Best Web Generator Software
Recently I had the opportunity investing some time checking out a Third party Best Web Builder theme which boasted regarding having bunches of blocks-- I counted virtually one hundred really-- as well as today returning to the excellent golden native Best Web Builder environment I got reminded of something which occurred to me a couple of years back. Well that's specifically the means I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and also I'll inform you why.
Best Web Builder is constant and also trusted - if an element acts in a method in one block-- it acts similarly everywhere whenever. There is no such everything as unexpected behavior distracting as well as confusing you in the chase of the very best look.
Best Web Builder is functional-- one block can be established up in countless means ending up being something completely various at the end. Integrated with the Custom Code Editor Extension the opportunities come to be nearly endless. The only limits reach be your vision and also creativity.
Best Web Builder advances-- with every significant update announced through the appear window of the application we, the users get an increasing number of valuable and also well thought devices suitable the growing individual demands. Simply a couple of months earlier you had to write your very own multilevel food selections and also the suggestion of producing an on-line shop with Best Web Builder was just unimaginable and currently simply a few variations later we currently have the possibility not simply to offer everythings with our Best Web Builder websites but also to fully personalize the look as well as feel of the procedure without composing a basic line of code-- completely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never got the "Program should close" message or shed the outcomes of my job. It may be done in my imagination, but it seems the program obtains to run a little bit much faster with every following upgrade.
Essentially these except for one are the reasons in the recent months the wonderful Best Web Builder became my preferred and in fact primary web layout device.
The last but maybe crucial factor is the subtle as well as exceptional HTML as well as CSS learning curve the software supplies. I'm not certain it was purposefully developed this method but it actually works every single time:
Allow's claim you start with an idea and also require an internet site to present it to the world but do not have any type of expertise in HTML. Hearing or googling from a buddy you start with Best Web Builder and with nearly no time spent learning the best ways to use it you've currently obtained something working. You marvel it was so very easy however in the humanity is to always want some much more. Exactly what if the font was different from the developed in fonts or perhaps the logo design a little bit larger? This is how the little CSS tweaks start entering your life. Right after you need to change the look just a bit further and dare to break a block criterion uncovering the customized HTML section to alter a personality or more ... This is just how it begins. Nobody's requiring you with the exception of your interest and also the friendly environment makes it look practically like a game. And right after someday you mistakenly take an appearance at a bit of code and also get stunned you recognize what it means-- wow when did this happen?! Maybe that's the part concerning Best Web Builder I like most-- the freedom to evolve with no stress at all.
In this article we're visiting take a further consider the new attributes introduced in variation 2 and also check out the multiple ways they could help you in the creation of your next fantastic looking totally responsive website. I'll additionally discuss some new suggestions as well as methods I just recently found to aid you broaden the Best Web Builder capacities also further as well as perhaps even take the primary step on the learning curve we spoke about.
Hi Remarkable Icons!
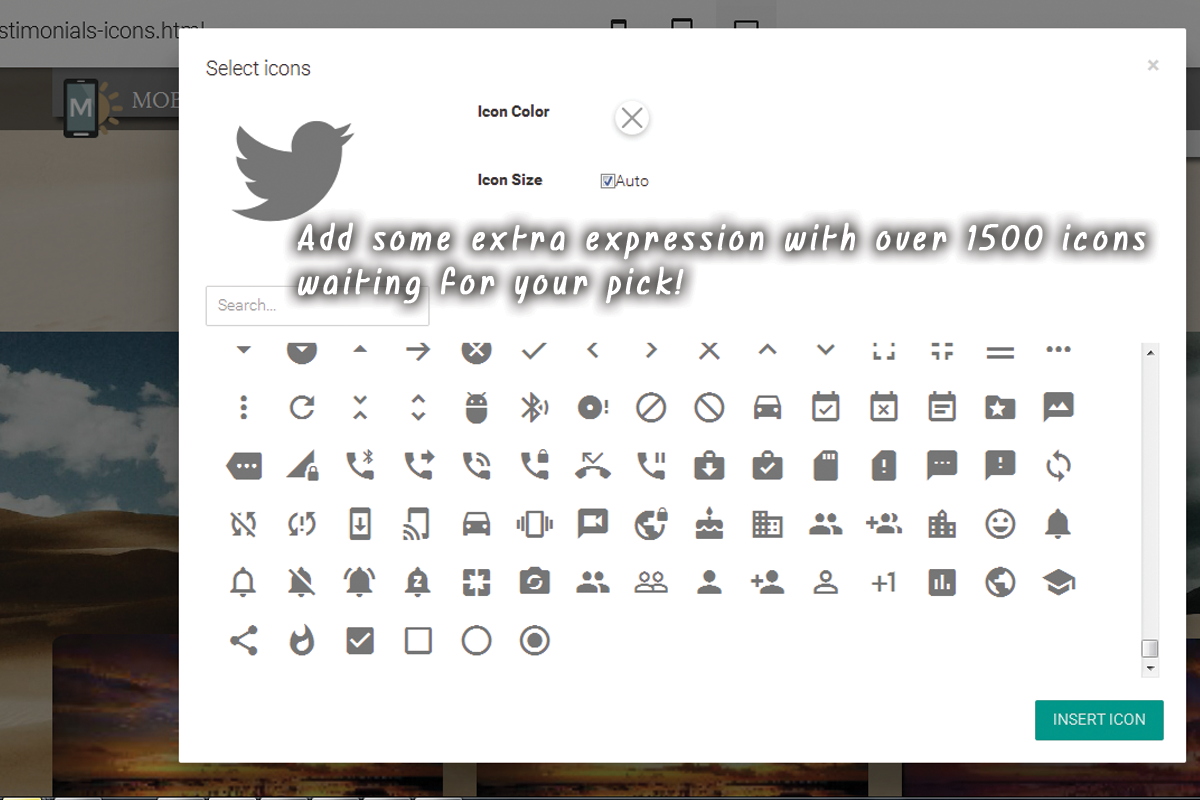
For the previous couple of years legendary font styles took a wonderful restaurant in the internet material. They are simple expressive, scale well on all display sizes because they are completely vector aspects and also take virtually no bandwidth and time for loading. These straightforward yet meaningful pictograms can effectively help you share the message you need in a elegant as well as laconic way-- still an image is worth a thousand words. I guess for Best Web Builder Development group creating a component allowing you to easily insert web typeface icons right into really felt kind of natural point to do. So internet icons component has actually been around for a while and served us well.
