Bootstrap Tooltip Modal
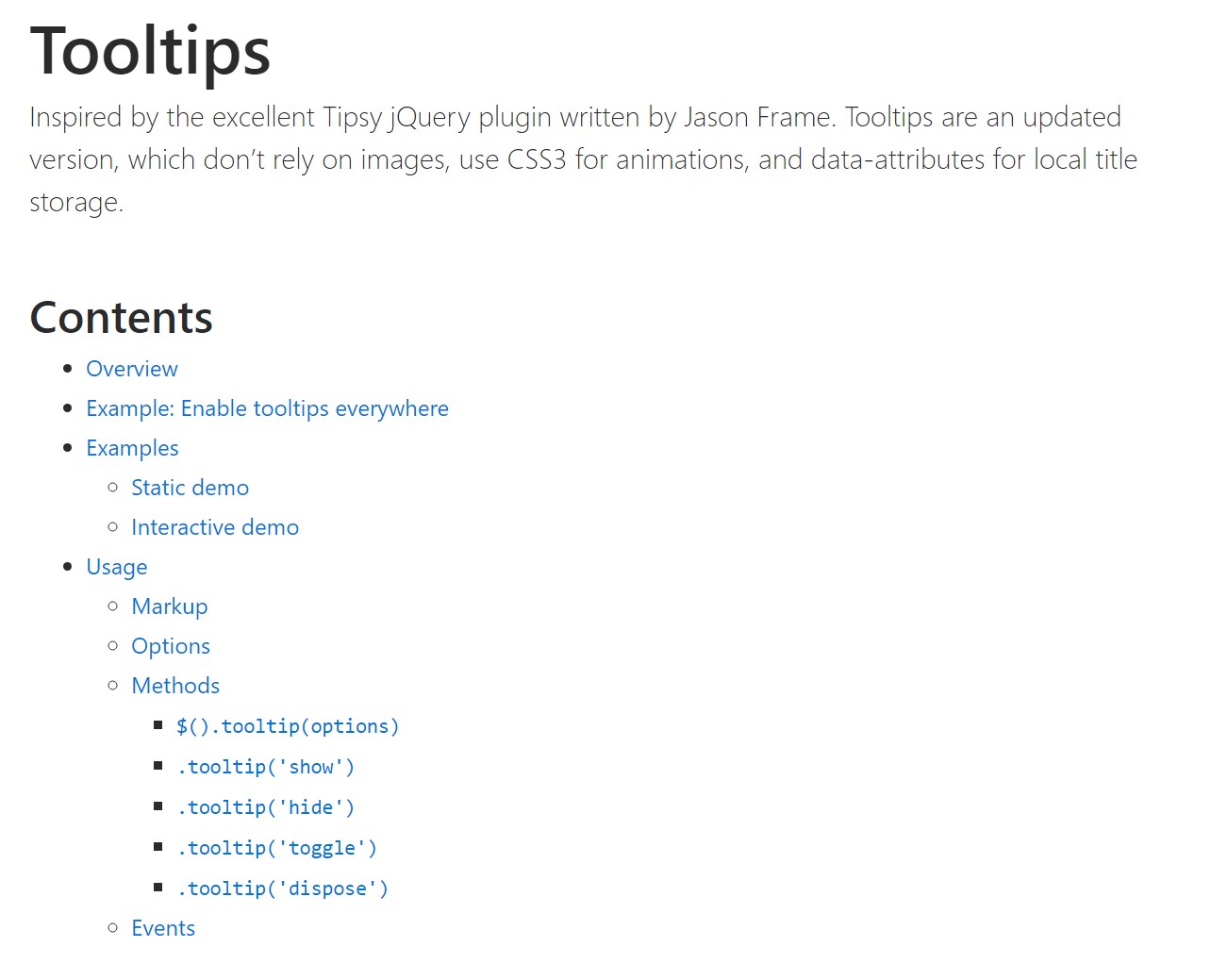
Overview
In some situations, specifically on the desktop it is a smart idea to have a slight callout with a couple of suggestions emerging when the site visitor places the computer mouse arrow over an element. Like this we ensure the most suitable info has been certainly given at the correct time and ideally greatly improved the user practical experience and ease when employing our web pages. This particular behaviour is taken care of with tooltip element which has a constant and great to the whole entire framework design appearance in the latest Bootstrap 4 version and it's actually convenient to add in and configure them-- let's discover exactly how this gets done . ( see post)
Activities to realise while working with the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely on the 3rd party library Tether for setting . You ought to feature tether.min.js just before bootstrap.js in order for tooltips to work !
