How To Use Github Pages
github Pages Review
Easiest way to organize your web site on GitHub Pages
Normally in our work over the web we need solid as well as trustworthy companions to lean on-- like the mail service we dedicate out link with the world, the news websites we depend allow us recognize just what's important or the cloud platforms to take care of our precious documents as well as jobs. Amongst these there is a really unique area committed for the reputable holding provider we depend lug the information providing us or our business to the world-- an info which in days when the internet is around around us can be important for the future of our ventures.
Excellent news exists is a new reputable service for both developing mobile pleasant webpages and hosting them firmly absolutely free as a result of the wonderful teamwork between best web site design software and GitHub Pages.
Made for designers GitHub has rapid high quality servers giving 99.9% uptime to the hosted content as well as because this summer season every little thing held on the GitHub Pages gets transferred by safe connection by default-- hassle-free and also safe. And with the aid of the intuitive and also simple to make use of WebPage Builder creating wonderful looking mobile pleasant web pages and releasing them to the GitHub complimentary hosting obtains virtually promptly without the demand of knowing anything regarding code.
Essentially in order to reveal your content to the world you need to take just a couple of straightforward steps:
Establish your holding - Get totally free GitHub account
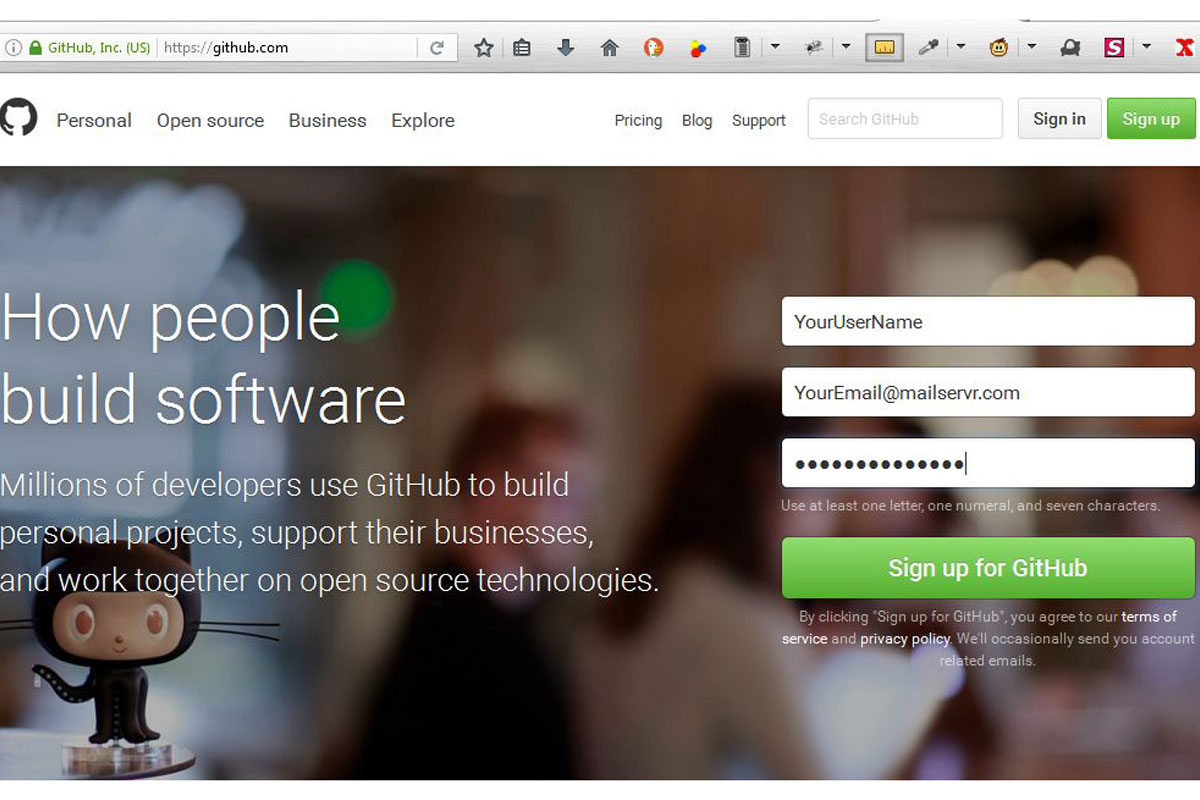
Go to
and also enter your favored information grabbing a username and completing your e-mail and password. Picking your username do have in mind it will also be the name displaying in your GitHub pages domain after that like:
username.github.io
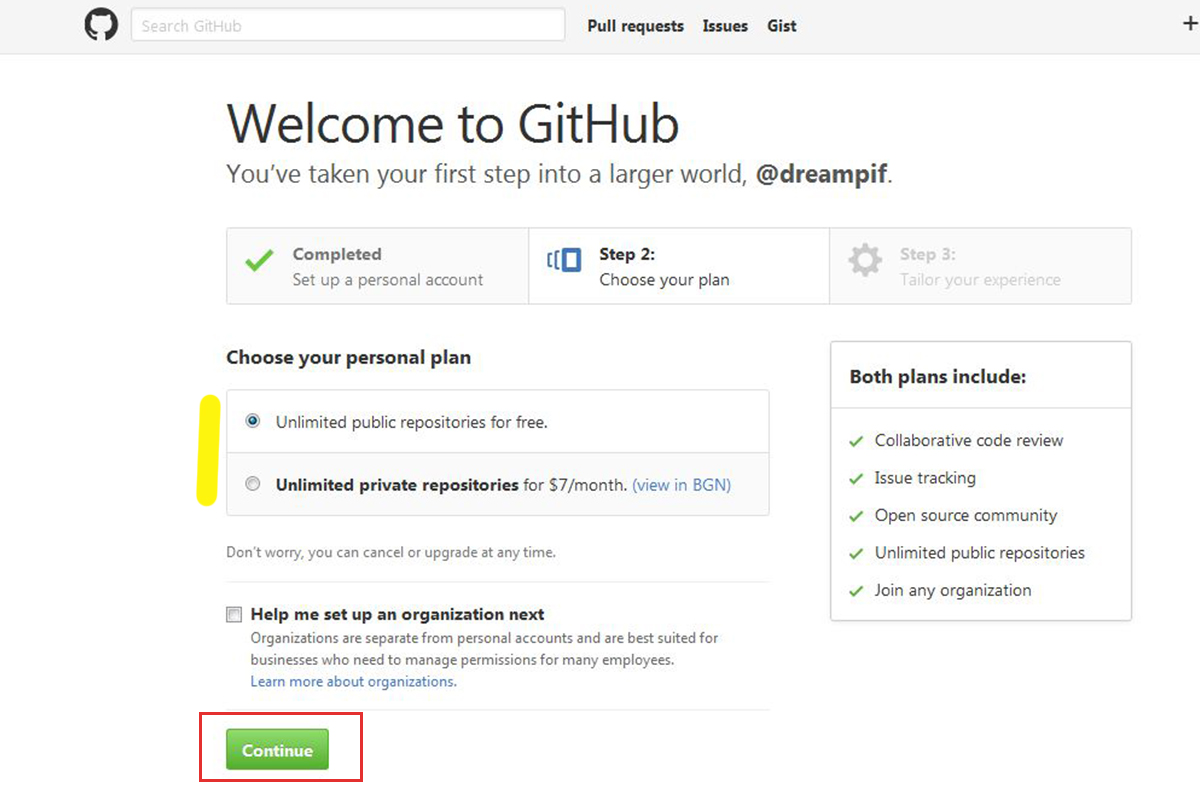
On the following screen validate you desire limitless resources for free as well as click on the Continue switch
By this time you ought to have gotten a verification e-mail asking you to verify your email address-- simply click on the web link as well as you're all set up with your brand-new quick as well as secure cost-free organizing service.