The good information are from this version on it will offer us even nicer! Now with Best Web Builder 2 we already have two extra symbol font to maximize in our designs-- Linecons as well as Font Awesome. Each or hem brings us a small lot of money of goodies. Linecons provides us the refined and meaningful appearance of thorough graphics with a number of line sizes and also thoroughly crafted contours and Font Awesome provides vast (as well as I imply huge) collection of symbols as well as given that it obtains filled all over our Best Web Builder projects gives us the liberty accomplishing some great designing impacts. Let's take a thorough look.
Where you can utilize the symbols from the Best Web Builder Icons extension-- almost all over in your task depending of the method you take.
What you could utilize it for-- practically every little thing from including extra clearness and expression to your material and also enhancing your switches and also menu products to styling your bulleted lists, including meaningful imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You can also add some activity leveraging another built in Best Web Builder functionality-- we'll speak about this later on.
Including symbols with the constructed in graphic interface-- very easy as well as tidy.
This is undoubtedly the most convenient as well as fastest way and also that is one of the reasons we enjoy Best Web Builder-- we always get a very easy way.
With the icons plugin you get the flexibility positioning icons in the brand block, all the switches and several of the media placeholders. Keep in mind that alongside with keeping the default size and shade setups the Select Icons Panel lets you pick your worths for these residential properties. It likewise has a helpful search control aiding you to discover faster the aesthetic content you need rather than endlessly scrolling down and also often missing the best choice.
One more benefit of the freshly included Font Awesome is it contains the brand name marks of almost 200 preferred brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- all set as well as waiting if you need them.
Basically every vital interactive aspect in the sites you are creating with Best Web Builder is capable of being expanded even further with including some beautiful, light weight and also totally scalable icon graphics. By doing this you are lining out your principle as well as because symbols and shapes are much quicker well-known and recognized-- making the content a lot more instinctive and also clear.
Yet this is just a part of all you can attain with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin gives us an excellent benefit-- it around the world consists of the Icon typefaces in our Best Web Builder tasks. This habits integrated with the means Font Awesome classes are being developed provides us the liberty achieving some quite impressive stuff with merely a couple of lines of custom-made CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing as well as providing it some life.
Have you ever before been a little bit frustrated by the restricted options of bullets for your checklists? With the newly included in Best Web Builder Font Awesome these days are over. It is in fact takes simply a couple of straightforward steps:
- first we clearly need to pick the sign for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is found here:
it has all the symbols consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when dealing the worth you do not select them-- it's a little bit challenging the very first couple of times.
Scroll down as well as take your time getting knowledgeable about your new arsenal of symbols and at the same time getting the one you would locate most suitable for a bullet for the listing we're regarding to design. When you discover the one-- simply duplicate the & Unicode value without the braces.
Now we need to transform this value to in a means the CSS will comprehend. We'll do this with the assistance of one more online device found here:
paste the value you've just duplicated as well as struck Convert. Scroll down up until you discover the CSS field-- that's the value we'll be requiring soon.
If you occur to find troubles defining the different colors you need for your bullets simply shut the Code editor, inspect the message color HEX code via the Best Web Builder's integrated in color picker select/ define the different colors you require, replicate the value and departure declining modifications. Now all you should do is placing this worth in the Custom CSS code you've created soon. That's it!
Allow's relocate around some more!
Another cool thing you can complete with just a couple of lines of personalized CSS and without yet opening the personalized HTML and also shedding all the block Properties visual modifications is adding some activity to all the icons you are capable of putting with the Icons Plugin. Utilize this power with care-- it's so simple you could quickly get addicted and also a swamped with impacts site sometimes obtains hard to check out-- so utilize this with measure a having the overall look and feel I mind.
