Bootstrap Modal Button
Intro
In some instances we certainly have to set the target on a specific info leaving anything others dimmed behind to make confident we've captured the website visitor's mind or have lots of data required to be easily accessible directly from the page yet so extensive it surely would bore and dismiss the person browsing the web page.
For this type of occurrences the modal component is basically valued. What exactly it works on is featuring a dialog box using a extensive field of the display diming out anything other things.
The Bootstrap 4 framework has all things desired for making such component along with the minimum efforts and a practical user-friendly construction.
Bootstrap Modal is structured, however, variable dialog prompts powered via JavaScript. They support a lot of help samplings beginning at user notice ending with fully custom material and include a fistful of effective subcomponents, sizes, and a lot more.
Information about how Bootstrap Modal Transparent works
Before starting using Bootstrap's modal element, don't forget to read the following as Bootstrap menu options have already improved.
- Modals are designed with HTML, CSS, and JavaScript. They're placed over anything else in the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap just provides a single modal window at once. Nested modals usually are not assisted given that we consider them to be weak user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- And finally, the
autofocusKeep reading for demos and usage tips.
- Because of how HTML5 identifies its semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To reach the equal effect, apply some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to have a switch on-- an anchor or switch to get hit in order the modal to get revealed. To perform in this way simply just assign
data-toggle=" modal"data-target="#myModal-ID"Example
And now let's develop the Bootstrap Modal itself-- in the first place we need to get a wrapper component incorporating the entire aspect-- assign it
.modalA good idea would undoubtedly be additionally adding in the
.fadeYou would most likely in addition need to add the exact same ID which in turn you have recently specified in the modal trigger due to the fact that usually if those two really don't match the trigger probably will not really fire the modal up.