Go to this site and click on the buttons responsive web designer software
Web Building contractor is an offline websites property answer so you don't should be hooked up to the net to produce but only for publishing the information to your safe complimentary GitHub domain. After installing extract the repository and set up like every other frequent document.
After the installation is full you'll be asked to link your e-mail along with a Page Builder account-- that's quite straightforward-- only enter your email address and the security password are going to be actually emailed to you
Ensure to read the entire email due to the fact that along with the code this additionally includes some valuable information to help you get going even much faster. After reading through the email just copy your password and mix it in. Now feel this or otherwise you're merely a couple of clicks on off of releasing your fantastic material.

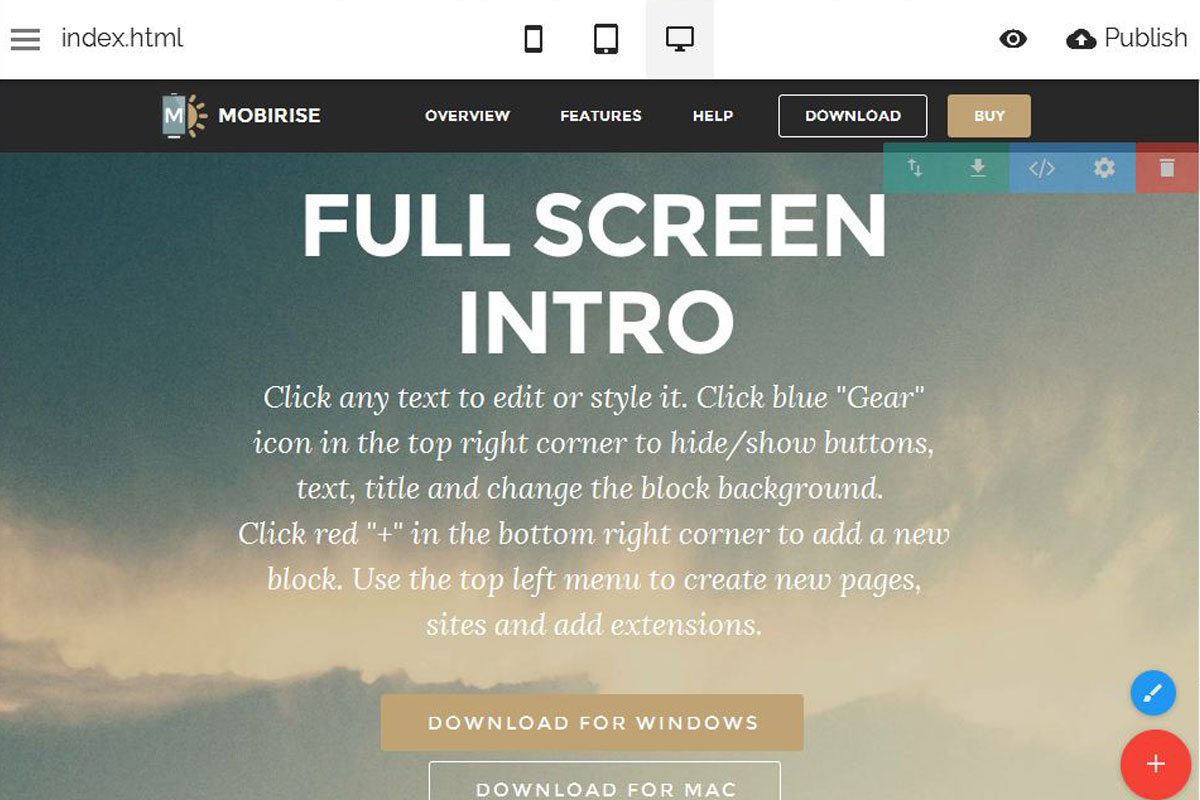
Collaborating with the Web Builder is quite very easy and also instinctive-- you've obtained a pleasant blocks color scheme developing off the right or even your display screen when you hit the big red plus switch-- simply drag the blocks you presume will accommodate greatest the web content you have in mind and revise the materials similar to you would in your regular message redactor. Any type of block could be only dragged at a different location any time you determine it needs to be actually. Setting various designing and appearance options acquires quickly done with each block's Properties Panel.
