Bootstrap Alert Example
Overview
The alerts are from all these components you even don't think about as far as you actually get to really need them. They are used for providing fast in time feedback for the user working with the web-site hopefully pointing his or hers focus on a specific course or evoking certain actions.
The alerts are most commonly used together with forms to give the user a tip if a field has been filled out improperly, which is the proper format expected or which is the status of the submission just after the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes which may possibly be used according the particular scenario where the Bootstrap Alert has been displayed on screen. Due to the fact that it's an alert notification it's important to get user's interest but still leave him in the zone of comfort nevertheless it might even be an error text message. ( additional hints)
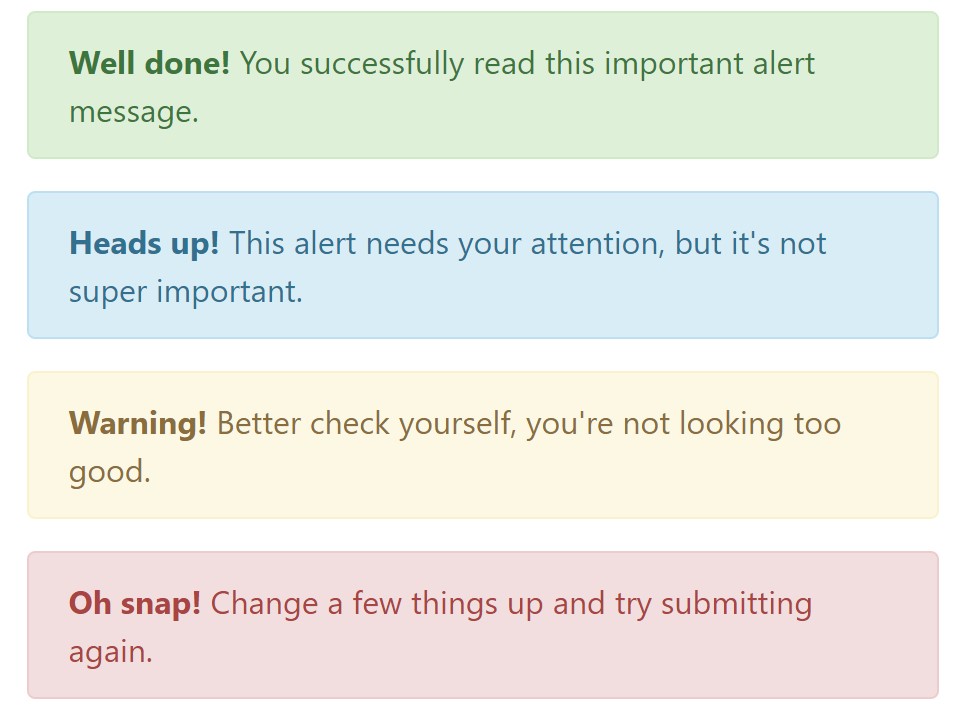
This gets achieved due to the use of gentle pastel color options each being intuitively been connected to the semantic of the message material like green for Success, Light Blue for basic information, Pale yellow aiming for user's interest and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web links
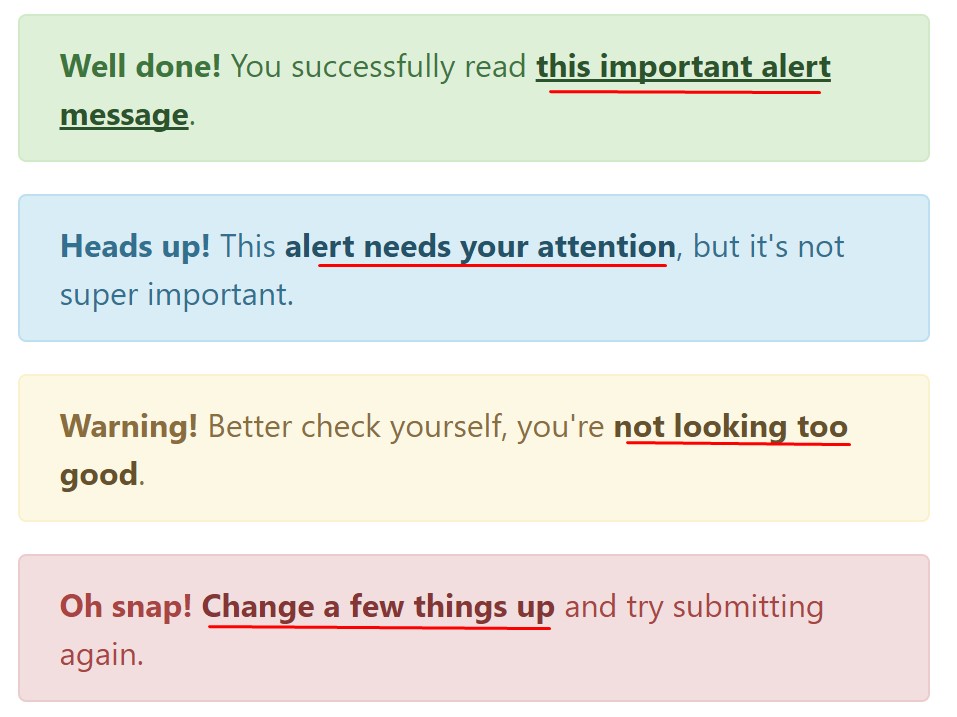
This might actually not be noticed at a quick look but the font color tone itself is actually following this coloration too-- just the color options are much much darker so get unconsciously takened as dark however it's not exactly so.
Same goes not only for the alert message itself but at the same time for the web links included in it-- there are link classes taking off the outline and painting the anchor elements in the appropriate colour so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More details for alerts
A factor to keep in mind-- the colors carry their obvious meaning just for those who really get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
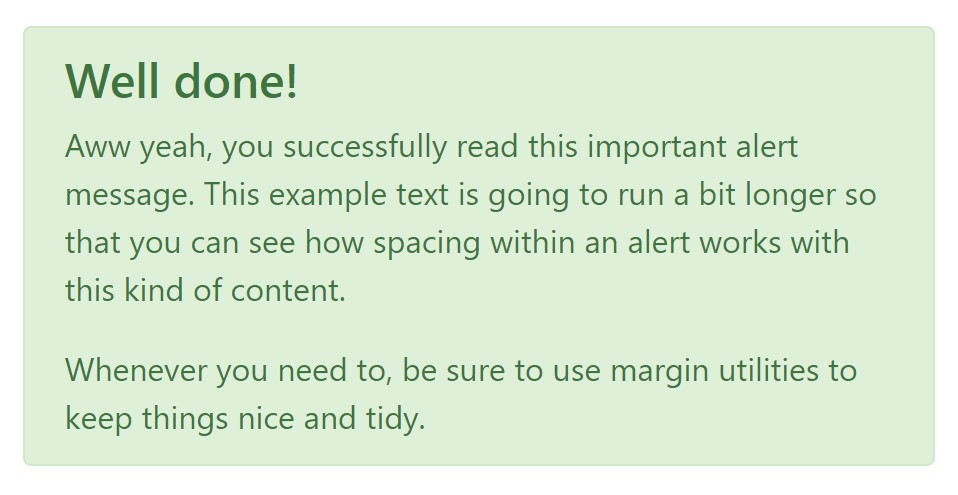
With links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you need to present a bit longer content ( additional resources).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not let however their titles to limit the way you are actually working with them-- all of these are simply a number of color schemes and the method they will be really performed in your web site is absolutely up to you and fully depends on the particular circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Styles
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert by using JavaScript
Or else with data features on a button in the alert, as demonstrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note of that shutting off an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a handful of events for fixing inside alert features.
close.bs.alertclosed.bs.alertTake a look at a couple of youtube video tutorials regarding Bootstrap alerts
Linked topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue