Bootstrap List Css
Introduction
List group is a powerful and convenient element that is discovered in Bootstrap 4. The component is applied for presenting a variety or 'list' content. The list group objects are able to be altered and extended to provide almost any type of information within just with numerous opportunities attainable for customization within the list itself. These list groups can surely in addition be applied for navigation together with using the proper modifier class.
In Bootstrap 4, the Bootstrap List View is a segment that styles the unordered lists in a specific manner considering that it paves the way for making custom material just within complex lists without any having to concerned about the performance problem ( because the language takes care of that on its own). ( click this)
Opportunities of Bootstrap List Css:
Given here are the functions that are available inside of the list group component with Bootstrap 4:
• Unordered list: The absolute most standard type of list group which you can absolutely develop in Bootstrap 4 is an unordered list that has a collection of items by having the proper classes. You can built upon it having the various other options which are provided in the component.
• Active items: You can surely highlight the current active choice with just bring in the
.active.list-group-item• Disabled stuffs: You can certainly also de-highlight a list stuff to make it show up as despite the fact that it has been certainly disabled. You just simply will have to bring in the
.disabled.list-group-item• Urls and Buttons: With help from the buttons tag, you are able to quickly develop an actionable thing inside the Bootstrap List Css which means that you will have the ability to include hover, active, and disabled states to these types of items through the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other cool capability that becomes part of the list group component which empowers you to design each and every list item with a specific color and background. These are particularly useful for feature some materials as well as categorising them according to color-'s code.
• Badges: You can at the same time add in badges to a list thing to present the unread counts, activity on the object, and help some other interactive features through utilize a few other utilities. ( additional resources)
Let us take a look at a number of good examples
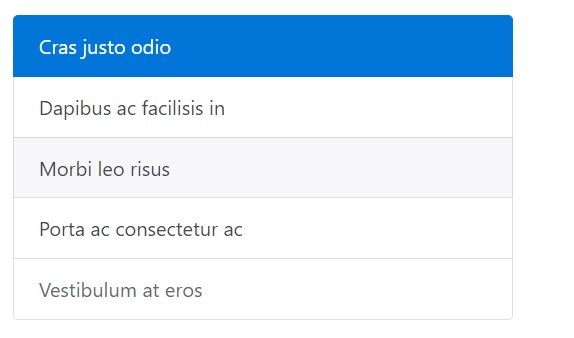
Primary type
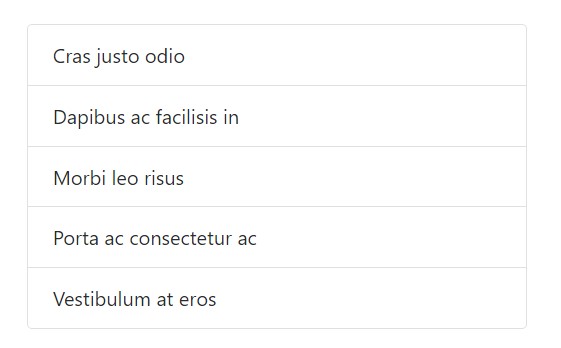
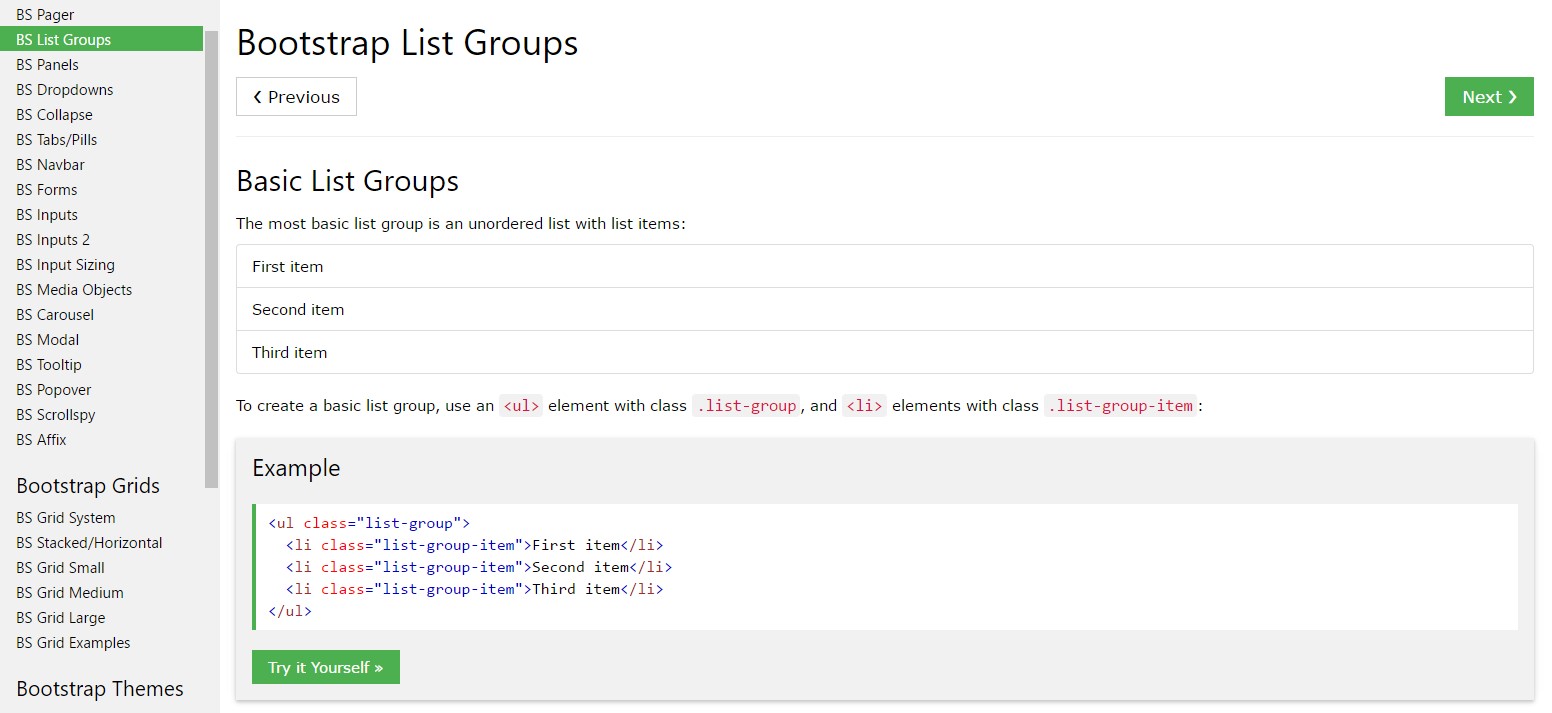
Probably the most basic list group is an unordered list plus list items and the correct classes. Build on it by using the solutions that follow, or else using your special CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
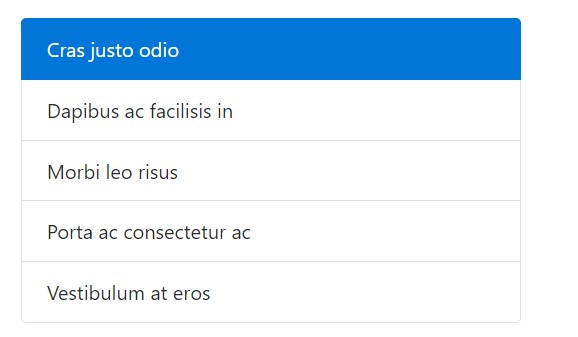
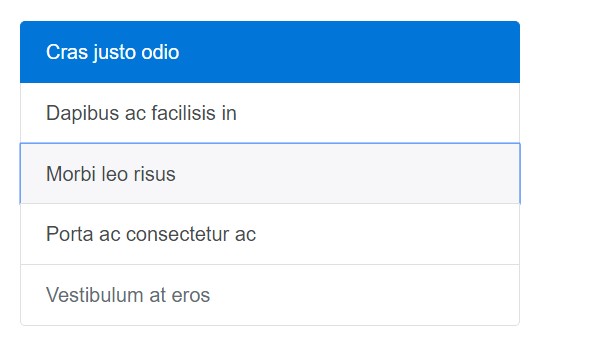
</ul>Active objects
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
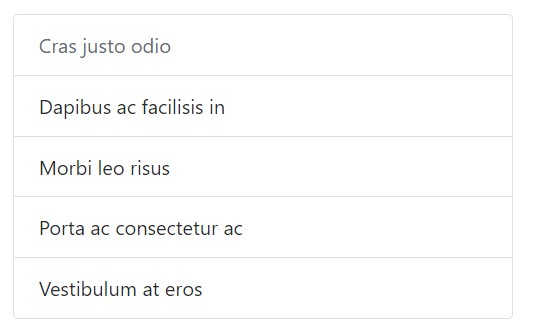
</ul>Disabled items
Incorporate
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and buttons
Employ
<a><button>.list-group-item-action<li><div>Don't forget to not use the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
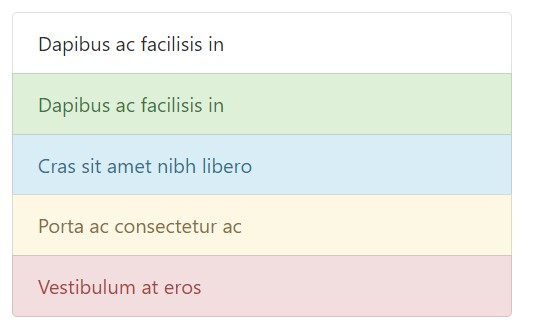
</div>Contextual classes
Use contextual classes to mode list objects together with a stateful background plus color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
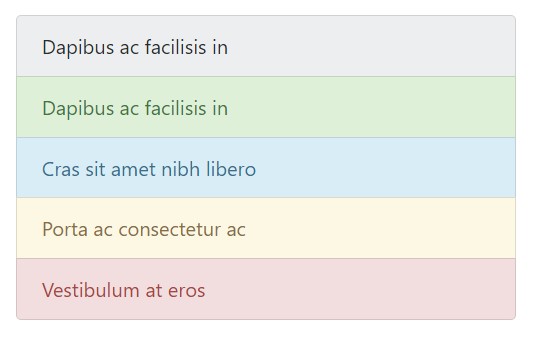
</ul>Contextual classes additionally do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive systems.
Utilizing color option to incorporate signifying just gives a visional indication, which will definitely not be communicated to operators of assistive technological innovations -- just like display screen readers. Make sure that relevant information indicated through the colour is either clear directly from the web content itself (e.g. the noticeable message), or is included via other solutions, such as added text concealed with the
.sr-onlyWith badges
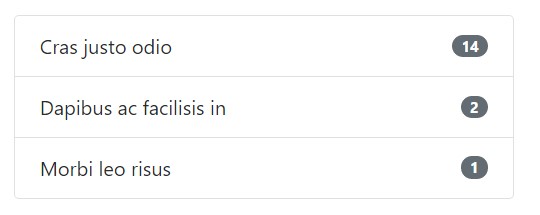
Add in badges to any sort of list group thing to display unread totals, activity, and a lot more using some utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom content
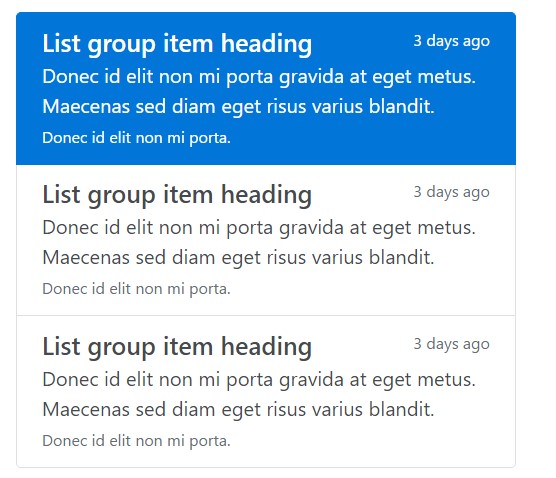
Add pretty much any HTML inside, even for linked list groups similar to the one listed below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a robust and helpful component within Bootstrap 4 which allows you to produce an unordered list more organized, interactive, and responsive without spoiling on the visual aspect or layout of the list things themselves.
Examine a couple of video clip information about Bootstrap list:
Related topics:
Bootstrap list approved information

Bootstrap list short training

Bootstrap list problem