- Tooltips are opt-in for effectiveness purposes, in this way you need to activate them by yourself.
- Bootstrap Tooltip Class along with zero-length titles are never featured.
- Define
container: 'body'components ( such as input groups, button groups, etc).
- Triggering tooltips on hidden elements will definitely not do the job.
- Tooltips for
.disableddisabled- Once activated from web page links which span a number of lines, tooltips are going to be centralized. Make use of
white-space: nowrap<a>Got all of that? Wonderful, why don't we see the way they use some good examples.
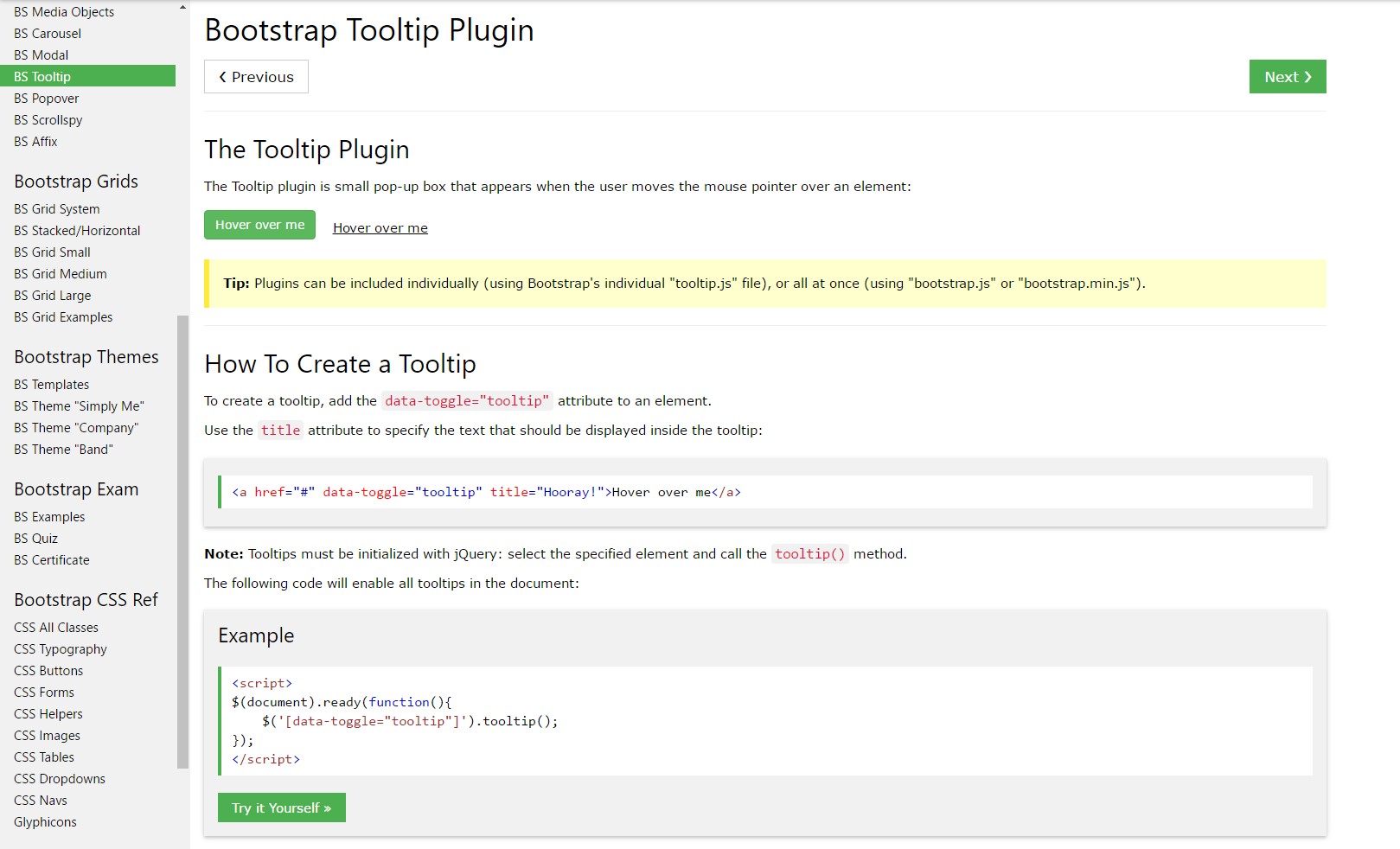
The ways to make use of the Bootstrap Tooltips:
First of all in order to get use of the tooltips functionality we must enable it since in Bootstrap these elements are not allowed by default and need an initialization. To execute this include a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact work on is obtaining what is generally in an component's
title = ””<a><button>When you have triggered the tooltips capability just to assign a tooltip to an element you have to provide two essential and one alternative attributes to it. A "tool-tipped" components really should have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behavior has continued to be literally the very same in both the Bootstrap 3 and 4 versions considering that these truly do function quite efficiently-- absolutely nothing much more to be needed from them.