Optionally you might probably need to incorporate a close tab in the header delegating it the class
.closedata-dismiss="modal"Essentially this id the design the modal elements have inside the Bootstrap framework and it practically has kept the equivalent in both Bootstrap version 3 and 4. The brand new version includes a plenty of new methods although it seems that the developers team expected the modals function all right the approach they are and so they pointed their care away from them so far.
Right now, lets us take a look at the various forms of modals and their code.
Modal elements
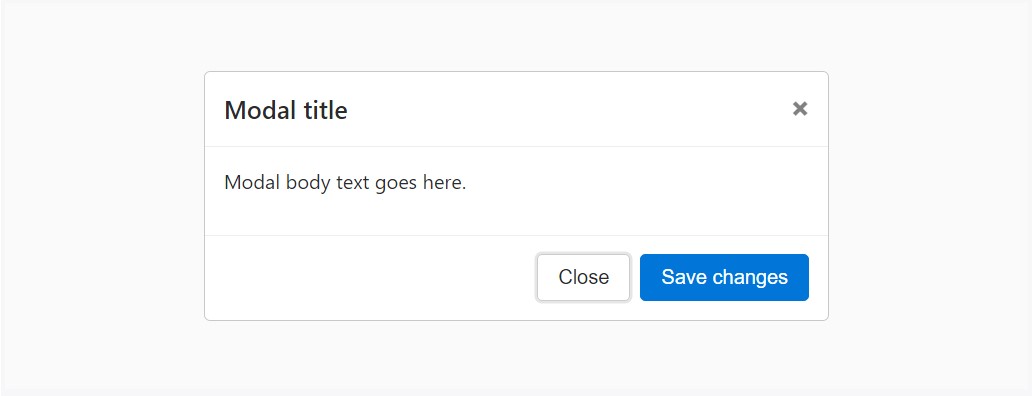
Listed here is a static modal sample ( representing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
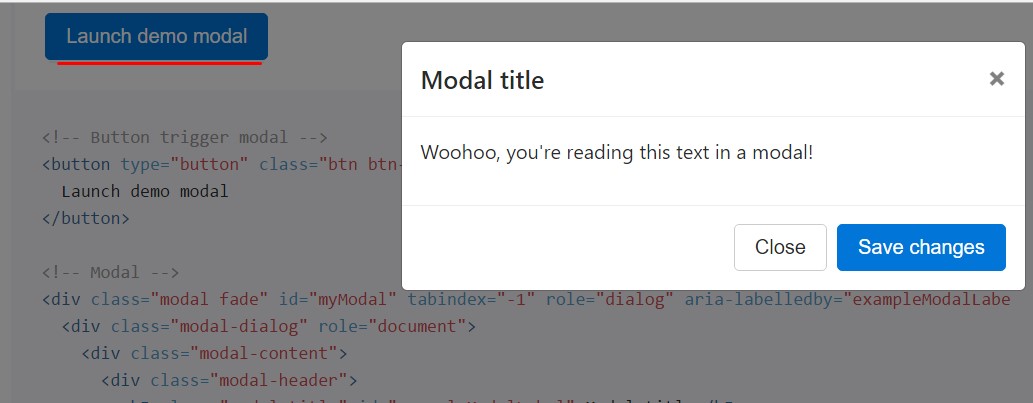
In case that you are going to work with a code below - a functioning modal test will be provided as showned on the image. It will definitely slide down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
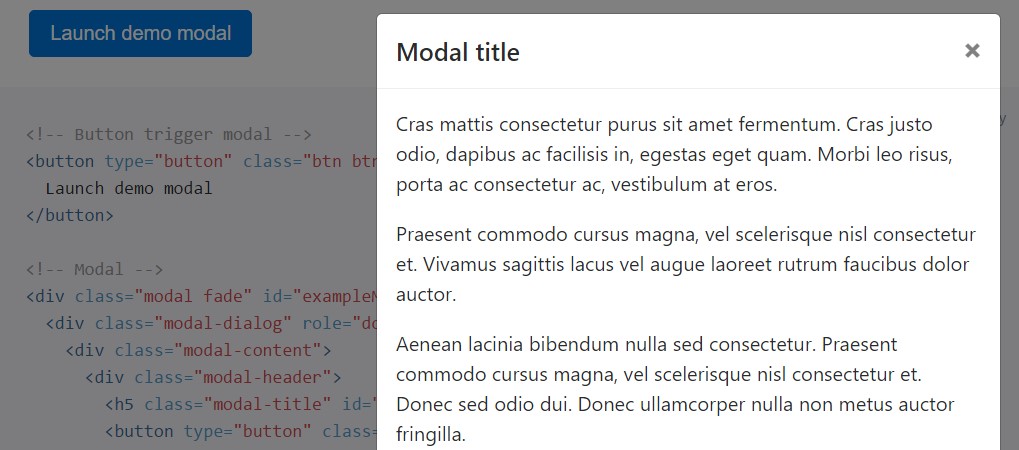
</div>Scrolling expanded text