Just what you find in Builder home window is what really obtains displayed when the webpage will definitely be actually loaded in browser. The blocks you place immediately change to match correctly the display from any kind of unit. You may check out the look on different devices anytime by clicking on the symbols switching over the view. Including even more pages and also preparing different choices for every webpage and the project globally is performed coming from the Hamburger button in the top left edge from the home window where you can additionally handle your registration and include more attributes to your request as well as from the Style publisher (the blue comb button) you can easily regulate your whole site's look transforming this completely in a handful of clicks on.
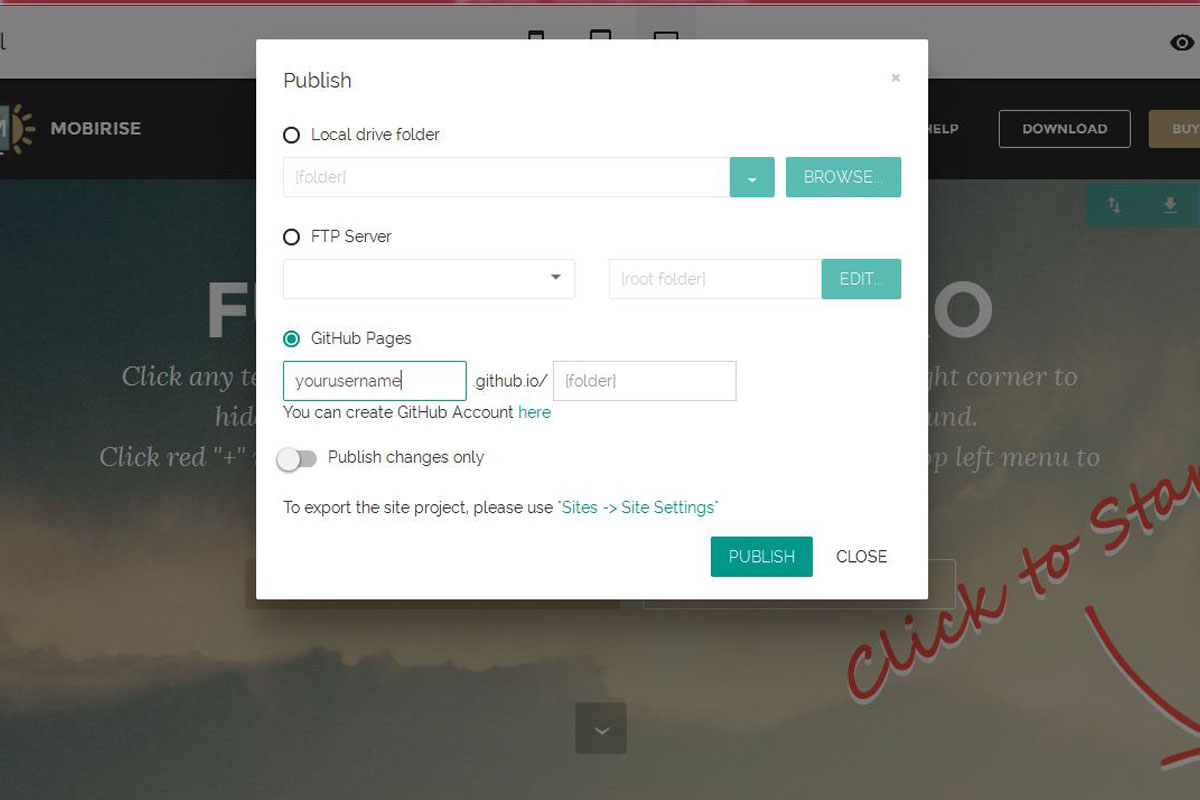
You could preview the results from your work regionally in your internet browser whenever utilizing the examine switch and when you presume this's prepared to become presented to the globe from your protected free organizing-- only most likely to the Publish discussion container and also choose the GitHub choice.
