Bootstrap Textarea Line
Introduction
In the webpages we generate we work with the form features to collect certain details directly from the visitors and return it back to the website founder serving several purposes. To perform it correctly-- meaning obtaining the appropriate replies, the correct questions should be questioned so we architect out forms construction cautiously, consider all the achievable cases and sorts of info really needed and possibly provided.
Yet regardless how precise we operate in this, there certainly constantly are some scenarios when the information we need to have from the visitor is rather blurred right before it gets actually offered and needs to expand over so much more than simply just the regular a single or a few words usually completed the input fields. That is certainly where the # element comes in-- it's the only and irreplaceable element where the website visitors may easily write back a few lines offering a feedback, providing a good reason for their activities or simply just a couple of ideas to hopefully help us producing the product or service the page is about even much better. ( more info)
Ways to work with the Bootstrap textarea:
In the latest edition of one of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal element is fully sustained instantly correcting to the width of the screen web page becomes presented on.
Producing it is pretty straightforward - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is really a responsive element by default it extends the entire size of its parent element.
More hints
On the other side-- there are actually certain circumstances you might desire to reduce the responses offered inside a
<textbox>maxlenght = " ~ some number here ~ "Examples
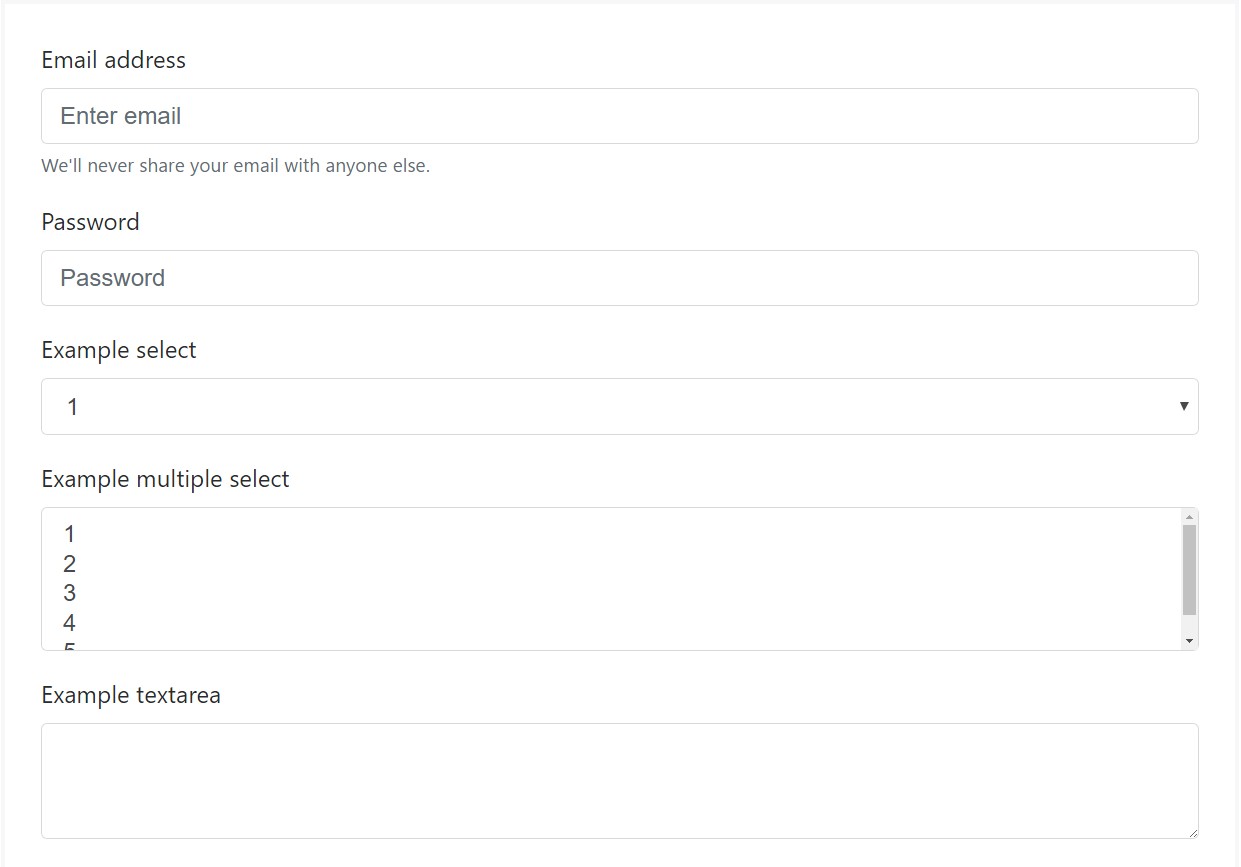
Bootstrap's form controls increase on Rebooted form styles using classes. Utilize these particular classes to opt right into their customised displays for a even more consistent rendering across internet browsers and gadgets . The example form shown below demonstrates standard HTML form elements which get updated looks from Bootstrap with extra classes.
Keep in mind, given that Bootstrap uses the HTML5 doctype, all inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
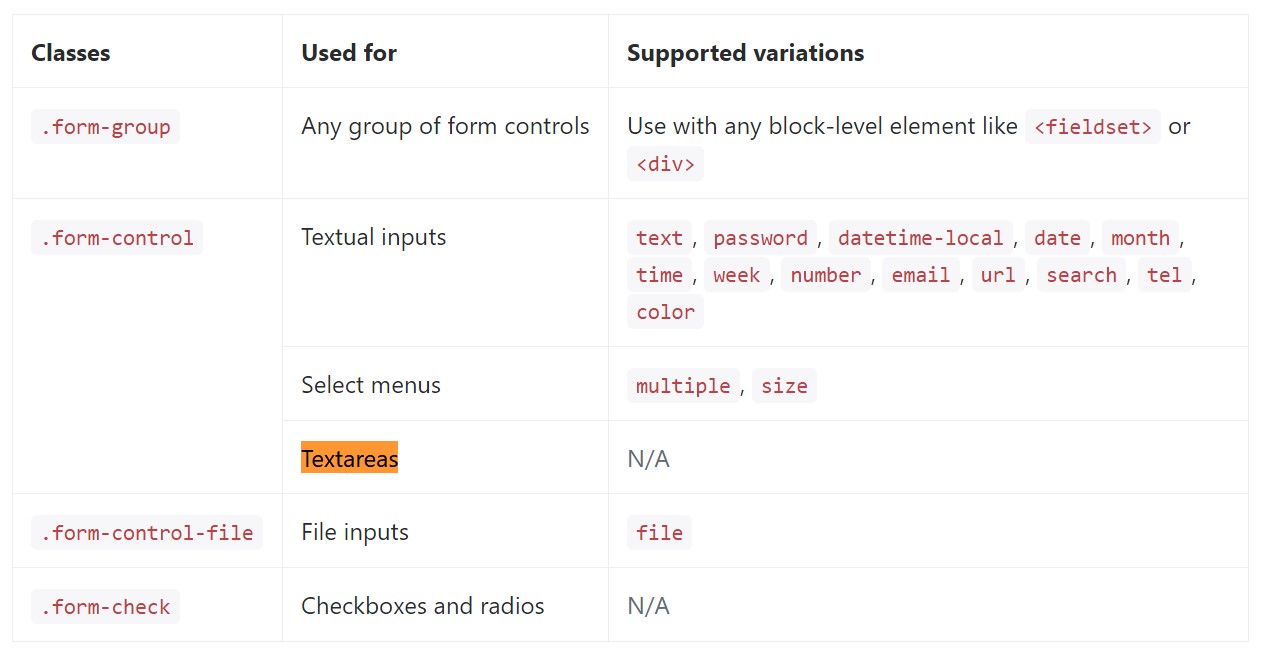
</form>Listed below is generally a complete list of the particular form controls supported by means of Bootstrap and the classes that customise them. Supplemental documentation is readily available for every group.

Conclusions
And so right now you find out tips on how to develop a
<textarea>Check out a number of youtube video training about Bootstrap Textarea Modal:
Linked topics:
Principles of the textarea

Bootstrap input-group Textarea button using

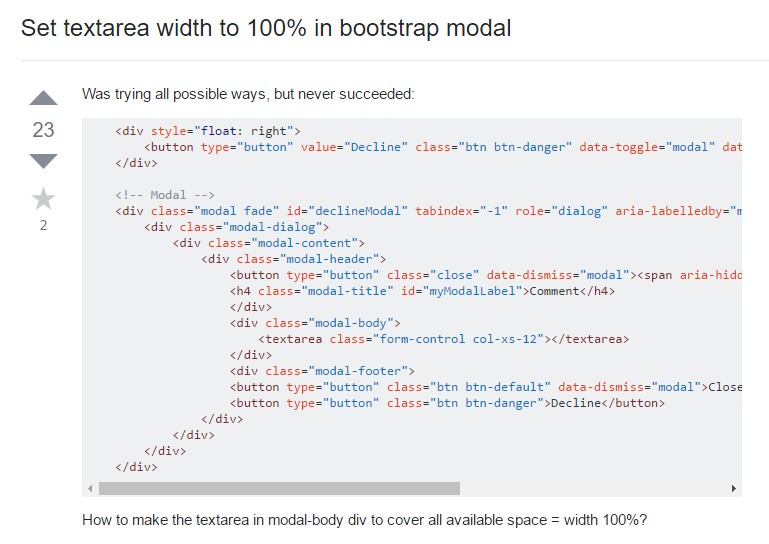
Establish Textarea width to 100% in Bootstrap modal