When the reminder gets over this switch, allow's say you desire to include a symbol to a button which must just be visible. And since it's motion we're speaking about, allow's make it move when it's noticeable. The customized code you would desire to make use of is:
If you need some additional tweaks in the appearance merely fallow the remarks ideas to adjust the numbers. If required, and of training course-- transform the animation type. If you require this impact at all times-- erase the ": hover" component as well as uncomment "limitless" to make animation loop permanently not simply as soon as when the site lots ant the control you've simply styled could be out of view
This approach could easily be broadened to collaborate with all the put Font Awesome icons in your Best Web Builder job. As an example in order to use to all the icons put in a block, simply change
. btn: float >. fa with. fa: hover or with.fa making it irreversible.
Bear in mind to set computer animation loophole permanently if needed.
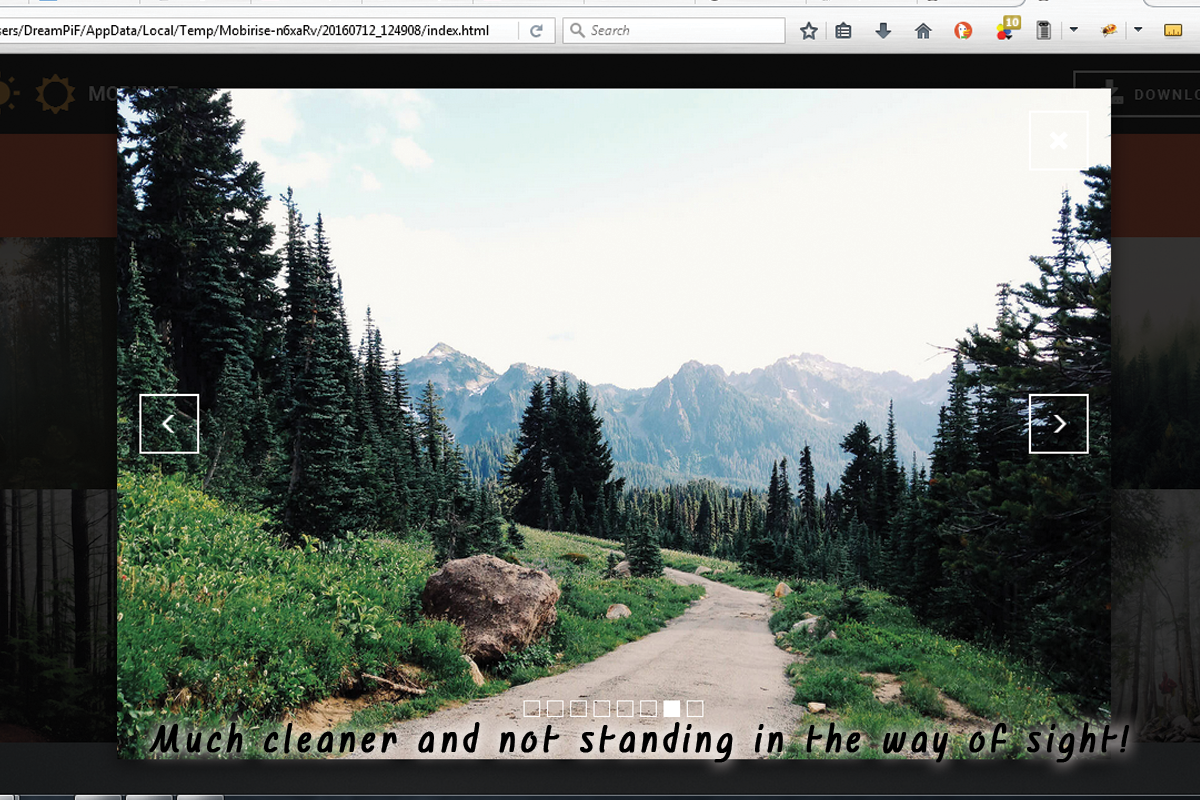
Include some personality to the gallery.
Another very easy and cool styling treatment you get with the ability of achieving after the Best Web Builder 2 upgrade and also the addition of Font Awesome Icons in the project is eliminating the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any type of Font Awesome symbol you find ideal. The treatment is rather comparable to the one setting of the customized icon bullets. You require to pick the suitable icon and convert its & Unicode number and also after that paste the fallowing code in the Custom CSS section of your gallery block and also replace the worth-- simply like in the previous example.
The class defining which icon is being positioned is the red one as well as can be gotten for all the FA symbols from the Cheat sheet we discussed. The blue classes are simply optional.fa-fw solutions the size of the symbol and fa-spin makes it (obviously) spin. There is one even more indigenous movement course-- fa-pulse, also self-explanatory.
All the icons inserted by doing this into your material could be openly stiled by the methods of the previous 2 instances, so all that's left for you is consider the most effective use for this remarkable newly introduced in Best Web Builder function as well as have some enjoyable experimenting with it!