When modals get overly long with regard to the user's viewport or tool, they roll independent of the page in itself. Go for the demo listed below to notice what exactly we show ( get more info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips plus popovers
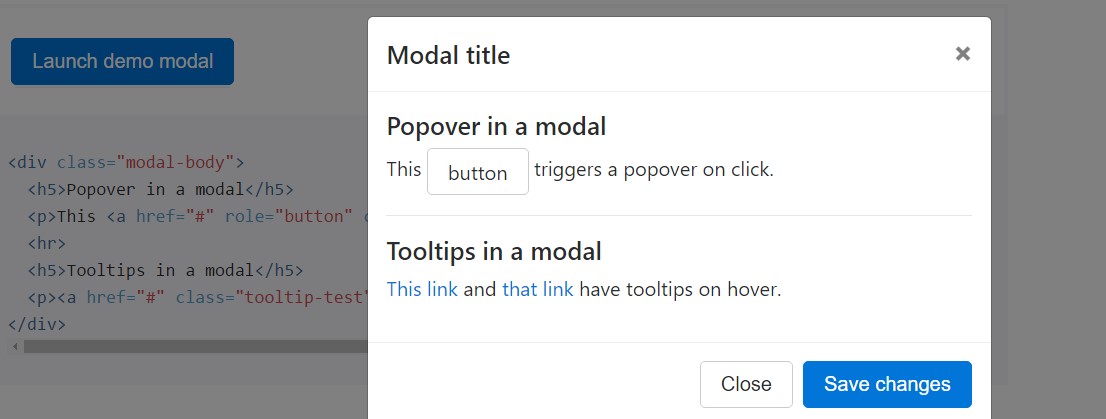
Tooltips and popovers are able to be set in modals as demanded. When modals are closed, any tooltips and popovers inside are also automatically rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
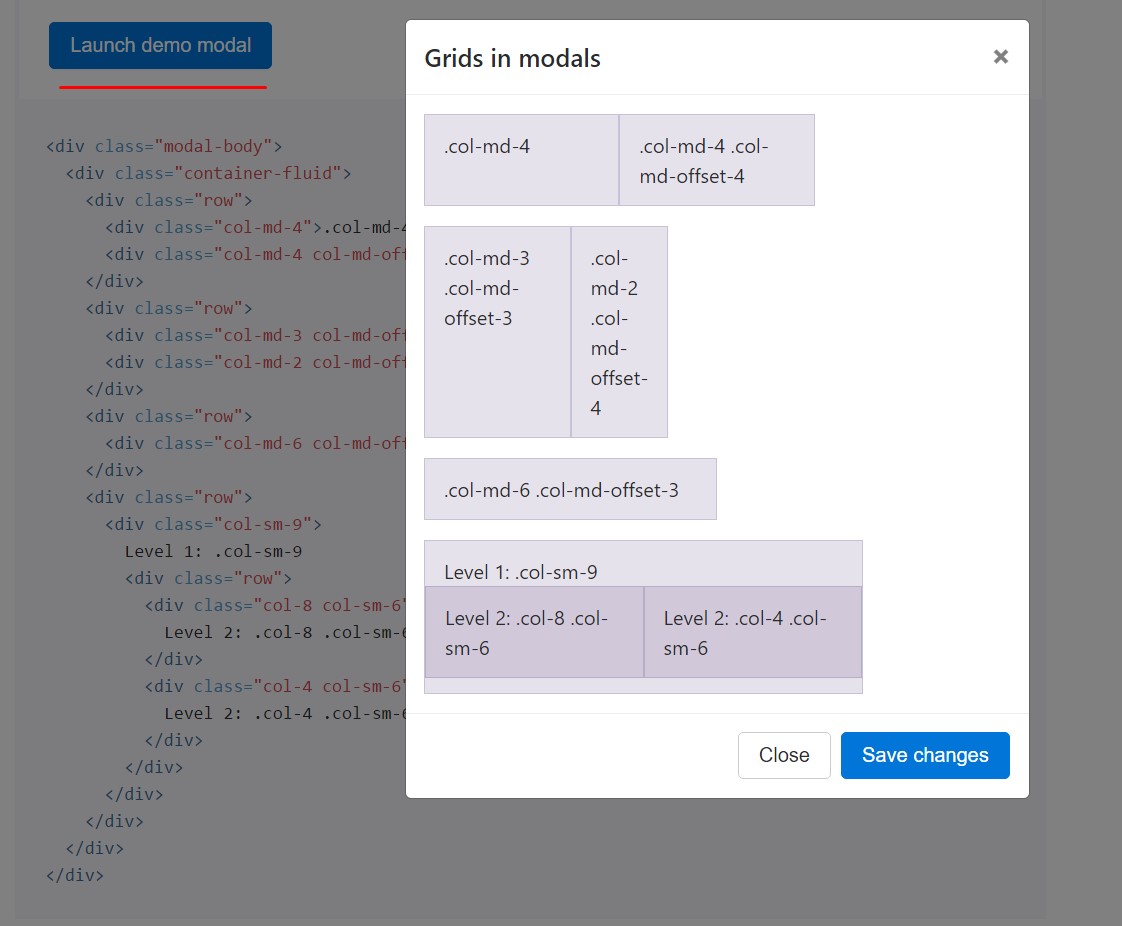
</div>Practicing the grid
Utilize the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
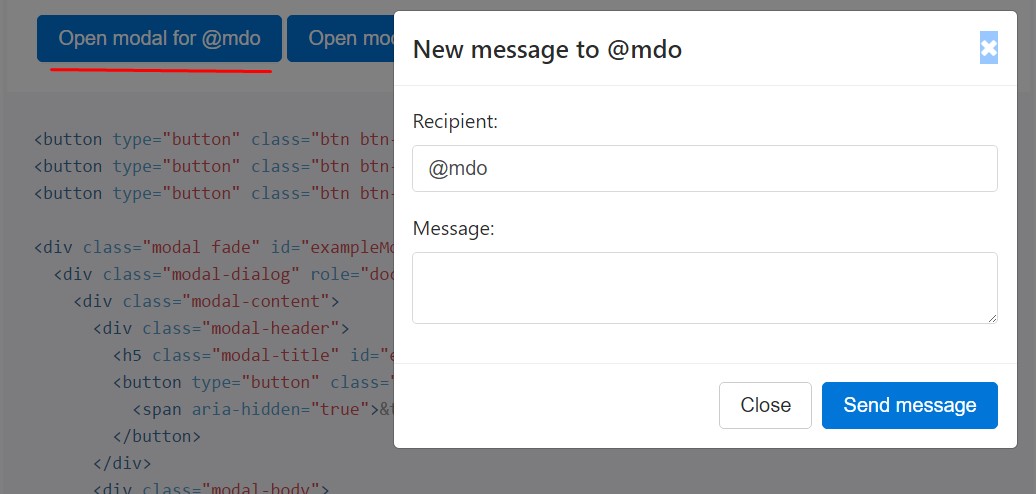
</div>Varying modal content
Use a group of tabs that generate the very same modal with slightly different materials? Put into action
event.relatedTargetdata-*Listed here is a live demo nexted by example HTML and JavaScript. For additional information, read through the modal events docs for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which just pop up rather than fade into view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
In the event that the height of a modal switch though it is open, you should certainly call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube videos
Implanting YouTube web videos in modals demands extra JavaScript not in Bootstrap to automatically put an end to playback and even more.
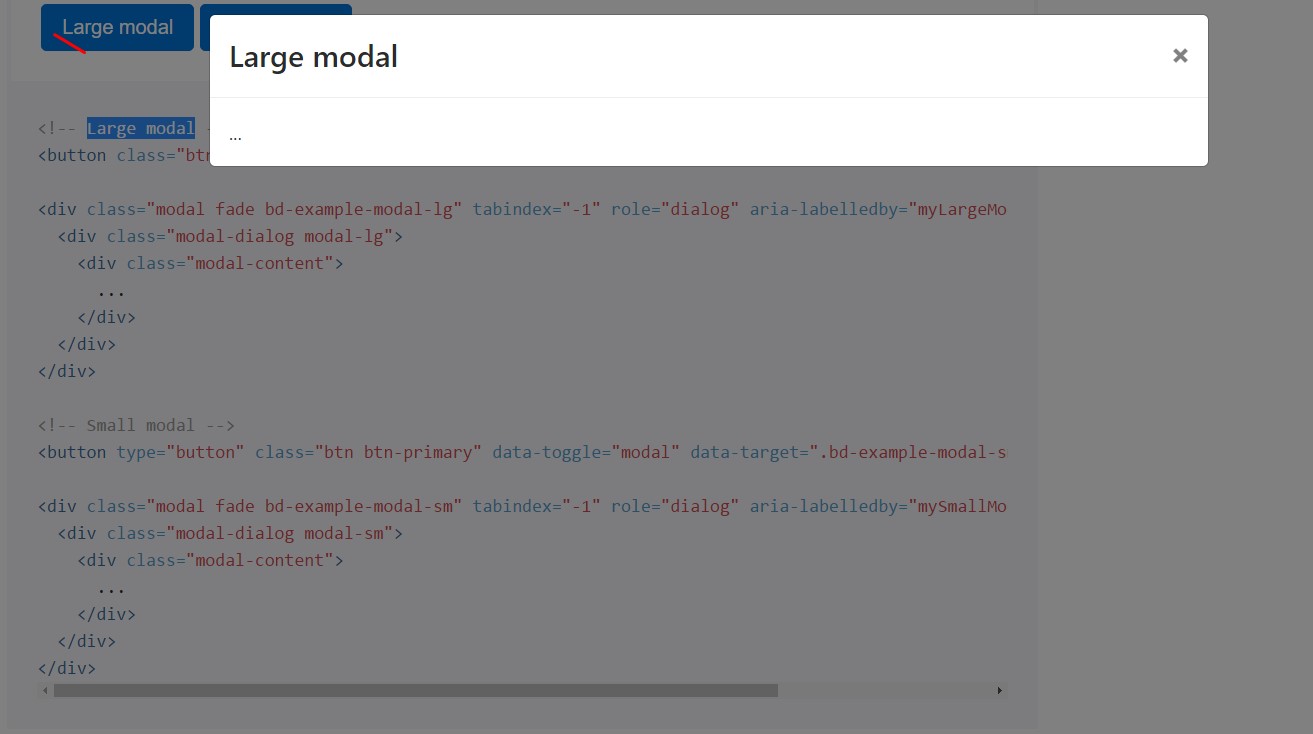
Optional sizings
Modals feature two optional proportions, accessible via modifier classes to get inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
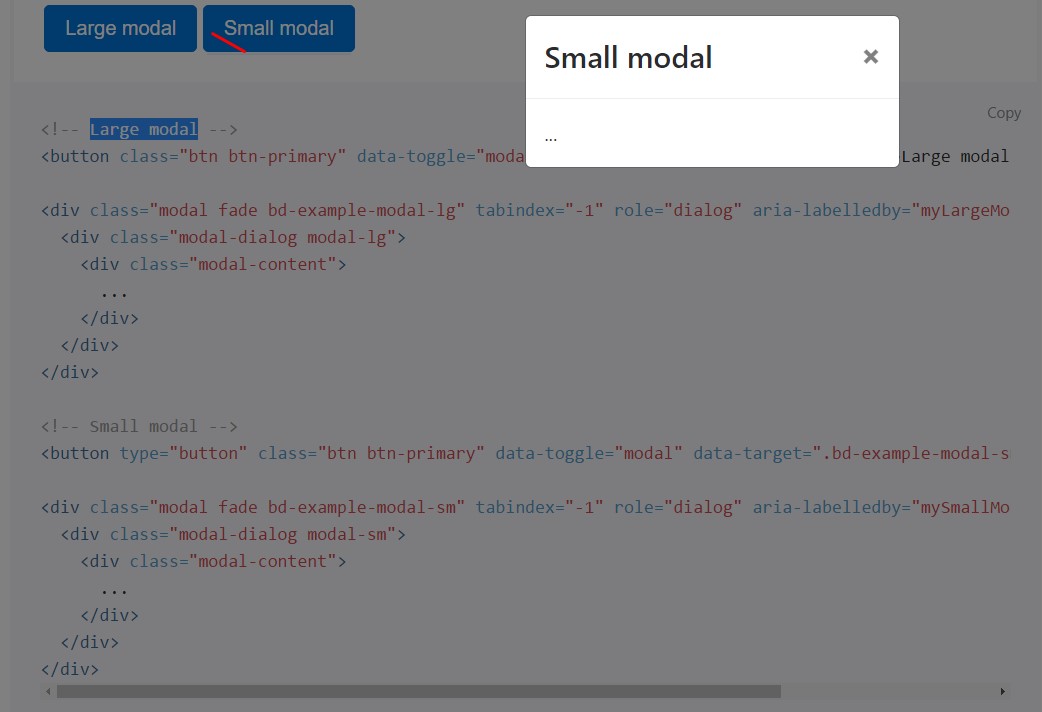
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via data attributes
Trigger a modal free from crafting JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
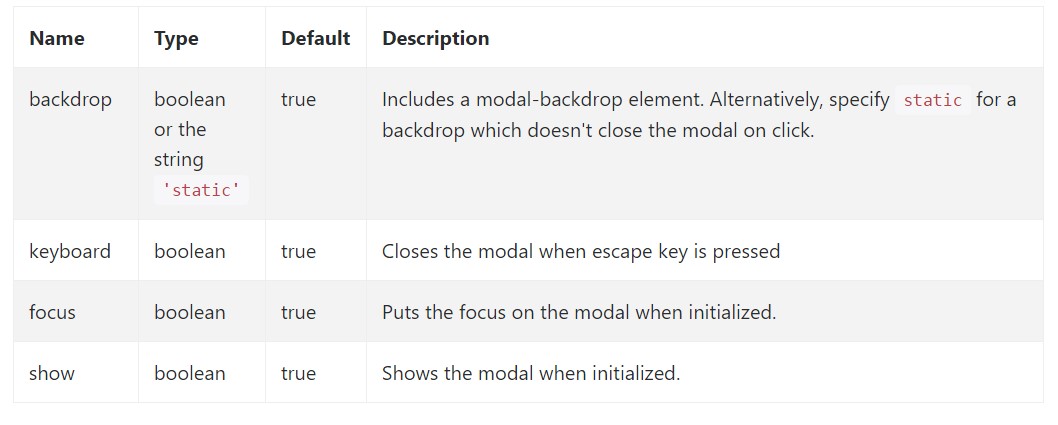
myModal$('#myModal'). modal( options).Opportunities
Options may possibly be successfully pass via information attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Examine also the image below:

Solutions
.modal(options)
.modal(options)Triggers your web content as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the user before the modal has in fact been displayed or hidden (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Come back to the user right before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the caller right before the modal has truly been concealed (i.e. just before the