Examples
One method to boot up all tooltips on a webpage would be to pick them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
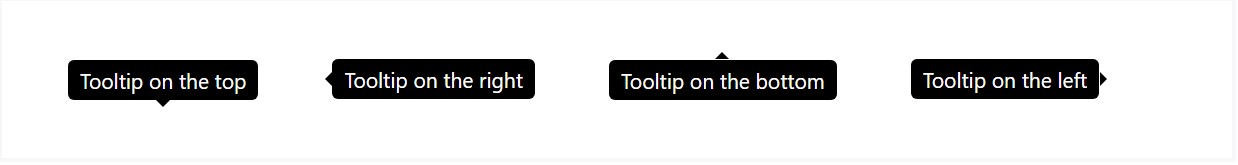
)Static Demo
4 possibilities are accessible: top, right, bottom, and left coordinated.
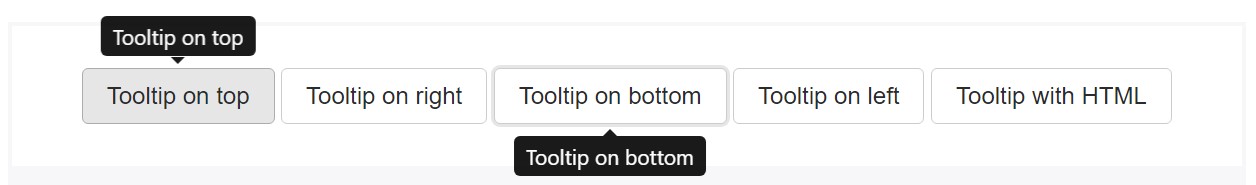
Interactive
Hover over the switches beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin creates content and markup on demand, and by default places tooltips after their trigger element.
Activate the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a
datatitletopHelping make tooltips perform for keyboard and also assistive technology users.
You ought to only bring in tooltips to HTML components that are actually interactive and commonly keyboard-focusable ( just like links or form controls). Even though arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
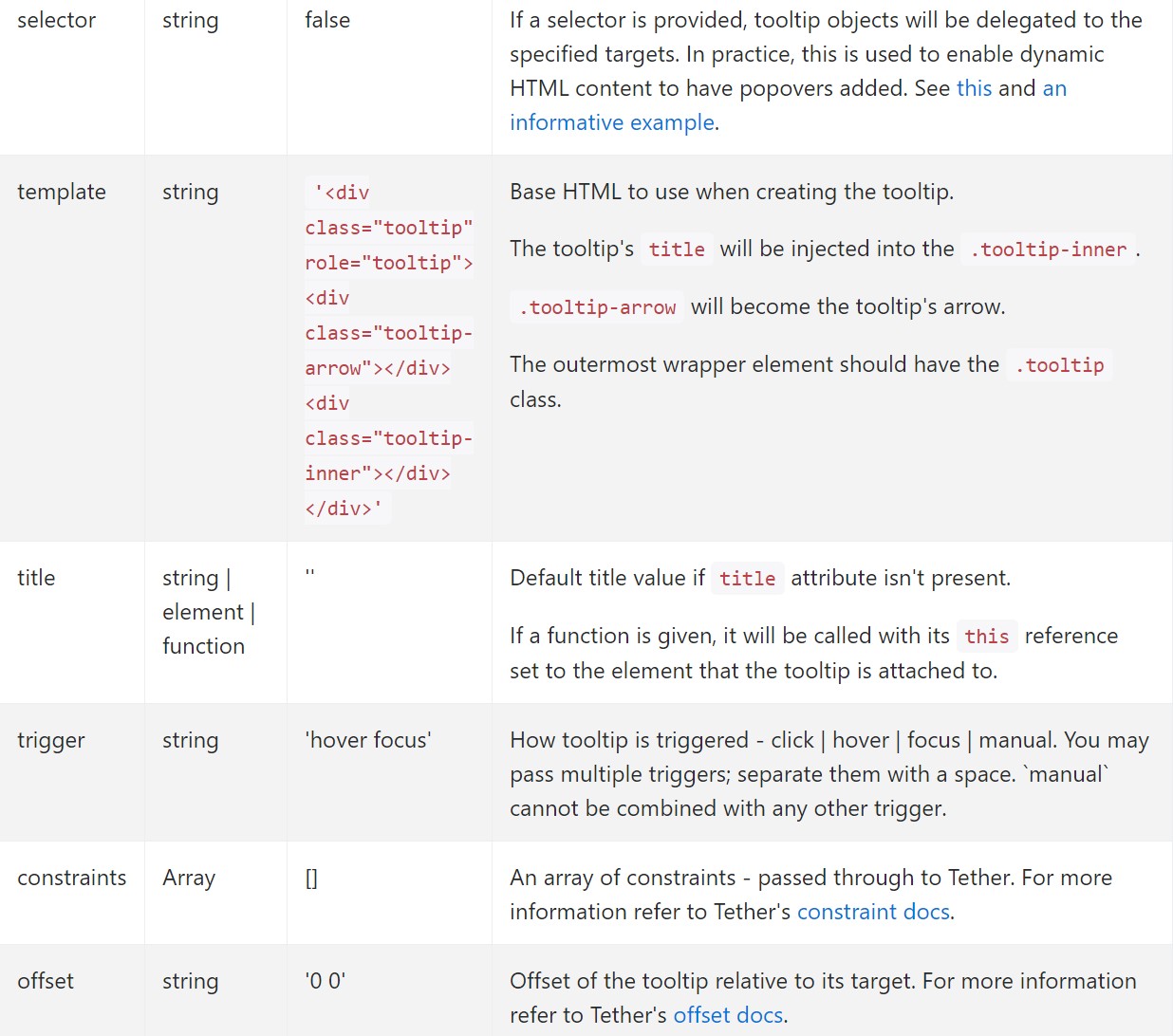
</div>Solutions
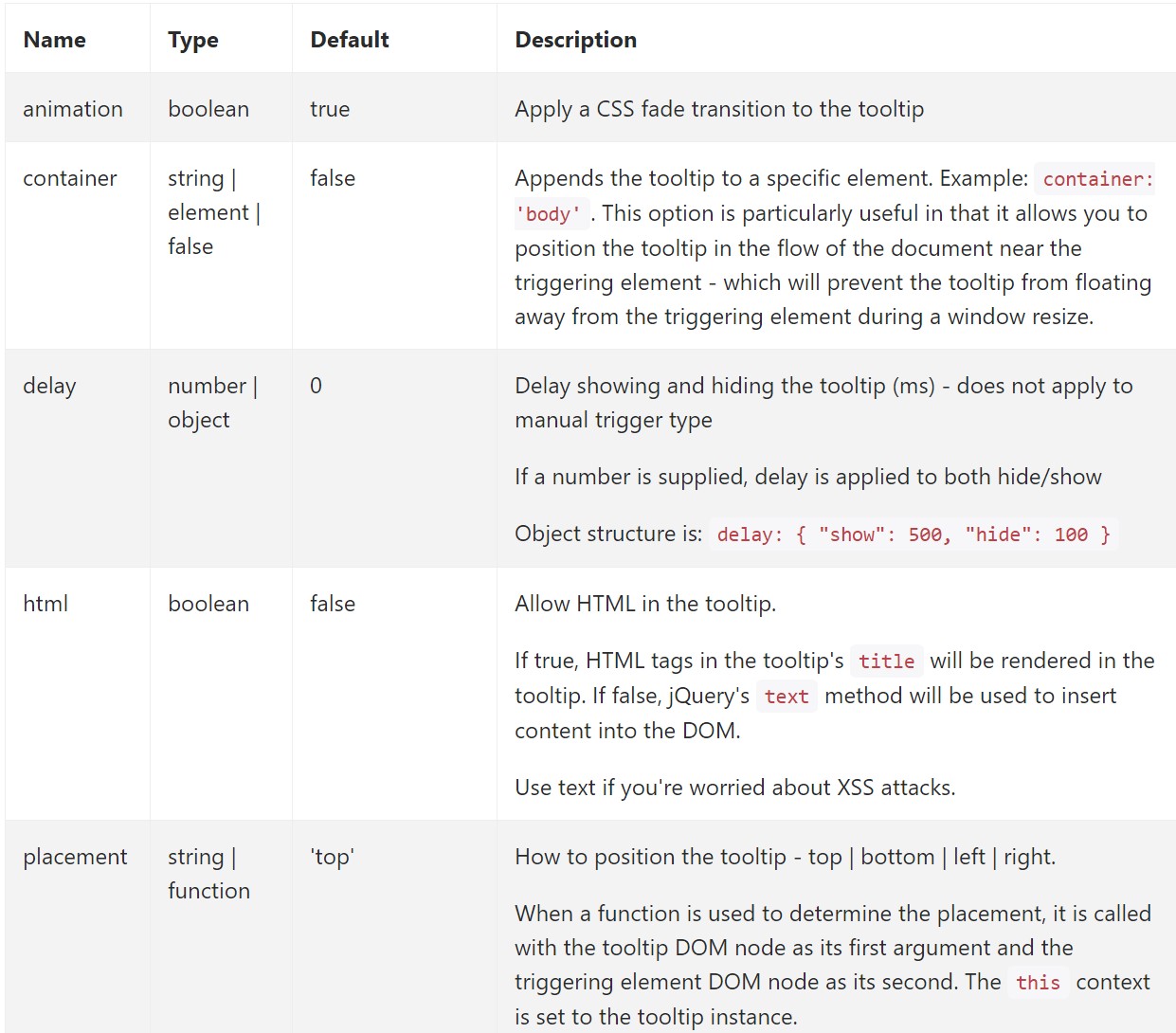
Options can possibly be pass by by using data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for various tooltips
Options for special tooltips are able to additionally be specified with using data attributes, as described mentioned above.
Ways
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element collection.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Returns to the customer prior to the tooltip has in fact been presented ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Comes back to the caller prior to the tooltip has in fact been hidden ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer right before the tooltip has actually been revealed or else disguised (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips which work with delegation ( which in turn are created using the selector option) can not actually be independently gotten rid of on descendant trigger elements.
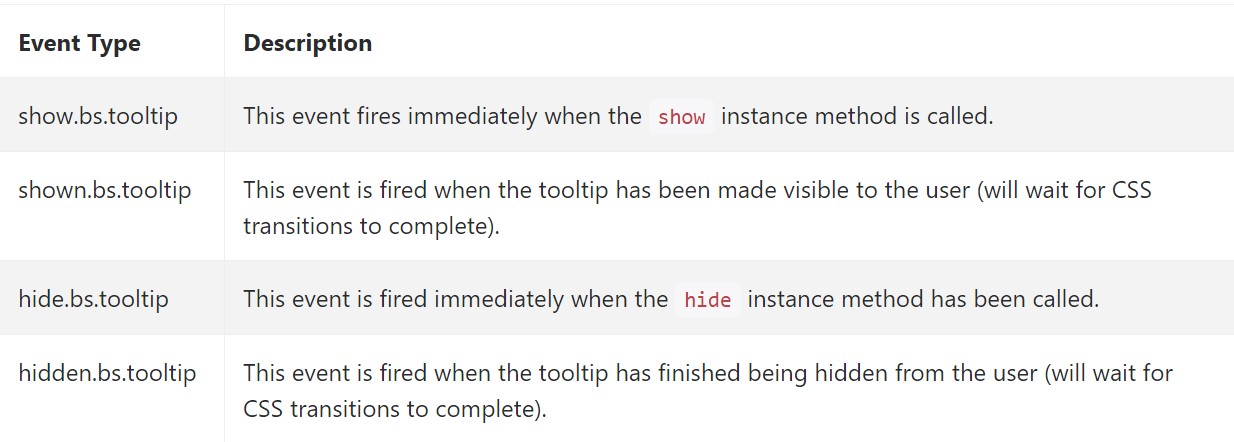
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to take into account right here is the quantity of info which happens to be installed within the # attribute and eventually-- the location of the tooltip depending on the position of the main feature on a display screen. The tooltips should be exactly this-- small meaningful suggestions-- inserting excessive information might possibly even confuse the visitor as opposed to really help navigating.
Also in case the main component is too near to an edge of the viewport setting the tooltip beside this very border might actually bring about the pop-up text to flow out of the viewport and the info within it to become basically pointless. So when it involves tooltips the balance in utilizing them is crucial.
Review a couple of youtube video guide about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips main records

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh