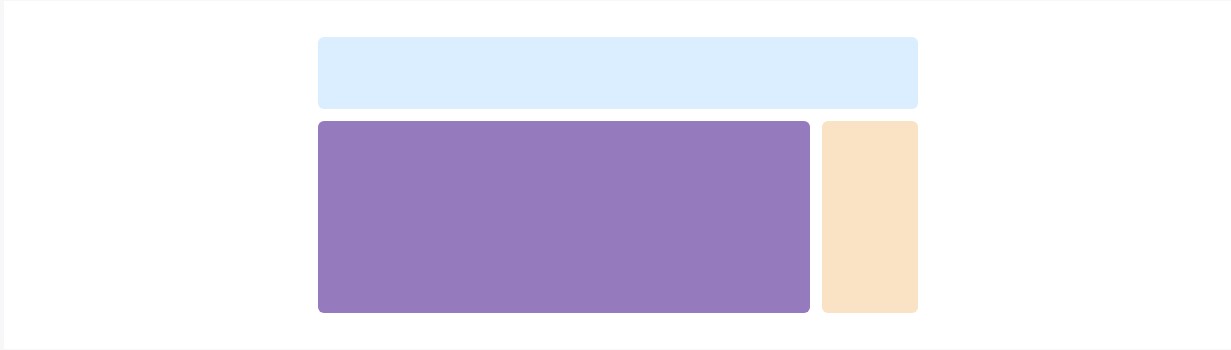
.col-Simple layouts
Containers are really the most essential design component inside Bootstrap and are demanded whenever utilizing default grid system. Choose a responsive, fixed-width container ( signifying its own
max-width100%Even though containers may possibly be nested, the majority of Bootstrap Layouts formats do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Take a look at certain responsive breakpoints
Considering that Bootstrap is established to be actually mobile first, we apply a number of media queries to produce sensible breakpoints for interfaces and designs . These breakpoints are mostly based on minimum viewport widths and make it possible for us to size up features like the viewport modifications .
Bootstrap primarily uses the following media query ranges-- or else breakpoints-- inside Sass files for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we create source CSS with Sass, all Bootstrap media queries are actually readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while work with media queries that proceed in the various other way (the provided display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are also readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a particular part of display dimensions employing the lowest and max breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the identical display screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap elements apply
z-indexWe do not encourage customization of these particular values; you transform one, you very likely have to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- such as the backdrops that enable click-dismissing-- have the tendency to reside on a lower
z-indexz-indexExtra suggestion
Utilizing the Bootstrap 4 framework you have the ability to install to five various column looks according to the predefined in the framework breakpoints but ordinarily two to three are quite sufficient for attaining optimal visual aspect on all display screens. ( read here)
Conclusions
And so currently hopefully you do have a general idea just what responsive web site design and frameworks are and how one of the most famous of them the Bootstrap 4 framework deals with the webpage content in order to make it display best in any screen-- that is really just a quick peek however It's believed the knowledge precisely how the things work is the best foundation one should get on right before searching into the details.
Examine a few on-line video guide about Bootstrap layout:
Connected topics:
Bootstrap layout main documentation

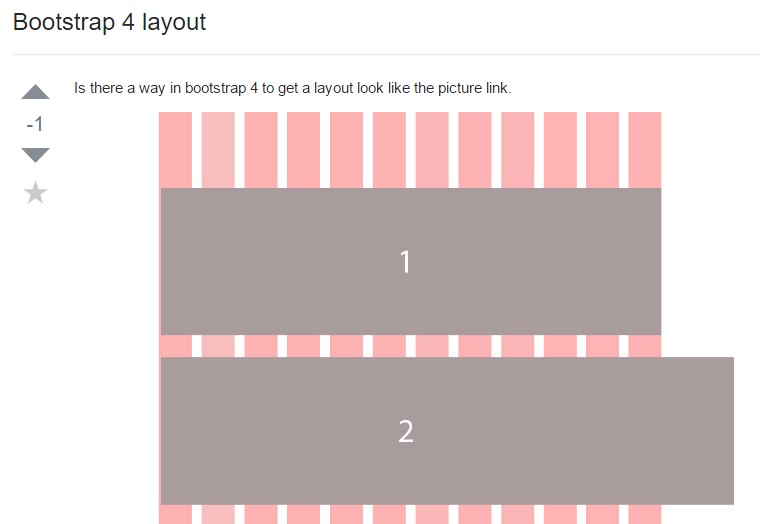
A way within Bootstrap 4 to determine a wanted format

Design models in Bootstrap 4