Typically as you perhaps have seen if you had some opportunity discovering GitHub pages initial assistance files in order to be capable to use your brand new quick organizing you need to develop a repository matching your user name. When developing your website with Builder you could openly omit this measure due to the fact that the Builder performs it for you-- all you must do is actually enter your username and affirm you own this profile entering into the password the first time you utilize that for uploading
Additionally you may define a subfolder to put your page in to in the event that you wish to host several tasks.
Every little thing acquires performed off The Page Builder interface-- you don't should take any added actions other than describing the spot to post your pages as soon as.
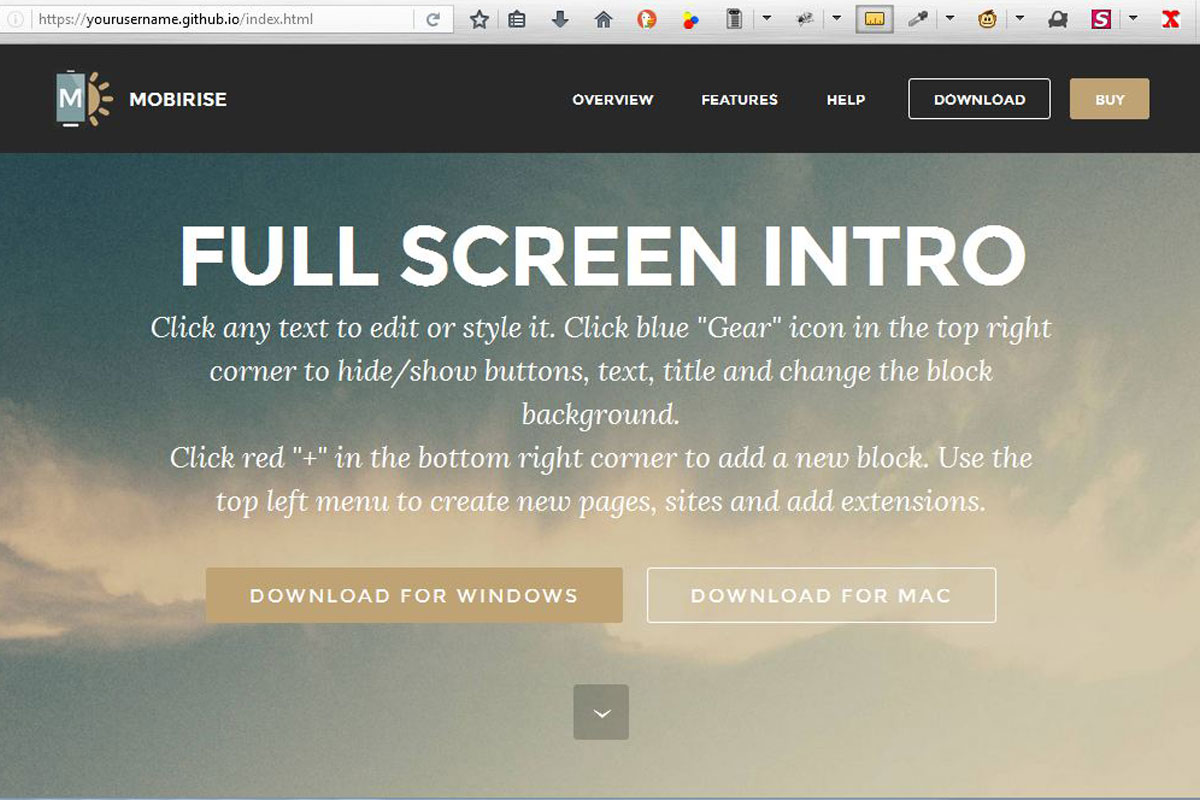
Improving your tasks happens even simpler given that the Builder has actually don't forgotten the environments you've used off the last upload as well as immediately reapplies all of them-- all you need to do is pick the GitHub alternative as well as struck Upload-- that's it-- your improved site will certainly show online in merely an issue of minutes.