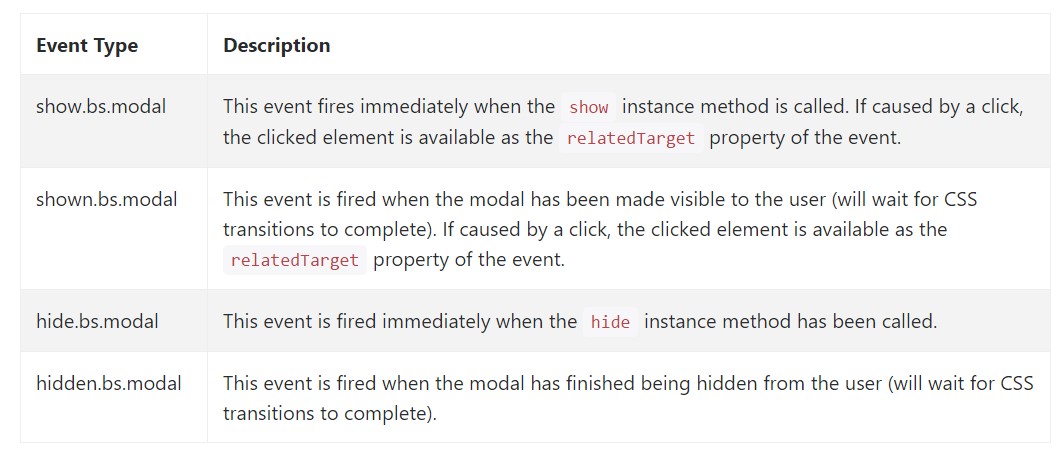
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for fixing in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed the way the modal is constructed but precisely what would actually be in it?
The response is-- literally any thing-- coming from a very long terms and conditions plain paragraph with some headings to the most complex form that using the adaptative design approaches of the Bootstrap framework might actually be a webpage in the page-- it is practically attainable and the decision of incorporating it is up to you.
Do have in thoughts however if at a certain point the content being soaked the modal becomes far excessive probably the more effective technique would be inserting the entire element inside a different page if you want to obtain basically more desirable appeal and utilization of the whole display size available-- modals a signified for smaller blocks of web content advising for the viewer's attention .
Look at several video tutorials about Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal