Bootstrap Button Upload
Intro
The button elements together with the links wrapped within them are probably some of the most necessary components allowing the users to interact with the web pages and take various actions and move from one webpage to some other. Especially these days in the mobile first industry when at least half of the pages are being watched from small-sized touch screen machines the large convenient rectangular zones on display screen simple to discover with your eyes and touch with your finger are even more necessary than ever before. That's reasons why the updated Bootstrap 4 framework evolved presenting extra convenient experience dropping the extra small button sizing and adding some more free space around the button's subtitles to make them more easy and legible to make use of. A small touch adding in a lot to the friendlier looks of the brand new Bootstrap Button Styles are additionally just a little bit more rounded corners that along with the more free space around helping to make the buttons even more satisfying for the eye.
The semantic classes of Bootstrap Button Change
In this version that have the very same amount of great and easy to use semantic styles providing the opportunity to relay explanation to the buttons we use with just putting in a special class.
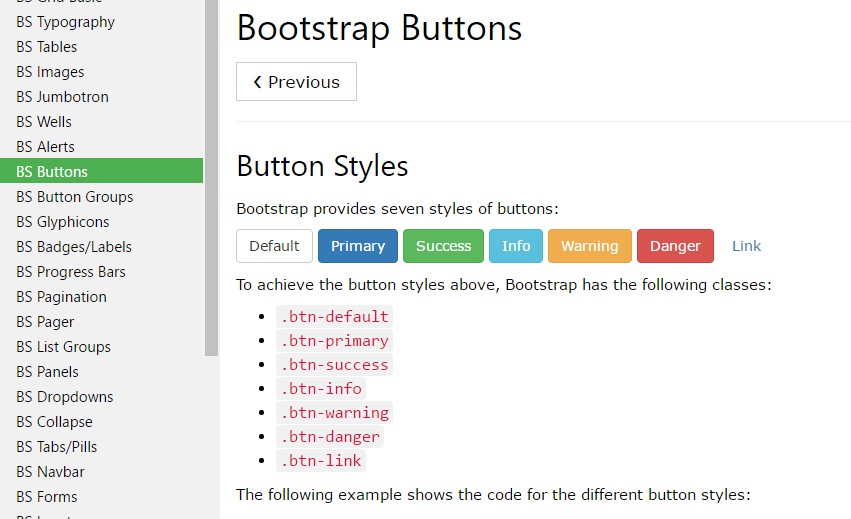
The semantic classes are the same in number just as in the latest version however, with some upgrades-- the rarely used default Bootstrap Button usually having no meaning has been dropped in order to get changed by the a lot more intuitive and subtle secondary button designing so in a moment the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
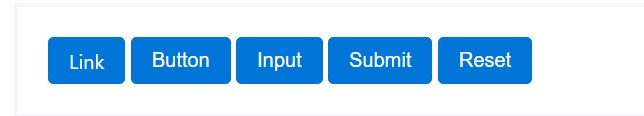
When working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the attainable conditions you are able to put in your buttons in Bootstrap 4 since the updated version of the framework additionally provides us a new subtle and pleasing solution to style our buttons holding the semantic we currently have-- the outline process ( discover more).
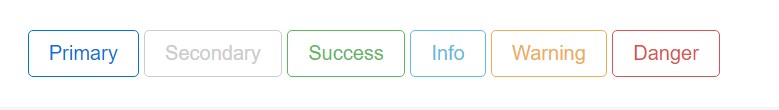
The outline setting
The pure background without any border gets replaced by an outline with some text with the related coloration. Refining the classes is really very easy-- simply add in
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary factor to note here is there is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
Nevertheless the semantic button classes and outlined appearances are definitely fantastic it is very important to remember some of the page's guests probably will not really be capable to observe them so in case you do have some a bit more special meaning you would like to add to your buttons-- make sure together with the aesthetic options you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
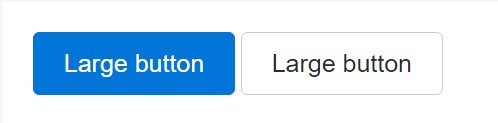
Like we said earlier the updated version of the framework aims for readability and simplicity so when it goes to button scales along with the default button sizing that requires no more class to get selected we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Create block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Make buttons looking out of service by simply putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- A number of future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In web browsers which assist that property, you won't notice the disabled cursor in any way.
- Disabled buttons should incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caution
The
.disabled<a>tabindex="-1"Toggle element
Add
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupBear in mind that pre-checked buttons demand you to manually provide the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
And so generally speaking in the updated version of one of the most well-known mobile first framework the buttons evolved aiming to eventually become more sharp, more friendly and easy to work with on smaller sized display and much more impressive in expressive options with the brand-new outlined look. Now all they need is to be placed in your next great page.
Examine some on-line video guide relating to Bootstrap buttons
Linked topics:
Bootstrap buttons authoritative records

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button